2011年85个最佳的 jQuery 教程
jQuery让开发人员只要用少量的代码就能够开发出惊人的效果。学习和掌握应用jQuery并不难。下面为大 家列举了2011年85个最佳的jQuery教程,从中可以了解到如何为网站添加惊人但不复杂的浏览体验。
1. jQuery Tutorial: Building a jQuery Scroller
If you’re working on a site where a number of important stories or features need to be showcased within a small area, a news scroller is a great option. Without taking up much page real estate, you can highlight several stories along with descriptions and links to view the details. The scrolling effect helps attract and hold user interest. In this tutorial, I’ll guide you through the easy process of creating this type of news scroller with jQuery. We’ll start with an HTML list of stories that’s styled using CSS, then use jQuery to make it automatically scroll. When the user hovers over the jQuery Scroller, it will pause so they can read the abstract and click the link if they’re interested.
2. Create an interactive street view with jQuery
Earlier this year we were asked to create a website for a Swiss TV documentary about the famous “Langstrasse” in Zurich and its inhabitants. We came up with the idea of giving the user the ability to move through the street and see interesting hotspots connected with the documentary. Visit the 360° Langstrasse website so see how it works (watch out, it’s in German!).
3. Animated Content Menu with jQuery
Today we will create a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, he background image is going to change according to which menu item was clicked.
4. Tripping the DOM fantastic with jQuery
Don’t get me wrong, I can dance. But it’s certainly not the thing of beauty you see in the old Hollywood musicals – unless you’re watching me dance through the DOM (the Document Object Model) with jQuery.
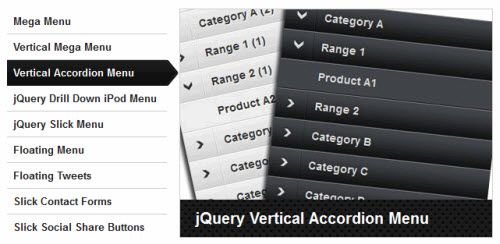
5. jQuery Tutorial – Create a jQuery Menu Slider
In the following tutorial we are going to go through how to create a jQuery menu slider similar to the one used in our own website’s mega menu navigation (see “WordPress Plugins” menu item).
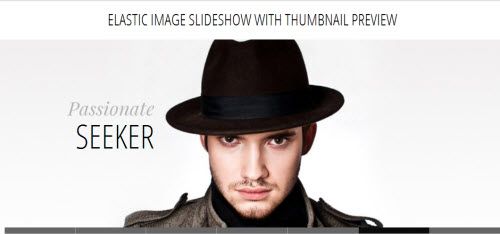
6. Elastic Image Slideshow with Thumbnail Preview
Today we want to show you how to create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.
In today’s tutorial, we will build a set of chained select elements. Selecting an option in one of them will trigger an update on the page, showing you more choices to refine your selection. We will describe the options server side with PHP, so it is easy for you to hook today’s example to a database.
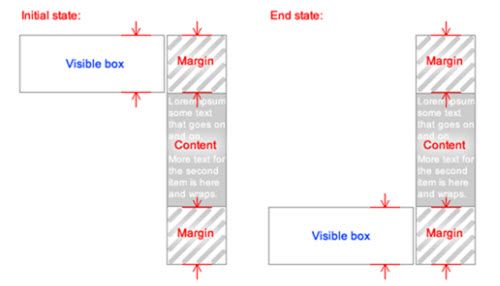
8. Flexible Slide-to-top Accordion
In today’s tutorial we’ll be creating a simple responsive accordion that, when opened, will slide to the top of the viewport and reveal the content by fading it in. The idea is to avoid that the user has to scroll the content area into place. We’ll also add some nice CSS3 transitions for the arrow to appear and to rotate when we click on an item. The accordion will be flexible, meaning that it will have a liquid width adjusting to the screen size.
9. HTML5 File Uploads with jQuery
Today we will be developing a small web application called Upload Center, that will allow people to upload photos from their computers by dragging and dropping them onto the browser window, possible with the new HTML5 APIs exposed by modern browsers.
10. Simple jQuery Filtering using Quicksand
Carrying on from the first part of our Simple jQuery Filtering Using jQuery article we’re now going to spice up the transitions a little using a jQuery plugin known as Quicksand. The core HTML markup and CSS styling from the first part of the article are going to stay the same so if you have not already done so I suggest downloading the source files before progressing.
