参照官方文档
1、mvc定义
Model是一个域和值的集合(例如,一个用户Model有用户名和密码域),Model知道通过数据包怎样获取数据,同时也能够与其他models关联。Model非常类似于版本3中的record类,通常和Stores一起将数据展现在grids和别的components中。
View是任意组件-grids、trees、panels等。
Controllers是放置应用程序代码的地方,这些代码或者渲染视图、或者实例化Models或者处理其他的业务逻辑。
2、下面创建一个简单的MVC的例子
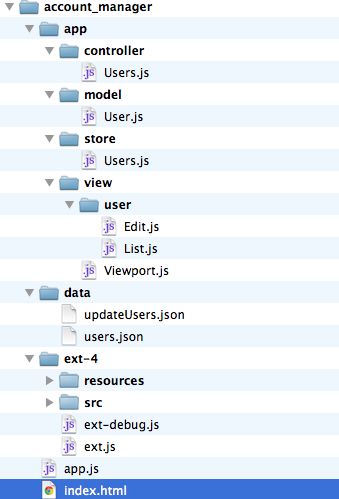
目录结构如下:
注:在这个目录结构中ext-4下为整个ext4SDK工具包内容,否则会报关联文件找不到的错误。
按照如上的目录结构建好文件夹,开始写文件:
1)首先写入口文件index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Account Manager</title>
<link rel="stylesheet" type="text/css" href="ext-4/resources/css/ext-all.css">
<script type="text/javascript" src="ext-4/ext-debug.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body></body>
</html>
2)创建Application文件app.js
每个Ext JS4应用程序开始于一个实例化的Application类。 它包含全局的设置(例如,app's name),维护所有需用到的models、views和controllers关联关系。还包含一个加载完成资源后自动运行的launch功能。
Ext.application({
requires: ['Ext.container.Viewport'],
name: 'AM',
appFolder: 'app',
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: [
{
xtype: 'panel',
title: 'Users',
html : 'List of users will go here'
}
]
});
}
});
在以上代码中,首先调用Ext.application创建一个Application实例类,命名为AM,这样就自动设置了一个全局变量AM,且将命名空间注册到Ext.Loader,同样通过appFolder设置了app通讯路径。我们还提供给了一个简单的launch功能,用来创建一个仅仅包含一个满屏Panel的Viewport。
3)定义一个Controller
Controllers是application之间的粘合剂。它们实际上是监听事件并做出相应的响应动作。
一下为我们创建的一个controller,路径为app/controller/Users.js
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
console.log('Initialized Users! This happens before the Application launch function is called');
}
});
现在,我们把新建的controller添加到app.js中
Ext.application({
...
controllers: [
'Users'
],
...
});
当在浏览器访问index.html时,Users controller被自动加载,并且它的init函数会在launch之前被调用。
init函数用来设置controller与view交互,以及与其他controller function control连接。control函数使监听view类并处理业务更加容易。更新Users controller 实现:当panel被渲染时控制台输出提示信息。
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
init: function() {
this.control({
'viewport > panel': {
render: this.onPanelRendered
}
});
},
onPanelRendered: function() {
console.log('The panel was rendered');
}
});
以上更新了init函数,使用this.control设置在views上的监听。control函数使用新的ComponentQuery引擎快速、简便的获得在页面上的components。简言之,它通过类似CSS选择器的方式找到页面上匹配的component。
在上边的init函数中,‘viewport>panel’,解释为“找出Viewport下的所有Panel子元素”。然后我们提供了一个匹配事件名称的对象,来处理功能。整体的效果是,在任何时候,任何component,只要匹配上选择器,就触发渲染事件。事件onPanelRendered功能被调用。
下面给我们的app润色,添加一个grid
4)定义一个view
添加一个表格(grid)展示系统中的用户,创建List.js 路径为app/view/user/List.js,代码如下:
Ext.define('AM.view.user.List' ,{
extend: 'Ext.grid.Panel',
alias: 'widget.userlist',
title: 'All Users',
initComponent: function() {
this.store = {
fields: ['name', 'email'],
data : [
{name: 'Ed', email: '[email protected]'},
{name: 'Tommy', email: '[email protected]'}
]
};
this.columns = [
{header: 'Name', dataIndex: 'name', flex: 1},
{header: 'Email', dataIndex: 'email', flex: 1}
];
this.callParent(arguments);
}
});
在这个例子中我们继承了Grid组件并且设置了别名,这样可以作为一个xtype来使用它。我们还添加了表格应该渲染的store和columns。
接下来,需要把view添加到controller中。因为我们用'widget.'格式设置了别名,我们可以把'userlist'作为一耳光xtype来用,就像之前的'panel'一样。
Ext.define('AM.controller.Users', {
extend: 'Ext.app.Controller',
views: [
'user.List'
],
init: ...
onPanelRendered: ...
});
然后修改app.js通过userlist来渲染页面。
Ext.application({
...
launch: function() {
Ext.create('Ext.container.Viewport', {
layout: 'fit',
items: {
xtype: 'userlist'
}
});
}
});
另外一个需要强调的是user.List放置在views 数组里。当我们launch时,应用程序可以自动加载文件,这样我们就可以使用了。应用程序使用Ext JS 4中新的动态加载机制来动态的从服务器上抓取文件。
5)控制grid
在这里,我们的 onPanelRendered 功能仍然被调用。这是因为我们的grid类仍然能够匹配viewport>panel选择器。这是因为我们的类继承了Grid,它反过来继承Panel。