- 循环引用和你不知道的JSON.stringify
不cong明的亚子
前端javascript循环引用
前言将循环引用和JSON.stringify放在一起,眼界宽的大佬应该知道我要阐述的东西是什么了;不太清楚的xdm不用着急,这篇文章将带你们彻底搞懂循环引用,以及使用JSON.stringify的黑魔法来序列化循环引用的对象。如有错误之处,还望指出!一、Whatis循环引用?来自百度百科的解答当一个单元格内的公式直接或间接地应用了这个公式本身所在的单元格时,就称为循环引用。以上回答有点抽象,不过很
- Python全栈 part02 - 006 Ajax
drfung
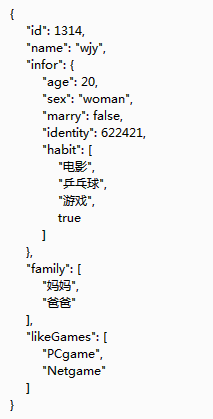
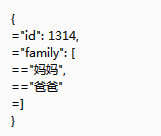
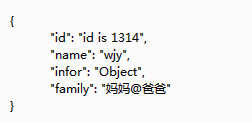
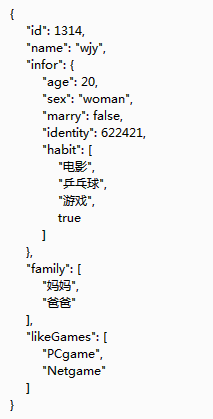
JSON定义:JSON(Javascriptobjectnotation,JS对象标记)是一种轻量级的数据交换格式;是基于ECMASCript(w3cjs规范)的一个子集.JS-JSON-Python.pngJSON对象定义需要注意的点属性名必须用"(双引号)不能使用十六进制值不能使用undefined不能使用函数名和日期函数stringify与parse方法JSON.parse()将一个JSON
- JS手写实现深拷贝
Mzp风可名喜欢
javascript前端
手写深拷贝一、通过JSON.stringify二、函数库lodash三、递归实现深拷贝基础递归升级版递归---解决环引用爆栈问题最终版递归---解决其余类型拷贝结果一、通过JSON.stringifyJSON.parse(JSON.stringify(obj))是比较常用的深拷贝方法之一原理:利用JSON.stringify将JavaScript对象序列化成为JSON字符串,并将对象里面的内容转换
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- vue开发过程中,修改了数据,但是页面不渲染,没变化!怎么办?
烂笔头儿@
前端vue
在做项目中遇到一个问题对某个参数赋值成功后页面中没有改变经过多方查阅终于解决这个问题跟大家分享一下希望可以帮到你方法1(推荐):用JSON.parse(JSON.stringify(objectOrArray))通常是某个渲染的数组改变了层级较深的数据导致页面没有实时渲染就这么写this.items=JSON.parse(JSON.stringify(this.items));方法2:用:key给
- WebView交互架构项目实战(三):多进程WebView使用实践
2401_84433924
交互架构
prompt(“settitle”,JSON.stringify(params))},‘params’:{},‘callback’:function(res){}},}catch(e){alert(‘demo.jserror:’+e);}varreadyEvent=document.createEvent(‘Events’);readyEvent.initEvent(‘JSBridgeReady’
- 在 Vue 中实现跨项目数据传递
轩轩990218
VUE系列vue.js前端javascript前端框架数据库
在Vue中实现跨项目数据传递可以通过以下几种方法:一、使用本地存储(LocalStorage)存储数据在一个项目中,可以使用localStorage.setItem()方法将数据存储到本地存储中。例如:localStorage.setItem('sharedData',JSON.stringify({key:'value'}));读取数据在另一个项目中,可以使用localStorage.getIt
- JSON.stringify() 和 JSON.parse()
番茄小酱001
JSjavascript前端vue.jsreact.js
我们知道,JSON.stringify()和JSON.parse()是一对处理JSON数据的方法,前者是将JSON对象序列化为字符串,而后者是将JSON字符串解析为JSON对象。但是你有较为深入地去了解过它们吗?它们分别可以传入几个参数以及每个参数对应的作用是什么呢?一、JSON.stringify()JSON.stringify()方法能将一个JavaScript对象或值转换成一个JSON字符串
- postman的加密和解密
盼丨盼
postman测试工具
一、对称式加密(私钥加密)Base64加密://base64加密varusername=CryptoJS.enc.Utf8.parse("admin");//先转为UTF-8格式varbase64_username=CryptoJS.enc.Base64.stringify(username);//进行Base64加密console.log(base64_username);Base64解密://
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 数据结构与算法之 leetcode 78. 子集
Three_ST
leetcodeJavaScript数据结构leetcode算法职场和发展