11. Draggable Image Boxes Grid
Today we want to create a template with a fullscreen grid of images and content areas. The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
If you are a website owner, there is a pretty good chance that you rely on some form of advertising to pay for your hosting bills. And if you are lucky enough to have more than a few people visiting your site, you might even be able to pay yourself a supplement to your salary as a compensation for your hard work.
13. Item Blur Effect with CSS3 and jQuery
Today we want to show you how to create a simple blur effect for text-based items. The idea is to have a set of text boxes that will get blurred and scaled down once we hover over them. The item in focus will scale up. This will create some kind of “focus” effect that drwas the attention to the currently hovered item.
14. How to Create a Slideshow Plugin with jQuery
There are hundreds of slideshow plugins out there, from all time favorites like Lightbox to the most advanced like Galleria. You might think, why make another one?. Well, most of us are using plugins like these on our websites, so why not use our own?
15. How to Create a jQuery Image Cropping Plugin from Scratch
Web applications need to provide easy-to-use solutions for uploading and manipulating rich content. This process can create difficulties for some users who have minimal photo editing skills. Cropping is one of the most used photo manipulation techniques, and this step-by-step tutorial will cover the entire development process of an image cropping plug-in for the jQuery JavaScript library.
16. Adding Weather to Your Site with jQuery and YQL
If you’re working on a travel, news or other locally-oriented site, adding a display of the current weather conditions in the local area is the perfect touch. In the past, this was a relatively difficult task, involving server-side integration with weather APIs and more. Today, however, jQuery and YQL (a free web service offered by Yahoo) can be used to easily add a customized weather display to your site. In this article I’ll guide you through the process from start to finish.
17. Shiny Knob Control with jQuery and CSS3
In this tutorial we will be writing a jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to give visitors of your website a new way of interactively choosing a value from a range.
18. Tutorial: Getting Started With jQuery Animations
jQuery. No doubt you have heard about this popular JavaScript library. It has taken the throne of all the JavaScript libraries out there because of its many features and easy syntax. Today, I will show you one of the simpler uses of jQuery: you can animate things. this will be the focus of today’s tutorial.
19. Lateral On-Scroll Sliding with jQuery
After getting the request, we are going to show you how to create a “slide-in on scroll” effect. You’ve probably seen this cool effect on some websites, like on Nizo or in the portfolio section of brilliantly designed La Moulade. The main idea is to laterally slide in elements depending on the scroll position of the document. Dividing the page into a left and right side, we want to move the elements from “outside” of the page to the center when they are in the viewport. We will also add the option to move the elements in 3D space.
20. Getting the most out of jQuery selectors
A lot of developers who are new to jQuery get hung up by jQuery selectors. In this tutorial Jay Blanchard, author of the forthcoming book Applied jQuery, covers jQuery’s selector syntax, how to optimise jQuery selectors and how to apply more advanced selector combinations to your markup elements
21. Master Drag and Drop Technique using jQuery
Methods for developing drag and drop styles have been around for years. With the increase of programmers working for open source scripts like jQuery it’s not a surprise we are seeing an upheaval of these older methods. The JavaScript library is very adaptive and offers some major improvements to our new age web.
22. Typography Effects with CSS3 and jQuery
Today we will create a set of nice typography effects for big headlines using CSS3 and jQuery. There are many things we can do with CSS3 animations and transitions and we’ll explore some of the possibilites.
23. How to Create Link Tooltips Using CSS3 and JQuery
We recently posted a tutorial on how to create script-free CSS3 tooltips… Today, we’re posting a script-enhanced version that’s SEO friendly and used a little jQuery magic to make it animate itself to the mouse position!
24. Google Plus Style Animations with Jquery and CSS3
Google plus given an awesome kick to user experience, specially circles UI animations. I feel it’s great and new definition to have user experience design. I have tried circle rotation animation effect with Jquery and CSS3. Just few lines of code applying CSS styles using jQuery methods like .addClass() and .animation(). Take a look at these live demos with modern brewers.
25. Building a Website with PHP, MySQL and jQuery Mobile
In this two-part tutorial, we will be building a simple website with PHP and MySQL, using the Model-View-Controller (MVC) pattern. Finally, with the help of the jQuery Mobile framework, we will turn it into a touch-friendly mobile website, that works on any device and screen size.
26. Geo Location with HTML5 and Jquery
Last few days I have been working with HTML5 elements, it’s very interesting. This post explains you how to get geo location latitude and longitude values using Jquery. I found a geocode location script from html5demos.com and I have customized bit of code. It is useful you can built foursquare kind of location check out web application.
27. jQuery Mobile Advanced Tutorial – RSS reader app
Today’s tutorial is going to show you how you can use jQuery Mobile with PHP, MySQL and a bit of AJAX to build a small mobile web application.
28. Google Plus Style Drag and Drop adding Groups
Are you looking for Google plus style drag and drop adding friends in groups or circle. Google plus circle implementation so cool, same way I have tried similar user groups adding application with drag and drop effect using jquery and php. I hope it’s useful for your social media web projects.
29. Elastic Image Slideshow with Thumbnail Preview
Today we want to show you how to create a simple elastic slideshow with a thumbnail preview. The slideshow will adjust automatically to its surrounding container and we can navigate through the slides by using the thumbnail previewer or the autoplay slideshow option.
30. jQuery Tutorial – Adding Vertical Animation to the Slider Menu
After our jQuery tutorial yesterday on creating a jQuery Slider Menu we have had several requests on how to modify the jQuery code to scroll the slider images vertically instead of horizontally.
31. Scrollbar Visibility with jScrollPane
Sometimes it can be very useful to hide the scrollbar of elements in a website and only show it when the user really needs it. The real-time activity feed in Facebook is an example for such a behavior. Today we want to show you how to use jScrollPane and extend it with the functionality to hide the scrollbar and show it on hover.
32. Submit Form without Refreshing Page with Jquery
This post helps you to submit your form without refreshing page. In this tutorial I will show you how simple it is to do using jQuery form plugin just five lines of JavaScript code, no need to post data string values via ajax. Explained collaboration with validate plugin for implementing form field validations.
33. Display your Favorite Tweets using PHP and jQuery
If you have a twitter account, you oftentimes find yourself looking for a way to display your latest tweets on your website or blog. This is pretty much a solved problem. There are jQuery plugins, PHP classes and tutorials that show you how to do this.
34. Ajax Image Upload without Refreshing Page using Jquery.
Are you looking for ajax file/image upload and preview without refreshing page using Jquery. I had implemented this ajax form submitting using jquery.form plugin and used Arun Shekar’s image cropping PHP code for uploading images. Just five lines of JavaScript code, Using this you can upload files, image and videos.
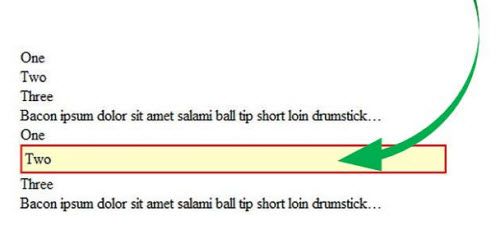
35. jQuery Tutorial Animation: How to show and hide text.
This tutorial will go over a smooth and affective way to show or hide text with a slide-up and slide-down effect utilizing jQuery.
36. Bubble Slideshow Effect with jQuery
Today we will be building a jQuery-powered bubble animation effect. It will be a great way to present a set of images on your website as a interesting slideshow. And as the code will be completely modular, you will be able to easily use it and modify it.
jQuery uploadify is a powerful multiple file upload utility. It uses a mixture of Javascript, ActionScript, and any server-side language to dynamically create an instance over any DOM element on a page.
In this tutorial, we will go through the process of using uploadify as the front uploader, and using PHP as the server-side language to store files in the serve. At the end of tutorial, you should be able to use uploadify to your needs, and you are free to download the uploadify example too.
38. Responsive Image Gallery with Thumbnail Carousel
Today we want to show you how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter’s “user gallery” and upon a request to show an integration of Elastislide, we want to implement a responsive gallery that adapts to the view-port width. The gallery will have a view switch that allows to view it with the thumbnail carousel or without. We’ll also add the possibility to navigate with the keyboard.
39. Intriguing animate-on-scroll effect – jQuery tutorial
I suppose that I was not the only one to become speechless in front of the Nizo for iPhone website.
In this tutorial we try to recreate the intriguing scrolling effect. We’ll go for simplicity : 5 objects to animate and linear movement, no easing. The basis that opens the door for further elaboration.
