在easyui中展开DataGrid的行,显示明细数据
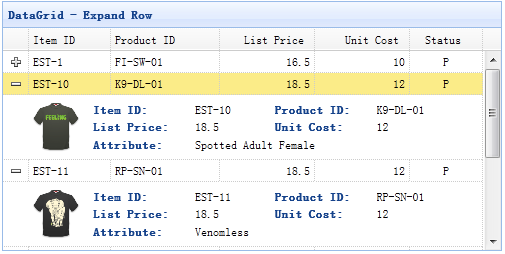
easyui中的DataGrid可以切换不同的视图,当使用detailview时,可以让用户展开行以显示该行的详细信息。行的明细信息可以通过AJAX的方式进行加载。
使用detailview时,首先建立表格基本框架:
<table id="dg" style="width:500px;height:250px" url="data/datagrid_data.json" title="DataGrid - Expand Row" singleselect="true" fitcolumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" align="right" width="70">List Price</th>
<th field="unitcost" align="right" width="70">Unit Cost</th>
<th field="status" align="center" width="50">Status</th>
</tr>
</thead>
</table>
表格的定义可以在table标签中进行,所以不用再编写JS代码。
接着,应用detailview并定义如何展开加载明细内容:
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
$('#ddv-'+index).panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
在展开行时再动态通过AJAX的方式加载行的明细信息,明细信息的内容及布局可以是任意的,如下所示:
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
echo "<img src=\"images/$itemid.gif\" style=\"height:50px\"/>";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>
更详细的使用及演示可以参考:http://www.jeasyui.com/tutorial/datagrid/datagrid21.php