78.子集/***@param{number[]}nums*@return{number[][]}*/varsubsets=function(nums){letans=[],path=[],n=nums.lengthletdfs=(i)=>{if(i==n){ans.push(JSON.parse(JSON.stringify(path)))return}dfs(i+1)åpath.push(nu
- js-includes()方法
麻瓜呀
js基础语法javascript前端
includes()方法用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回true,否则返回false。includes()方法很强大,字符串,数组,对象均可使用,返回一个布尔值,constarr1=[1,2,3];console.log(arr1.includes(2))constarr2=[{a:1}]console.log('一',JSON.stringify(arr2))con
- JSON.stringify 和 JSON.parse
AndrewPerfect
javascript前端jsonjavascript前端
JSON.stringify是一个将JavaScript对象转换为JSON字符串的方法,它有三个参数:JSON.stringify(value,replacer,space)参数详解value(必需):这是你想要转换为JSON字符串的JavaScript对象或数组。例如:JSON.stringify({name:"Alice",age:25})。replacer(可选):这个参数可以是一个函数或数
- 用XMLHttpRequest发送和接收JSON数据
潭池先生
jsonXMLHttpRequest前端
百度的AI回答了一个案例:varxhr=newXMLHttpRequest();varurl="your_endpoint_url";//替换为你的API端点vardata=JSON.stringify({key1:"value1",key2:"value2"});xhr.open("POST",url,true);xhr.setRequestHeader("Content-Type","appl
- JS的Form表单转JSON格式的操作代码
目录一、serialize()方法二、serializeArray()方法三、$.param()方法js将json字符串转换为json对象的方法解析一、JSON字符串转换为JSON对象二、可以使用toJSONString()或者全局方法JSON.stringify()将JSON对象转化为JSON字符串。一、serialize()方法格式:vardata=$("#formID").serialize
- uniapp 开发出现这个 Error in onLoad hook: “SyntaxError: Unexpected end of JSON input“
古猿写代码
uniappuni-appjson前端
uniapp开发出现这个ErrorinonLoadhook:“SyntaxError:UnexpectedendofJSONinput“,这个问题如何解决。原因:由于JSON.parse无法识别某些url中的特殊字符比如&等特殊符号造成的。解决办法:页面A(JSON.stringify传参)uni.navigateTo({url:"/pages/A/index?data="+encodeURICo
- uniapp小程序上传oss
Tanjc518
uni-app小程序
uniapp上传小程序代码importcryptofrom'crypto-js';import{Base64}from'js-base64/base64.js';//计算oss签名。functioncomputeSignature(accessKeySecret,canonicalString){returncrypto.enc.Base64.stringify(crypto.HmacSHA1(c
- 浏览器内存 localStorage的用法
xu_duo_i
前端javascript开发语言
储存window.localStorage.setItem('key',value)储存对象window.localStorage.setItem('param',JSON.stringify(Object))取值:window.localStorage.getItem('key')//读取JSON的格式JSON.parse(window.localStorage.getItem('key'))删
- 路由 params 传参 - 刷新页面后参数丢失问题解决
Fighting_p
vue前端linuxjavascript
路由跳转,params传参-不在url地址拼接刷新页面内后数据会丢失this.$router.push({//path:'/tz-person-manage',name:'TzPersonManage',params:{personInfo:JSON.stringify({name:'张三',age:99})}})刷新页面参数丢失问题解决判断路由上有没有参数有参数直接用将参数存到本地没有参数从本地
- 封装本地存储方法
封装一个js文件//对象直接量创建一个对象constStorage={//保存数据set(key,data,time=3000){localStorage.setItem(key,JSON.stringify({data,//保存的数据createTime:newDate()*1,//保存的时间戳express:time//过期时间}))},//提取get(key){constitem=JSON.