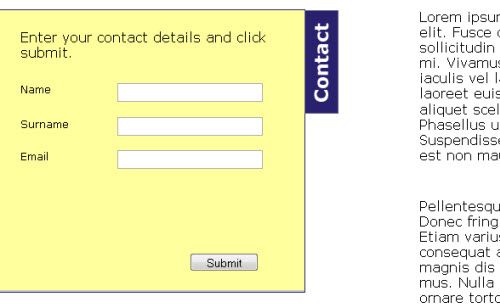
40. WebPlus tutorial: jQuery tab slideout contact form
This plugin allows you to easily add a sliding tab to your WebPlus project. The tab can contain anything. In our case we will include an pointing to a generic web form.
41. Image Upload and Cropping with PHP and Jquery
Image cropping is the most important and required part in social media projects. In this post my friend Arun Kumar Shekar had implemented image cropping functionalities such as upload image file into physical location, cropping image using jquery and resizing image into small resolution. Hope you like this thanks!
42. Having Fun With CSS3: Spinning Newspapers
Imagine a cop drama taking place in the 1930s. After a streak of bank heists, a young detective is given the case of his life. He accepts the challenge, and after grueling months of hard work and life-threatening situations, he manages to bring the bad guys to justice.
43. How to Create Sleek Sliding Box Effect With jQuery
Today we’re going to create some sliding boxes effects built with jQuery and some CSS. Throughout this tutorial I’ll explain every line of used code with details, Hope you will enjoy this understand it easily.
44. Portfolio Image Navigation with jQuery
Today we want to create a portfolio image navigation template with jQuery. The idea is to show some portfolio items in a grouped fashion and navigate through them in all 2D ways (horizontal/vertical). Either the arrows or the little boxes below the current image can be used in order to navigate.
45. Create Multiple Pop-up Divs using the jQuery prev() Method
This tutorial is an update on a previous Creative Individual jQuery tutorial – Create a Pop-up div in jQuery. The first tutorial showed you how to create a very simple pop-up div, but after a few requests in the comments, I felt it was important to update the technique so that multiple pop-up divs could be created without duplicating the code unnecessarily.
46. Live Design Changing with Jquery
In this post I want to explain how to change design colors like Twitter UI setting. I had posted the same long days back, but now added user control system to manage own template design. It’s useful feature for your web projects to providing option to the end-user can customize his page template. This script divided into four parts Javascript, PHP, CSS and HTML+PHP.
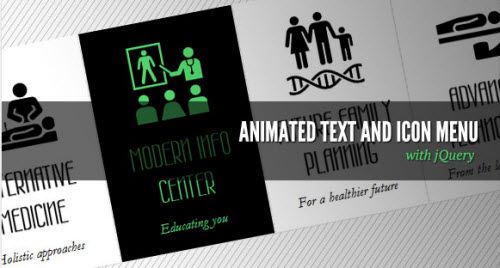
47. Animated Text and Icon Menu with jQuery
Today we want to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
48. Facebook like jQuery face recognition tutorial and demo
Facebook influences our life each and everyday. One of the features which has contributed enormously to make Facebook appealing to even to its average users is Photos.
49. Making a Simple Tweet to Download System
Twitter is undoubtedly a hugely popular social network. One of the keys to its success is its simple and powerful API, which opens the doors to countless novel ways for you to use the service.
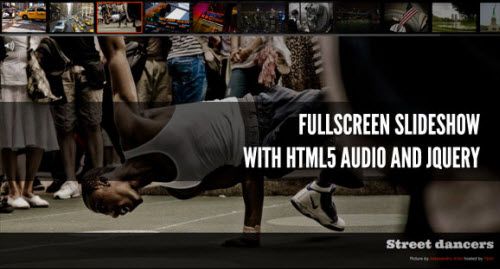
50. Fullscreen Slideshow with HTML5 Audio and jQuery
In today’s tutorial we’ll create a fullscreen photo slideshow to illustrate a New York picture series. We will add sounds with the HTML5 audio element in order to give life to the gallery and try to recreate the ambient of this vibrant city.
51. Shutter Effect Portfolio with jQuery and Canvas
In today’s tutorial, we will be using the HTML5 canvas element to create a simple photography portfolio, which displays a set of featured photos with a camera shutter effect. This functionality will come in the form of an easy to use jQuery plugin that you can easily incorporate into any website.
52. Generating Files with JavaScript
When building a web application, you oftentimes need to give users the ability to download a piece of data as a file. It could be a backup of configuration settings, reports, or other piece of information that is generated dynamically.
Today we want to show you how to create a neat image wall with jQuery. The idea is to scatter some thumbnails with different sizes on the page and make a ribbon slide in when we click on the picture. The ribbon will show some description next to the picture and when clicking again on the thumbnail, the ribbon will close and open again with a large version of the image.
54. Facebook Wall Script 3.0 with PHP and Jquery
Facebook wall script with expanding URLs one of the popular post on 9lessons. It is just collaboration of my previous jquery articles. Recent days I received lots of requests from my readers that asked to me how to display old updates. So that I have decided to release new version with user control support. This script very easy to install few lines of code changes, take a quick look at following steps.
55. Tutorial: Creating A Sticky Sidebar Using jQuery
Today, I will be showing how to create a jQuery sticky sidebar script. Now, I’m sure many of you have a question: Why can’t I just use “position:fixed”?
56. Creating a css3 and jQuery clock
In today’s short tutorial I would like to share a simple jQuery and css3 clock.
We will simply create a clock image in photoshop and provide different images for each hand. A jQuery script will update the rotate position every 1000 millisecond, therefore creating a rotating effect on each of the three hands.
57. Live Table Edit, Delete with Pagination using Jquery
This post is a collaboration of my previous popular posts such as live table data edit, delete records with pagination using Jquery, Ajax and PHP. I had implemented this using Jquery .live() function and DOM event handler .stopImmediatePropagation(). This script helps you to instantly modify or update the table data.
In today’s tutorial we are going to create a character counter that will display a feedback to the user on the number of remaining characters that they are allowed to enter
59. Photobooth with PHP, jQuery and CSS3
In this tutorial, we will be building a jQuery and PHP powered photobooth. It will allow your website visitors to take a snapshot with their web camera and upload it from a neat CSS3 interface.
60. Rotating Image Slider with jQuery
In the following tutorial we will create an asymmetrical image slider with a little twist: when sliding the pictures we will slightly rotate them and delay the sliding of each element. The unusual shape of the slider is created by some elements placement and the use of thick borders. We will also add an autoplay option and the mousewheel functionality.
61. Photoflip slideshow effect with jQuery
In today’s short tutorial we will create a slideshow from our previous Creating a css3 and jQuery photoflip tutorial you can view it here
62. Drag and Drop Template Management System with Jquery
I have been developing Template (User Interface) management system with drag and drop panel support for my future project. In this post I want to explain how to design database tables and implementing grids drag and drop usability with jqueryUI plugin. Using this system your web project will prove a choice to the end-user, they can manage their own template interface. Take a look at this live demo
63. Making a Custom Facebook Wall with jQuery Templates
In this tutorial, we are going to create our own version of Facebook’s wall. We will be using Facebook’s Graph API with jQuery, and the template plugin. The jQuery.tmpl plugin will allow us to define templates within our page, and convert the posts we’ve obtained from the API into a real HTML page.
64. Simon’s Google Doodle – HTML5 + JS jQuery Game
Dude, you’ve heard a lot about Google doodles haven’t you? What about that Pacman one? It is just addictive. Company owners know how a funny game and unlimited search powers could be dangerous for productivity. And how it can be a marketing boost. The most amazing thing is that we can create our own addictive HTML game. Actually, this is why we are here today. With this tutorial you’ll see how to use some of JavaScript and HTML capabilities to build simple yet funny games.
It is always a good idea to put up a pretty page to publicize your launch date before you launch a product / website this can create a mighty following even before your launch your website / product.
66. Live Table Edit with Jquery and Ajax
I love Jquery framework, feels that we can do awesome things. Let’s take a look at how to implement live table edit with Jquery and real time database update using Ajax. This is an interesting concept playing with DOM objects. You know that majority of readers had requested this tutorial, hope you guys like it!
67. Better Check Boxes with jQuery and CSS
In this short tutorial, we will be creating a replacement for the default browser checkboxes in the form of a simple jQuery plugin. It will progressively enhance your forms but at the same time fall back to the default controls if JavaScript is unavailable.
68. Moving Boxes Content with jQuery
Today we will create a website template with some really sweet animations using jQuery. The idea is to have little boxes scattered around at the top of the site and when a menu item is clicked, the boxes animate to form the main content area. We will use some different animation effects that we will add as options to the menu item.
69. Creating a tweet / share system
With the advent of social networking sites the standards of web development have really improved, Sharing what is on your mind can take less than 140 characters and more for other sites like facebook and the new kid on the block google plus
70. Making a Flickr-powered Slideshow
Today we will be developing a jQuery plugin that will make it easy to create slideshows, product guides or presentations from your Flickr photo sets. The plugin will be using Flickr’s APIs and YQL to fetch the photos in the sets, after which it will create the markup of the slideshow and listen for events.
71. jQuery Tutorial – Create a Flexible Data Heat Map
Add more excitement to data tables using jQuery and conditional formatting to generate flexible data “heat maps”.
72. How to Make Auto-Advancing Slideshows
One of the most requested improvements over the tutorials presented on this site, when it comes to slideshows, is the ability to have the slides advance automatically. It is actually not that difficult to achieve this effect, and to demonstrate it, in this short tutorial we are going to make our HTML5 Slideshow auto advance with a few lines of jQuery.
73. Tripping the DOM fantastic with jQuery
Jay Blanchard, author of the book Applied jQuery, explains how to work with elements in your markup that are either ancestors or descendants of an HTML element that you have selected. Here he focuses on the DOM tree traversal methods
74. Multiple Ajax Requests with Jquery
Last few days I have been working with APIs for instant search results, I had an idea to implement a super instant search with multiple APIs like twitter, youtube, yahoo and bing. But jquery older versions doesn’t support multiple ajax call-backs, luckily I had found Jquery 1.5 has released a new method called $.when finally I have developed super fast search at kokkoroko.com.
75. Image map with CSS3 & jQuery tooltips
Tooltips can play a big role in your web designs and that isn’t new anymore. Just use them correctly and they will help you improve user experience.
76. Expanding Image Menu with jQuery
In today’s tutorial we will create an expanding image menu with jQuery. The idea is to have some columns with black and white image slices that will make a content area slide out when we click on them. We will also slide in the colored version of the image, creating a neat effect.
77. jQuery Parallax Tutorial – Animated Header Background
I think we all agree that the parallax effect can get you that WOW factor when someone visits your website. So, I thought i would show you a live jQuery parallax example. In this tutorial i will explain in detail how to create your own parallax background effect using jQuery to manage the animation aspects of the banner which you could use for your header background.
78. Facebook Graph API Connect with PHP and Jquery
Last few days I have been working on labs.9lessons to connecting Facebook Graph API access token system, it’s very interesting. This post I had presented in easy way to connect and read the Facebook home timeline with PHP and Jquery. Explained how to store facebook token and user id hope you like it. Thanks !
79. Animated Content Menu with jQuery
Today we will create a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, he background image is going to change according to which menu item was clicked.
80. Overlay-like Effect with jQuery
Today we will create a slick overlay effect with jQuery that does not use an overlay. The idea is to change the opacity or the color of certain elements in order to make it look like as if we are covering the content with an overlay. This allows to focus certain elements in a web page while making others appear less prominent.
81. Gravity Registration Form with Jquery
Sometimes registration form decides your web application success rate, I feel the first step(registration) should be less fields and eye catching it will surely impress the users. I had designed a new style registration form with gravitational effect. I hope you like this. Thank you!
82. Fullscreen Gallery with Thumbnail Flip
In this tutorial we will create a fullscreen gallery with jQuery. The idea is to have a thumbnail of the currently shown fullscreen image on the side that flips when navigating through the images. The big image will slide up or down depending where we are navigating to. We will add navigation controls for the mousewheel and for keys. The thumbnail will have a zoom and and a fullscreen option, making the image in the background appear in fullscreen mode or as a complete image, resized to fit in the page.
83. Thumbnails Preview Slider with jQuery
In this tutorial we will show you how to create and use a thumbnails preview slider with jQuery. Since we got a lot of requests to show how to make the preview slider work separately from the full image view, we decided to make a tutorial on how to use the little thumbnails preview part only.
84. Sweet Thumbnails Preview Gallery
In this tutorial we will create an image gallery with jQuery that shows a preview of each image as a little thumbnail. The idea is to hover over the slider dots and make the regarding thumbnail slide into the previewer. When clicking a slider dot, the full image will slide in from the right or left side, depending on the currently viewed image.
85. Animated Form Switching with jQuery
In this tutorial we will create a simple animated form switch with three very common forms. The idea is not to leave the page when the user goes to another form but instead make the new form appear within the same container, expanding or contracting to the dimensions of the new form.