css
该CSS属性用来设定列表样式标记的位置。
值:inside | outside | inherit
可用值 值的说明
outside
缺省值。标记在文本外。以列表项文本内容为准对齐。 inside 图片的 url 。标记在文本内。以列表项标记为准对齐。示例代码.u1 {list-style-position:outside}.u2 {list-style-position:inside}继承
是
适用于任何符合 display: list-item 的元素。
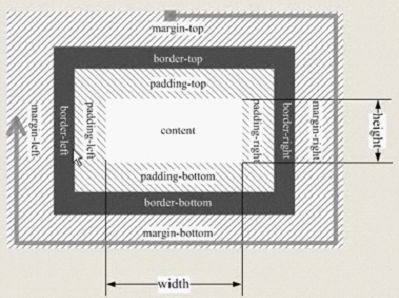
盒子模型
CSS中,一个独立盒子模型由content(内容),border(边框),padding(内边距),margin(外边距)组成.
一个盒子实际所占用的宽度(或高度)是由"内容+内边距+边框+外边距"组成的.在CSS中可以通过设定width和height的值来控制内容所占的矩 形的大小.事实上所有的网页元素本质上都是以盒子的形式存在的.在人的眼中,一个网页上有各种内容,包括文本,图像等,而在浏览器看来,就是许多盒子排列 在一起或者相互嵌套.
边框(border)
border的属性主要有3个,分别式color(颜色),width(粗细),style(样式).
border-color指定border的颜色.
border-width指定border的粗细,可以设置为thin,medium,thick和<length>,其 中<length>表示具体的数值,例如5px和0.1in等.width的默认值为"medium",一般浏览器将其解析为2px宽
border-style 指定border的样式,可以设为none,hidden,dotted,dashed,solid,等,其中none和hidden都不显示border,二者效果完全相同,只是运用在表格中时,hidden可以解决边框冲突.
内边距(padding)
用于控制内容与边框之间的距离.当盒子设置了背景图像后,默认情况下背景图像覆盖的范围是padding和内容组成的范围,并以padding的左上角为基准点平铺背景图像.
外边距(margin)
指的是元素与元素之间的距离,可以看到边框在默认情况下会定位于浏览器窗口的左上角,但是没有紧贴着浏览器窗口的边框,这是因为body本身也是一个盒子.body这个盒子的宽度不是由其内部的内容决定的,而是由浏览器窗口决定的.
div{
width:150px;
height:150px;
border:10px black solid;
background:blue;
padding-left:10px;
margin-top:10px;
}
宽为150px,高为150px,四个黑色的实心边框,背景为蓝色.内容距离左边框为10px.,盒子距离body上边框为10px.
DOM是documen object model的缩写,即"文档对象模型".一个网页的所有元素组织在一起,就构成了一棵"DOM树".
块级元素(block level)
它们总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满.
<div>(division)就是一个区块容器标记,相当于一个容器.声明时只需要对<div>进行相应的控制,其中的各标记 元素都会随之改变,ul也是块级元素,不同在于ul是一个具有特殊含义的块级元素,具有一定逻辑语义,而div是一个通用的块级元素,用它可以容纳各种元 素,方便排版.
行内元素(inline)
对于文字这类元素,各个字母之间横向排列,到最右端自动折行.
<span>与<div>标记作为容器标记而被广泛应用在HTML语言中,区别在于<div>是块级元素.它包含的 元素会自动换行.<span>是行内元素,在它的前后不会换行,<span>没有结构上的意义,纯粹是应用样式,当其它行内元素 都不合适时,就可以使用<span>元素.
span{width:30px; hight:30px;background:blue;}
span.left{margin-left:20px;background:red;}
span.right{margin-right :30px;background:yellow;}
<span>蓝色<span class="right">黄色</span><span class="left">红色</span>蓝色<\span>
中间相隔50px. 如果不是行内元素,而是竖直排列的块级元素,情况会有所不同,两个块级元素之间的距离不是margin-bottom与margin-top的总和,而是两者中的较大者.这种现象称为margin的"塌陷"现象,意思是说较小的margin塌陷到了较大的margin中.
div{width:50px;hight:30px;border:1px black solid;}
<div style="margin-bottom:10px;">块元素1</div>
<div style="margin-top:5px;">块元素2</div>
盒子1与盒子2的上下距离为10px
嵌套盒子之间的margin
当一个<div>块包含另一个<div>块中时,便形成了典型的父子关系,其中子块的margin将以父块的content为参考.
div.father{width:50px;hight:30px;border:1px black solid;}
div.son{width:20px;hight:20px;border:1px blue solid; margin-top:2px;margin-left:3px}
<div class="father"><div class="son"></div></div>
子盒子距离父盒子上边框为2px,左边框为3px.倘若子元素的margin的值超过了父元素的高度,IE浏览器会将父元素的heigh自动扩大,而firefox则不会.
将margin设置为负数
span.left{margin-left:20px;background:red;}
span.right{margin-right :-25px;background:yellow;}
<span class="right">黄色</span><span class="left">红色</span>
右边的块会移动到左边的块上方,形成重叠的位置关系.
当块之间式父子关系时,通过设置子块的margin参数为负数,可以将子块从父块中分离出来.
div{width:50px;height:50px;border:1px black solid;margin-left:50px;}
div.son{width:20px;height:20px;border:1px black solid;margin-left:-10px;}
<div><div class="son"></div></div>
子div飘出父div的左边框10px距离.标准文档流简称为"标准流",所谓标准流,就是指在不使用其它的与排列和定位相关的特殊CSS规则时,各种元素的排列规则.
盒子的浮动
在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界.而在竖直方向和兄弟元素依次排列,不能并排.CSS中有一个float属性,默 认为none,也就是标准流通常的情况.如果将float属性的值设置为left或right,元素就会向其父元素的左侧或右侧靠紧,同时默认情况下,盒 子的宽度不再伸展,而是根据盒子里面的内容的宽度来确定.
body{margin:15px;font-family:Arial;font-size:12px;}
.father{background:#ffff99;border:1px solid #111111;padding:5px;}
.father div{padding:10px;margin:15px;border:1px dashed #111111;background-color:#90baff;}
.father p{border:1px dashed #111111;background-color:#ff90ba;}
<body>
<div class="father"><div class="son1">BOX1</div>
<div class="son2">BOX2</div>
<div class="son3">BOX3</div>
<div class="clera"></div>
<p>文字</p></div></body>
如果.son1{float:left;}
标准流中的BOX2文字在围绕着BOX1排列,而此时BOX1的宽度不再伸展,而只能容纳下内容最小宽度..此时BOX1已经脱离标准流,标准流中的BOX2会顶到原来BOX1的位置,而文字会围绕BOX1排列.
如果.son1{float:left;} .son2{float:left;} .son3{float:right;}
文字的左右两侧同时围绕着浮动的盒子.
clear属性清除浮动的影响.left清除左边,right清除右边both同时清除左右两边影响.
一个div的范围是由它里面的标准流内容决定的,与里面的浮动内容无关.如果要使父div的范围包含浮动盒子.必须添加以下代码.
.father .clear{margin:0;padding:0;border:0;clear:both;}
父div内添加<div class="clear"></div>
这个div因为没有浮动,所以为标准流,加之清除左右影响,此时父div就以此div进行排版.
盒子的定位
在CSS中有一个非常重要的属性position 有四个属性值.
static(静态定位)
static为默认值,也就是该盒子按照标准流(包括浮动方式)进行布局.
relative(相对定位)
使用相当定位的盒子的位置常以标准流的排版方式为基础,然后使盒子相对与它在原本的标准位置偏移指定的距离,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它
body{margin:20px;font-family:"宋体";font-size:12px;}
#father{background-color:#a0c8ff;border:1px dashed #000000;padding:15px;}
#father div{background-color:#ff0ac;border:1px dashed #000000;padding:10px;}
#block1{position:relative;bottom:30px;right:30px;}
#block2{position:relative;top:30px;left:30px;}
<div id="father"><div id="block1"></div><div id="block2"></div></div>
使用相对定位的盒子,会相对于它在原本的位置,通过偏移指定的距离,到达新的位置.
使用相对定位的盒子仍在标准流中,它对父块和兄弟盒子没有任何影响.它旁边的盒子仍然以为它还在原来的位置.
absolute(绝对定位)
盒子的位置以它的包含框为基准进行偏移.绝对定位的盒子从标准流中脱离.这意味着它们对其后的兄弟盒子的定位没有影响,其他的盒子就好像这个盒子不存在一样.
body{margin:20px;font-family:"宋体";font-size:12px;}
#father{background-color:#a0c8ff;border:1px dashed #000000;padding:15px;}
#father div{background-color:#ff0ac;border:1px dashed #000000;padding:10px;}
#block1{position:absolute;top:0px;right:0px;}
<body><div id="father"><div id="block1"></div></div>
绝对定位的盒子以它的最近的一个"已经定位"的"祖先元素"为基准进行偏移.如果没有已经定位的祖先元素,那么浏览器窗口为基准进行定位.
在#father中加入position:relative 祖先#father div已经设置position属性.并且符合最近要求.
补充IE6中有一个错误.以上使用右边框定位,如果换成用左边框来定位,错误的位置和正确的位置相差了父div的padding的宽度.这是IE6中的固有错误,解决方法就是给父div(定位的基准盒子)增加一条CSS样式. height:1%;
body{margin:0px;} #outerBox{width:200px;height:100px;margin:10px auto;background:scroll;}
#innerBox{position:absolute;top:70px;width:100px;height:50px;background:orange;}
<div id="outerBox"><div id="innerBox"></div></div>
外面的盒子没有设置position属性,内部的盒子设置了绝对定位,但是只在竖直方向指定了偏移量,没有指定水平方向的偏移量.那么水平方向它仍然会保持原来应该在的位置.这个性质可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况.
fixed(固定定位)
它和绝对定位类似,只是以浏览器窗口为基准进行定位,也就是当拖动浏览器窗口的滚动条时,依然保持对象位置不变.IE6不支持固定定位
z-index空间位置
用于调整定位时重叠块的上下位置,与它的名称一样,想象页面为x-y轴,垂直于页面的方向为z轴,z-index值大的页面位于其值小的上方.z- index属性的值为整数,可以是正数也可以是负数.当块被设置了position属性时,该值便可设置各块之间的重叠高低关系.默认的z-index值 为0,当两个块的z-index值一样时,将保持原有的高低覆盖关系.
盒子的display属性
<div style="display:inline">box1</div><div style="display:inline">box2</div>块级变行内
<span style="display:block">box3</div><span style="display:block">box</div>行内变块级
<div style="display:none">box</div><span style="display:none">box</span>元素隐藏消失
设置字体 通过font-family属性来控制. font-family:Arial,"Times New Roman";
同时声明两个字体名称,其意告诉浏览器首先在访问者的计算机中寻找Arial字体.如果该访问者的计算机中没有Arial字体,就寻找Times New Roman.如果这两种字体都没有,则使用浏览器的默认字体.
同时声明多种字体,字体之间用逗号分隔开.另外,一些字体的名称中间会出现空格,例如上面的Times New Roman,这时需要用双引号将其引起来,使浏览器知道这是一种字体.
字体大小 通过font-size属性来设置. font-size:12px;
代码中的px是一个长度单位,表示在浏览器上1个像素的大小.因为不同访问者的显示器的分辨率不同,而且每个像素的实际大小也不同,所以px称为相对单位,也就是相对于1个像素的比例. 以下5种单位称为绝对长度单位,它们不会随显示器的变化而变化.
in(英寸),cm(厘米),mm(毫米),pt(印刷的点数,一般显示器中1pt相对于1/72inch),pc(1pc=12pt)
此为还有两个比较特殊的长度单位:em和ex.它们与px类似,也是相对长度单位.1em表示的长度式其父元素中字母m的标准宽度,1ex则表示字母x的标准高度.当父元素的字体大小变化时.使用这两个单位的子元素的大小会同比例变化.font-size:3em;
font-size:200%; 表示文字的大小为原来的两倍.
设置行高 line-height的值表示两行文字之间基线的距离.也就是每行文字的高度.如果给文字加上下划线,下划线的位置就是文字的基线.
line-height:18px; 行高为18px line-height:1.5; 行高为字体大小的比值.
字体 大小 行高,组合在一条CSS规则中 font:12px/18px Arial; 注意:字体与行高用斜线隔开
设置颜色 颜色统一采用RGB格式,也就是"红绿蓝"三原色模式.比如"#FFFFFF" 就是十六进制的表示方法,前两位为红色分量,中间两位是绿色分量,最后两位为蓝色分量.color:#FFFFFF;
字体加粗 font-weight:normal; 正常 font-weight:bold; 加粗
文字装饰 text-decorations属性实现.underline(下划线),overline(顶划线),line-through(删除线)
对齐 text-align 属性实现 justify(两端对齐),
段首缩进 text-indent属性设置 直接将缩进距离作为数据即可.对于中文网页.设置2em 即可
如果要使方框中的文字竖直方向居中对齐,就要使用CSS用于竖直对齐的属性vertical-align
在目前浏览器中,只能用于表格单元格中的对象竖直方向对齐,而对于一般块级元素,无效.
CSS图像样式
作为单独的图片,虽然它本身的很多属性都可以直接在HTML中进行调整,但是通过CSS统一管理,不但可以更加精确地调整图片的各种属性,还可以实现很多特殊的效果.例如:
img{border:1px gray dashed; margin:10px 10px 10px 0px;padding:5px;float:left;}
在CSS中可以设置图像的高度和宽度,同样是使用盒子模型中统一的height和width属性,
设置时可以使用具体长度如100px,也可以使用相对比例如70%
设置背景图片 background-image:url(bg.gif); 在默认情况下,图像会自动向水平和竖直两个方向平铺.如果不希望平铺,或者只希望沿着一个方向平铺,可以使用background-repeat属性控制
repeat 沿水平和竖直两个方向平铺(默认值) no-repeat 不平铺,即只显示一次
repeat-x 只沿水平方向平铺 repeat-y 只沿竖直方向平铺
如:background-repeat:repeat-x; 背景图片只沿着水平方向平铺.
同时设置背景图像和背景颜色 这样背景图像覆盖的地方就显示背景图像,没有覆盖的地方就按照设置的背景颜色显示
背景样式属性的简写 background: #FFFFFF url(bg.gif) repeat-x;
标题的图像替换
由于文字的显示字体依赖于访问者的计算机系统情况,因此在使用字体的时候要特别谨慎,防止使用大多数浏览器没有的字体.为了美观的要求,需要使用图像来代 替文本,然而从另外的角度考虑,为了便于搜索引擎理解和收录网站,也为了以后维护的考虑,把图像直接以<img>标记的方式嵌入到网页中也不 是一个好办法.因此,一些CSS设计师发明了"图像替换"的方法来解决这个问题.其核心思想是使HTML中的文字仍以文本形式存在,便于维护页面的内容和 结构完整性,然后通过CSS使文字不显示在页面上,而使图片以背景图像的形式出现,这样访问者看到的就是美观的图像了.
有种方法就是在标题标记内部,加入一对空的<span></span>标记
这对标记没有实际的语义作用,仅作为一个CSS"钩子",用于设置背景图像.
<h1><span>文字</span></h1>
样式设置如下:
h1{background:url(bg.gif) no-repeat; height:60px;}
h1 span{display:none;}
但是由于这种方法是通过display属性把文字隐藏起来,会导致"非屏幕浏览器"包括为盲人设计的阅读器无法正确的读取网页文字.
为了避免这种情况的出现,还可以通过对span元素使用绝对定位,将图像覆盖在文字的上面,这样即使关闭了CSS仍然可以看到文本标题,这个方法的缺陷式,标题图像不能使用透明的图像,否则会露出文字.
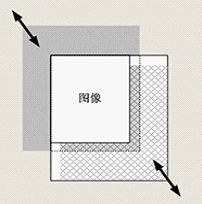
图像投影效果
滑动门技术
.shadow{float:left;background:url(bottom-right.gif) no-repeat bottom right;}
.shadow div{background:url(top-left.gif) no-repeat; padding:0 6px 6px 0;}
.shadow img{border:1px solid #000; padding:4px;}
<div class="shadow"><div><img src="image.gif"/></div></div>
GIF格式阴影图像的效果比较差,而如果使用Alpha透明的PNG格式阴影图像,无论页面什么背景颜色,都可以很好的显示阴影效果.
IE6并不支持PNG格式的Alpha透明,直到IE7才支持.如果要在IE6中也显示柔边的阴影效果,就需要用到IE专用的一套CSS滤镜了,这些滤镜都不是CSS规范中定义的,只是IE6自己扩展的,因此一般情况下,做网页都不使用它们.
条件注释 <!- -[if gte ie 6]> <![endif]- -> 起作用是当浏览器是IE,并且在IE6以上,就会有效.
超链接特效
在HTML语言中,超链接是标记<a>来实现的,链接地址则是利用<a>标记的href属性实现.
a:link 超链接的普通样式,即正常浏览状态的样式
a:visited 被点击过的超链接的样式
a:hover 鼠标指针经过超链接上时的样式
a:active 在超链接上单击时,即"当前激活"时,
对于这4个伪类别,要注意它们的声明顺序.例如,为了使平常状态超链接取消下划线,而在鼠标指针经过时出现下划线,可以如下设置:
a:link, a:visited {text-decoration:none;}
a:hover, a:active {text-decoration:underline;}
但是如果交换上面两行代码的顺序,对鼠标指针经过时的设置将不会产生效果.这里是由于前面讲过的"层叠"的原有,上面的CSS规则具有相同的特殊性,因此后面的规则将覆盖前面的规则,要按照上面的顺序来进行设置.
a:link与a 设置的都是链接在没有鼠标经过时的效果.区别在于:一个a标记没有设置跳转地址(即href属性)时,如果设置a:link则无效,而设置a则仍然有效.在实际工作中,经常使用:
a, a:visited {text-decoration:none;}
当前激活状态a:active 一般被显示的情况非常少,因此很少使用.因为当浏览者单击一个超链接后,焦点很容易就会从这个链接上转移到其它地方,例如新打开的窗口等,此时该超链接就不再是"当前激活"状态了.因此,通常无需设置a:active的样式.
CSS控制鼠标指针
cursor属性可以在任何标记里使用,从而可以改变各种页面元素的鼠标指针效果. 如:
cursor:pointer; pointer通常显示为手的形状, 鼠标指针经过超链接时的形状.
项目列表
传统的HTML语言提供了项目列表的基本功能,包括顺序式列表的<ol>标记和无顺序列表的<ul>标记等.当引入CSS后,项目列表被赋予了很多新的属性,甚至超越它最初设计时的功能.
ul{list-style-type:decimal;} li.special{list-style-type:circle}
<ul><li>奥迪</li><li class="special">宝马</li><li>奔驰</li></ul>
disc实心圆 circle空心圆 square正方形decimal数字upper-alpha大写字母lower-alpha小写
list-style-image:url(image.jpg); 项目符号显示为任意图片
list-style-type:none; 不显示项目符号
特别说明的是display:block;语句,通过该语句,超链接被设置成了块元素.当鼠标指针进入该块的任何部分时都会被激活,而不是仅在文字上方时才被激活.但是在IE6中,虽然把链接设置成了块级元素,但是仍然只有在鼠标指针经过文字时,才能触发鼠标经过效果.解决办法:
a{height:1em;} 这样可强制浏览器重新计算响应鼠标指针的范围,从而得到正确的结果.
控制表格
<table>用于定义整个表格,<tr>定义一行,<td>定义一个单元格.<caption>定义表格大标题.
<th>,它是table header 的缩写,即表头的意思.在表格中主要用于行或者列的名称.实际上<th>和<td>是很相似的,主要是可以分别对它们进行设置样式.