iPhone开发多视图技术总结之四:Page Control .
第一次使用某个App时,一般会有欢迎界面,向右滑动屏幕会出现该App的新增功能或功能介绍或使用帮助相关的界面。通过PageControl可以实现该效果。
实现的功能:通过PageControl,实现多视图切换。
关键词:多视图 PageControl UIPageContrller
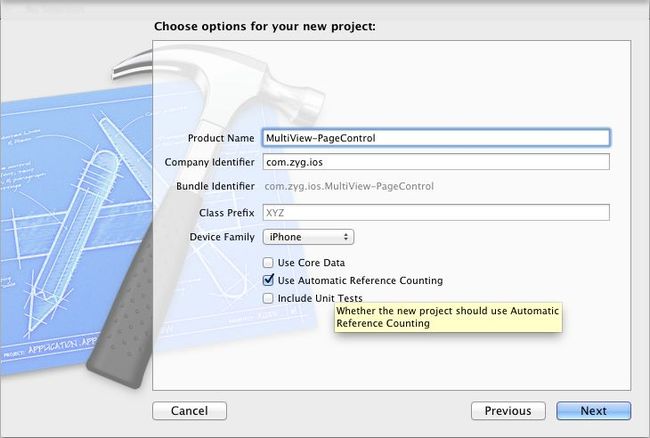
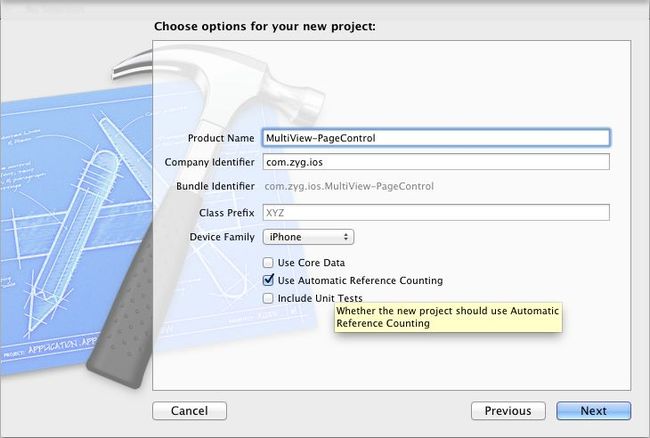
1、创建一个Empty Application工程,命名为:MultiView-Navigation,如下图
[img]

[/img]
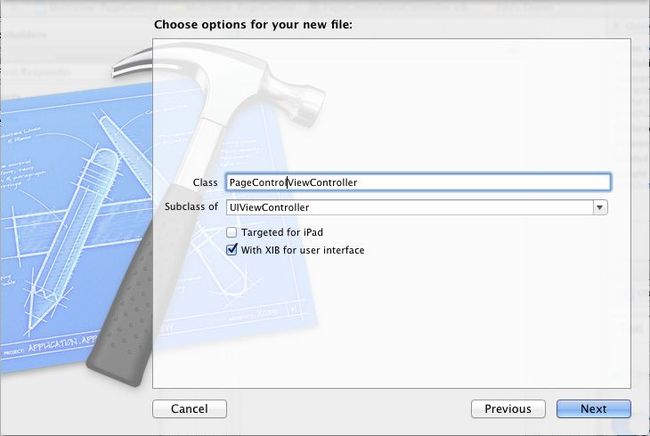
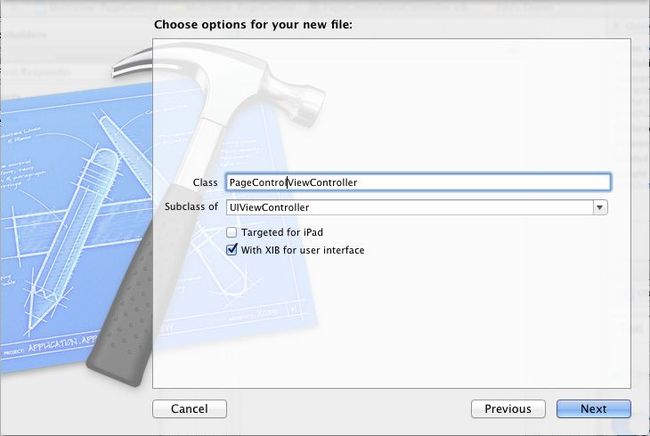
2、选中工程中的Group MultiView-Tab,然后按住CMD(Windows键)+N,新建视图控制器PageControlViewController,如下图
[img]

[/img]
3、依照上步操作,新建视图控制器WelcomeViewController、FeatureListViewController
4、万事俱备,开始编写代码,首先修改AppDelegate,AppDelegate.h如下:
AppDelegate.m主要修改didFinishLaunchingWithOptions方法,如下:
5、视图控制器WelcomeViewController、FeatureListViewController仅仅修改了源代码文件,设置了一下背景色,如下:
6、主要工作在PageControlViewController中,PageControlViewController.h如下:
PageControlViewController.m如下:
UIPageControl由一系列小圆点组成,每个点代表一页,白色的点代表当前选中的页。
其实现多视图的原理是scrollView的宽度为WelcomeViewController、FeatureListViewController中View的宽度之和,并且WelcomeViewController、FeatureListViewController的View都是作为scrollView的子视图。当第一页被选中时显示WelcomeViewController的view,但是第二页被选中时显示FeatureListViewController的view。
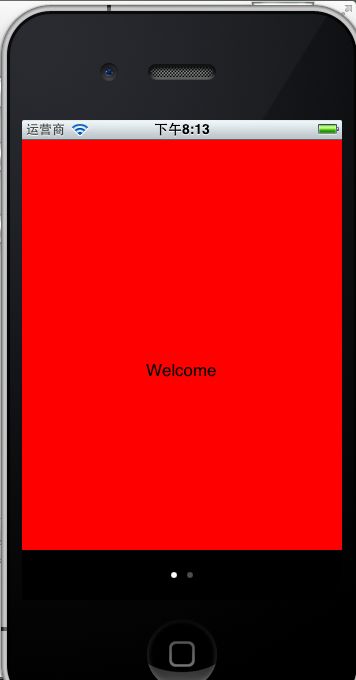
7、编译、运行,效果如下:
实现的功能:通过PageControl,实现多视图切换。
关键词:多视图 PageControl UIPageContrller
1、创建一个Empty Application工程,命名为:MultiView-Navigation,如下图
[img]

[/img]
2、选中工程中的Group MultiView-Tab,然后按住CMD(Windows键)+N,新建视图控制器PageControlViewController,如下图
[img]

[/img]
3、依照上步操作,新建视图控制器WelcomeViewController、FeatureListViewController
4、万事俱备,开始编写代码,首先修改AppDelegate,AppDelegate.h如下:
#import <UIKit/UIKit.h> #import "PageControlViewController.h" #import "WelcomeViewController.h" @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @property (strong, nonatomic) PageControlViewController *pageControlViewController; @end
AppDelegate.m主要修改didFinishLaunchingWithOptions方法,如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.pageControlViewController = [[PageControlViewController alloc]initWithNibName:@"PageControlViewController" bundle:nil];
//设置rootViewController
self.window.rootViewController = pageControlViewController;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
5、视图控制器WelcomeViewController、FeatureListViewController仅仅修改了源代码文件,设置了一下背景色,如下:
@implementation WelcomeViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
self.view.backgroundColor = [UIColor redColor];
}
return self;
}
@implementation FeatureListViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
self.view.backgroundColor = [UIColor greenColor];
}
return self;
}
6、主要工作在PageControlViewController中,PageControlViewController.h如下:
#import <UIKit/UIKit.h>
#import "WelcomeViewController.h"
#import "FeatureListViewController.h"
@interface PageControlViewController : UIViewController<UIScrollViewDelegate>{
BOOL pageControlUsed;//用于区分是点击PageControll换页还是通过滚动scrollView换页
}
//添加代码
@property (strong, nonatomic) UIPageControl *pageControl;
@property (strong, nonatomic) UIScrollView *scrollView;
@property (strong, nonatomic) WelcomeViewController *welComeViewController;
@property (strong, nonatomic) FeatureListViewController *featureListViewController;
-(void)pageControlChanged:(id)sender;
@end
PageControlViewController.m如下:
#import "PageControlViewController.h"
@interface PageControlViewController ()
@end
@implementation PageControlViewController
@synthesize pageControl;
@synthesize scrollView;
@synthesize welComeViewController;
@synthesize featureListViewController;
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
CGRect frame = [UIScreen mainScreen].applicationFrame;
int width = frame.size.width;
int height = frame.size.height;
frame = CGRectMake(0, 0, width, height);
//初始化scrollView
scrollView = [[UIScrollView alloc]initWithFrame:frame];
scrollView.showsVerticalScrollIndicator = NO;
scrollView.showsHorizontalScrollIndicator = YES;
scrollView.pagingEnabled = YES;
scrollView.contentSize = CGSizeMake(width*2, height);//scrollView内存大小
scrollView.scrollsToTop = NO;
//设置代理
scrollView.delegate = self;
int pageControlHeight = 50;
NSLog(@"width=%d,height=%d",width,height);
//初始化pageControl
pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(0, height-pageControlHeight, width, pageControlHeight)];
//pageControl设定
pageControl.numberOfPages = 2; //2页
pageControl.currentPage = 0;
pageControl.hidesForSinglePage = NO;
pageControl.backgroundColor = [UIColor blackColor];
[pageControl addTarget:self action:@selector(pageControlChanged:) forControlEvents:UIControlEventValueChanged];
//初始化welComeViewController、featureListViewController
