JavaScript面向对象实例——创建日志调试对象来代替alert函数进行调试
依照标题,本片博客介绍这个小例子。下面博客总结js面向对象知识。
我们做这个小例子的目的就是理解js面向对象的知识。先拿个例子试试手,然后再比较系统的总结下。这块儿知识在看视频的时候,感觉看的效果不是很好,很多都是听的云里雾里的。
在做这个例子的时候,感觉很别扭。因为JavaScript语言大多情况下是没有智能提示的。而且firebug调试工具也用的不是很好,还在适应期;错误控制台的信息全是英文的,不能够及时准确的发现错误。
有的地方,不小心敲错的代码,调试半天也找不出来,真有种睁眼瞎的感觉啊。看来熟练使用JavaScript,还需要一段时间的练习呀。
好了,下面看例子:
一、我们需要建立下面三个js文件和一个html文档。
二、分别解释上面四个文件:
1、IC.js是我们建立的自己的JavaScript库,在这个例子中,我们需要补充两个方法:
2、myLog.js是该例子的核心。myLogger函数中,包含构造函数,createWindow函数,writeRaw函数。
createWindow函数用于创建一个窗体。
writeRaw函数用于向所创建的窗体中添加一条记录。
myLogger函数仍包含write和header两个特权函数。write函数用于将大于号小于号进行正则转换成HTML标记;header函数用于向日志窗体中添加标题。
3、test.js中代码的主要作用是向window对象里面添加一个load事件。然后分别测试myLog.js里面的方法的正确性:
4、html页面的作用就是添加应用,显示结果:
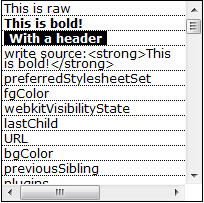
三、显示结果:
四、总结:
我们可以将本例中主要代码写在自己的JavaScript库中,并用该方式代替alert方法,达到很好的显示效果(如上图)。使用的同时,我们也在熟悉该函数,和其中很优雅的写法,慢慢的它就会变成我们自己的东西。