EXTJS - 注意GridPanel的autoHeight属性
想创建一个非常简单的Grid,数据是hard-code进去的..
相关的js代码如下:
Ext.onReady(function(){
var cm = new Ext.grid.ColumnModel([
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'}
]);
var data2 = [
['1','name1','descn1'],
['2','name2','descn2'],
['3','name3','descn3'],
['4','name4','descn4'],
['5','name5','descn5']
];
var store = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(data2),
reader: new Ext.data.ArrayReader({},[
{name:'id'},
{name:'name'},
{name:'descn'}
])
});
store.load();
var grid = new Ext.grid.GridPanel({
renderTo: 'grid',
store: store,
cm: cm
});
});
页面上这个Grid中的数据死活显示不完全,只能显示第一行的....
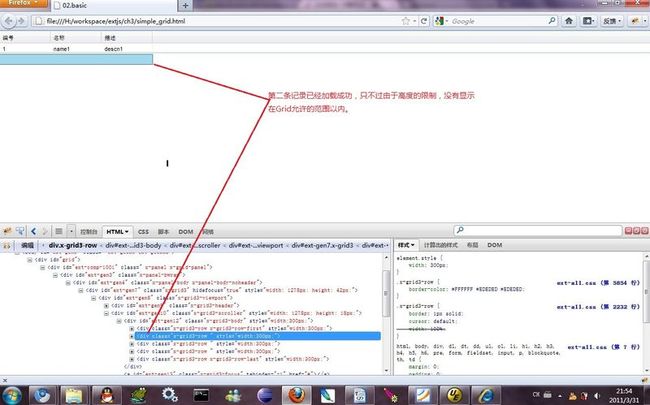
用Firebug去审查一下元素,发现数据是已经加载上来的,但是由于Grid高度的限制,没有显式完全:
原来是由于GridPanel的autoHeight属性搞的鬼,我在创建GridPanel时把它显式置成true,就可以了.
var grid = new Ext.grid.GridPanel({
autoHeight: true,
renderTo: 'grid',
store: store,
cm: cm
});
顺便贴上使用它的一些注意事项(摘自官网):
true to use height:'auto', false to use fixed height (defaults to false). Note: Setting autoHeight: true means that the browser will manage the panel's height based on its contents, and that Ext will not manage it at all. If the panel is within a layout that manages dimensions (fit, border, etc.) then setting autoHeight: true can cause issues with scrolling and will not generally work as expected since the panel will take on the height of its contents rather than the height required by the Ext layout.