welComeViewController = [[WelcomeViewController alloc]initWithNibName:@"WelcomeViewController" bundle:nil];
featureListViewController = [[FeatureListViewController alloc]initWithNibName:@"FeatureListViewController" bundle:nil];
//设定welComeViewController的位置
frame = scrollView.frame;
frame.origin.y = 0;
welComeViewController.view.frame = frame;
//设定featureListViewController的位置
frame.origin.x = frame.size.width;
featureListViewController.view.frame = frame;
//将welComeViewController、featureListViewController加入到scrollView中
[scrollView addSubview:welComeViewController.view];
[scrollView addSubview:featureListViewController.view];
//scrollView设置为黑色背景
scrollView.backgroundColor = [UIColor blackColor];
[self.view insertSubview:scrollView atIndex:0];
//将pageControl的atIndex设置为1,pageControl的view在scrollView的view的上层
[self.view insertSubview:pageControl atIndex:1];
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
pageControl = nil;
scrollView = nil;
welComeViewController = nil;
featureListViewController = nil;
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
//点击pageControl上的白色点触发的事件
-(void)pageControlChanged:(id)sender{
int page = pageControl.currentPage;
NSLog(@"page=%d",page);
CGRect frame = scrollView.frame;
frame.origin.x = frame.size.width*page;
frame.origin.y = 0;
[scrollView scrollRectToVisible:frame animated:YES];
pageControlUsed = YES; //用户通过点击Page Control换页时将其设置为YES
}
#pragma pageControl methods
- (void)scrollViewDidScroll:(UIScrollView *)sender{
NSLog(@"scrollViewDidScroll...");
if(pageControlUsed){//如果用户通过点击Page Control换页,则不做处理
return;
}
CGFloat pageWidth = scrollView.frame.size.width;
NSLog(@"pageWidth=%.2f,scrollView.contentOffset.x=%.2f",pageWidth,scrollView.contentOffset.x);
NSLog(@"@ %.2f,%2.f",floor(-0.5),floor(-0.6));
//计算滚到哪页
int page = floor((scrollView.contentOffset.x-pageWidth/2)/pageWidth)+1;
pageControl.currentPage = page;
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
pageControlUsed = NO;//滚动结束后将pageControlUsed重置为NO
}
@end
UIPageControl由一系列小圆点组成,每个点代表一页,白色的点代表当前选中的页。
其实现多视图的原理是scrollView的宽度为WelcomeViewController、FeatureListViewController中View的宽度之和,并且WelcomeViewController、FeatureListViewController的View都是作为scrollView的子视图。当第一页被选中时显示WelcomeViewController的view,但是第二页被选中时显示FeatureListViewController的view。
7、编译、运行,效果如下: