- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
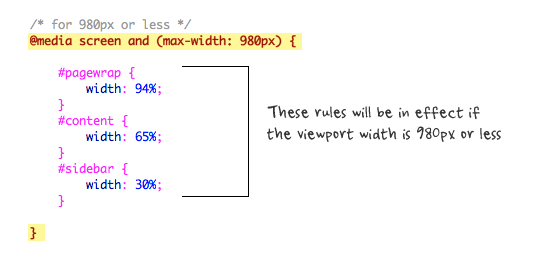
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- javascript网页设计案例1
2301_79698214
javascript
javascript网页设计案例1以下是一个简单的JavaScript网页设计案例:JavaScript网页设计案例#container{width:300px;height:200px;background-color:#f2f2f2;text-align:center;padding:20px;}点击按钮显示文本显示文本functiondisplayText(){vartext=documen
- 相当流畅的js拖拽排序实现
晨曦_子画
javascript开发语言ecmascript
01拖拽排序是一种在网页设计和应用程序中常见的交互方式,允许用户通过鼠标或触摸操作来重新排列页面或界面上的元素。这种交互方式对于提升用户体验和操作效率具有重要意义。在拖拽排序中,用户可以用鼠标或手指按住某个元素,然后将其拖动到新的位置,从而实现对元素的重新排列。这种操作直观且灵活,使得用户可以根据自己的需求随时调整页面或界面的布局,提升了个性化体验。同时,拖拽排序也增加了用户的参与度和粘性,用户可
- 《实现 HTML 图片轮播效果》
小刘|
html前端
目录(一)HTML结构(二)CSS样式(三)JavaScript实现轮播逻辑一、轮播效果的重要性与应用场景在网页设计中,轮播效果是非常常见且重要的元素。它可以在有限的空间内展示多张图片或者广告,能够有效地吸引用户的注意力,提高信息展示的效率。常用于网站首页的焦点图展示、商品图片展示等场景。二、HTML轮播效果的实现分析以下是一个简单的HTML、CSS和JavaScript实现的图片轮播代码示例。(
- 健身运动俱乐部主题网页设计制作 | html网页模板源码
学博星辰
网页成品htmlcssjavascriptjquery前端bootstrap
文章目录网站主题网站描述网站介绍网站演示学习理念更多干货一、网站主题健身网站、健身房网站、健身网页、健身房网页、健身网页、团操运动网页、健身俱乐部html网页、html健身运动主题网页、html网页设计与制作、学生期末网页大作业二、网站描述编码:A04、页数:6页,技术:html+css+js健身运动是一项通过徒手或利用各种器械,运用专门的动作方式和方法进行锻炼,以发达肌肉、增长体力、改善形体和陶
- HTML5中`<ul>`标签深入全面解析
软考鸭
html5html5前端html
在HTML5的广阔天地里,标签作为无序列表的代言人,扮演着举足轻重的角色。它不仅能够整洁地罗列信息,还通过丰富的属性和样式选项,为网页设计师提供了无限的创意空间。本文将深入剖析标签的内核,详细解读其属性与样式,助力你打造更加精致、功能强大的网页。一、标签基础概览,即UnorderedList(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。每个项目由(ListItem,列表项)标签包裹,
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- Matter.js:Web开发者的2D物理引擎
我码玄黄
前端开源github前端javascriptcanvas物理引擎
Matter.js:Web开发者的2D物理引擎前言在现代网页开发中,交互性和动态效果是提升用户体验的关键因素。Matter.js,一个专为网页设计的2D物理引擎,为开发者提供了一种简单而强大的方式,来实现复杂的物理交互效果。无论是模拟重力、碰撞还是复杂的物体运动,Matter.js都能轻松应对。本文将带你深入了解Matter.js,并提供实际的代码示例,让你一窥其强大功能。官网:https://b
- HTML与CSS网页制作指南
vvvae1234
html
在当今数字化的时代,网页已成为信息传递和展示的主要方式。无论是个人博客、企业官网还是在线商店,网页设计都扮演着至关重要的角色。掌握HTML(超文本标记语言)和CSS(层叠样式表)是制作网页的基础。本指南旨在帮助初学者学习如何使用HTML和CSS创建简单而美观的网页,通过实际操作案例提升学习的趣味性。2.HTML与CSS简介2.1什么是HTMLHTML(HyperTextMarkupLanguage
- javascript网页设计案例
liyy614
javascript
JavaScript在网页设计中扮演着重要的角色,能够实现动态效果和交互功能,提升用户体验。下面,我将通过一个具体的案例——“动态图片轮播”来展示JavaScript在网页设计中的应用。案例:动态图片轮播1.HTML结构动态图片轮播.carousel{width:600px;margin:50pxauto;overflow:hidden;}.carouselimg{width:100%;float
- javascript网页设计案例
小绵羊不怕大灰狼
javascript开发语言ecmascript
JavaScript是一种广泛使用的编程语言,用于实现网页上的交互效果。下面是一些常见的JavaScript网页设计案例及其代码示例。1.动态按钮效果HTML动态按钮效果button{padding:10px20px;font-size:16px;cursor:pointer;}点击我JavaScript(script.js)document.getElementById('myButton').
- JavaScript在网页设计
shiming8879
javascript开发语言ecmascript
JavaScript在网页设计中扮演着至关重要的角色,它不仅能够增强网页的交互性,还能为用户提供更加丰富的体验。以下将详细介绍几个典型的JavaScript网页设计案例,每个案例都将从功能描述、实现思路、代码示例等方面进行阐述。1.图片画廊(ImageGallery)功能描述:图片画廊允许用户浏览一组图片,并支持点击放大查看图片细节。这种设计常见于产品展示、摄影作品集等场景。实现思路:使用HTML
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- javascript网页设计案例
Min_nna
jsjquery功能ai分析javascript
以下是一些使用JavaScript进行网页设计的案例,这些案例展示了JavaScript在前端开发中的强大功能和灵活性。每个案例都包含了基本的实现思路和代码示例。图片画廊(ImageGallery)功能:展示一组图片,并支持点击放大查看。实现思路:使用HTML和CSS创建图片网格。使用JavaScript处理图片点击事件,显示放大的图片。代码示例:ImageGallery×consti
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 下班后可以做的副业有哪些?(适合晚上做的25个副业推荐快收藏)
帮忙赚赏金
下班后可以做的副业有哪些?(适合晚上做的25个副业推荐快收藏)导语:现代工作生活节奏快,许多人希望在下班后能够充分利用时间,开展一些副业以提升自己的技能和增加收入。本文将为您推荐25个适合晚上做的副业,希望能给您一些启发和帮助。一、网上兼职:写作兼职:如果您具备一定的写作能力,可以加入一些自媒体平台或者写作团队,为他人撰写文章或者编辑文稿。设计制作:如果您擅长平面设计、网页设计等方面的工作,可以接
- 制作一个简单HTML旅游网站(HTML+CSS+JS)桂林旅游网页设计与实现5个页面
软件技术NINI
html+css+js旅游html旅游css
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述桂林旅游主题的网页一共五个个页面-旅游网页使用htmlcssjs制作有banana图-页面可以相互跳转包含表单三级页面-网页可以使用vscodehbuilderdw等打开修改-里面的图片和文字都可以替换为其他旅游网页-桂林旅游网页介绍了景点,美食,联系我们,桂林旅游等-html静态网页没有复杂效果布局简单原创htm
- 【Rust】——采用发布配置自定义构建
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客今日学习推荐:在当今这个飞速发展的信息时代,人工智能(AI)已经成为了一个不可或
- 【Rust】——高级类型
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录为了类型安全和抽象而使用的newtype模式类型别名用来创建类型同义词不返回
- HTML静态网页成品作业(HTML+CSS)——家乡泉州介绍网页(3个页面)(表格布局)
爱码网页
htmlcss前端
常见网页设计作业题材有**汽车、环保、明星、文化、国家、抗疫、景点、人物、体育、植物、公益、图书、节日、游戏、商城、旅游、家乡、学校、电影、动漫、非遗、动物、个人、企业、美食、婚纱、其他**等网页设计题目,可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计,web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。文章目录一、
- CorelDRAW2024无限试用版一键下载安装激活
qq_48396513
CorelDRAW最新版下载CorelDRAWlinuxwindowsmacos学习
CorelDRAW,简称CDR,是一款功能极其强大的矢量图绘制软件,由加拿大Corel公司开发。经历了超过二十年的发展,CorelDRAW因其卓越的性能和用户友好性,成为了设计师们的首选工具。无论你是在制作矢量动画、网页设计,还是进行位图编辑,CorelDRAW都能满足你的需求。CorelDRAW全系列汉化版下载网盘分享链接:抓紧保存以防失效https://pan.quark.cn/s/31f7e
- 白骑士的CSS教学进阶篇之CSS变量 3.4.3 动态改变CSS变量
白骑士所长
CSS教学css前端javascripthtml
CSS变量(自定义属性)的动态改变是一个强大的功能,它允许在网页的不同状态或事件发生时,实时更新样式。通过动态改变CSS变量,可以实现各种动态效果和交互式设计,这种能力使得网页的样式更加灵活和响应迅速。本文将详细介绍如何动态改变CSS变量,包括使用JavaScript修改变量值、结合CSS动画和过渡效果动态更新样式,以及如何利用这些功能创建互动和响应式的网页设计。使用JavaScript动态改变C
- CSS实现水滴效果图
N201871643
热门相关技术分享css前端
CSS实现水滴效果图目录一、引言二、定义三、常用属性四、事件五、实操步骤一、引言水滴效果是一种常见的动画效果,常用于网页设计中。通过使用CSS技术,我们可以实现这种效果,为网页增添生动和吸引力。本文将详细介绍如何使用CSS实现水滴效果,并提供相关技术分析。二、定义水滴效果:指在网页上呈现出水滴从上方滴落的效果,通常伴随着水波纹扩散的动画效果。CSS:层叠样式表(CascadingStyleShee
- 《CSS 3D 变形探秘:开启网页设计新维度》
小刘|
css3d前端
一、移动:精确控制元素位置translate函数为我们提供了强大的移动能力。可以沿x轴、y轴甚至z轴来调整元素的位置。无论是简单地在平面上平移,还是在三维空间中进行精准定位,translate都能轻松胜任。它让元素的布局更加灵活多变,为设计师提供了无限的创意空间。translate(tx[,ty]:沿x轴移动tx距离,沿y轴移动ty的距离ty可以省略,如果省略则ty默认为0ranslate(tx,
- HTML 标签大合集:一文入门
彼方᭄゛ঞ
HTML基础html前端
导语欢迎来到我们关于HTML标签的全面指南!如果你是网页设计的新手,或者只是想快速回顾一下HTML的基础知识,那么你来对地方了。HTML(超文本标记语言)是构建网页的基石,它定义了网页的结构和内容。在本文中,我们将通过一系列示例来探索HTML的核心元素,帮助你理解如何使用它们来创建引人注目的网页。块级元素与内联元素块级元素块级元素通常用于创建页面结构的“块”,它们在页面中占据整行显示。:块级元素,
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置