- JavaScript 解析服务端返回的JSON到对象或者数组
b83bde1247ec
//第一步,将json对象转换为StringvararrayJsonStr=JSON.stringify(res.data.dataList);//第二步,将String对象转换为我们需要的数据对象vararrayObj=JSON.parse(arrayJsonStr);console.log(arrayObj);
- useEffect 依赖是数组 而数组引用地址 又不停变化解决方案: 用useRef
前端react.js
如题:useEffect依赖是数组而数组引用地址又不停变化解决方案最粗暴的解决方法,而我也在项目中用过几次,很无奈方法1:useEffect(()=>{...},[JSON.stringify(object)]);方法2:可以基于useRef和深比较方法来解,useRef的特性是跨渲染周期缓存数据。此处用来缓存上一次渲染的数据,并调用深比较方法判断,如果两个对象相等则返回上一次的数据,地址自然也没
- uniapp小程序开发中的坑!!!
uniappvue2小程序
坑1-视图数据未变更我有一个挺复杂的数组,其中有三个picker组件。我需要重构数组满足picker组件需要的value="index"。怎么修改,库区的index都没值,导致无法选择货架盒子。尝试了JSON.parse(JSON.stringify(data)),无效;尝试了在增加index时$set无效;最终,我在picker的change事件加了这句!!搞定。rackSelectChange
- 模拟JSON方法的代码理解
Gaarahan
在MDN上看到了在不支持JSON的环境中对JSON的模拟代码,理解一下0.代码如下:if(!window.JSON){window.JSON={parse:function(sJSON){returneval('('+sJSON+')');},stringify:(function(){vartoString=Object.prototype.toString;varisArray=Array.i
- 判断对象是否为空对象
一叶知秋_038b
vue有两个方法可用JSON.stringify(evtValue)=='{}'Object.keys(xxx).length==0js判断对象是否为空对象的几种方法1.将json对象转化为json字符串,再判断该字符串是否为"{}"vardata={};varb=(JSON.stringify(data)=="{}");alert(b);//true2.forin循环判断varobj={};va
- 数组扁平化的N种实现方案
Alice_66
javascript前端
vararr=[1,2,[1,3,5,[8]]]//es6提供的Array.prototype.flat处理arr=arr.flat(Infinity)arr=arr.toString().split(',').map(item=>Number(item))arr=JSON.stringify(arr).replace(/(\[|\])/g,'').split(',').map(item=>Num
- 前端判断对象为空
前端小趴菜05
前端
一.使用JSON.stringify()方法:JSON.stringify()是将一个JavaScript对象或值转换为JSON格式字符串,如果最终只得到一个{},就说明他是一个空对象letobj1={};console.log(JSON.stringify(obj1)==="{}");//true表示为空对象letobj2={age:18};console.log(JSON.stringify(
- JS给Json数据筛选与排序
W_cxk
JSJSJson筛选排序数据
原Json数据data={…}筛选与排序data=JSON.stringify(data,['选出','你要的','字段','并且','按照顺序','排序']);输出新Jsondata=$.parseJSON(data);
- 实习日志15
༺鸣翊༻
javascript前端vue.js
1.大改了一下界面1.1.识别与验真1.2.历史记录2.改了几个bug2.1.改json格式用JSON.stringify(value,null,2);2.2.内嵌页面值与原页面值重复2.3.验真条件判断if(isVerifyCell.getValue()==="不需要"){if(verifyResultCell.getValue()!=="未查验"){console.log("发票一致,直接输出
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs