你的第一个Javascript服务器端程序(一)
原文:http://www.webreference.com/programming/javascript/rg39/作者:Rob Gravelle
版权声明:翻译作品,欢迎转载,转载时请务必以超链接形式标明文章原始出处、作者信息和本声明。
在Javascript服务器端编程介绍一文中,我们学习了Aptana Jaxer服务器,它是一个像Apache、Jetty或者Tomcat这些服务器的一个插件。基于Mozilla Gecko内核,Jaxer的服务器端JS接口提供了数据库/文件系统的访问,网络通信、用户会话,和其他的Web应用语言具有代表性的功能。今天,我们就要使用Aptana Studio IDE来为Jaxer搭建一个简单的基于文件的博客。
熟悉Aptana Studio IDE
我们将要使用的Aptana Studio是一个免费、开源、基于Eclipse的软件。如果你从未使用过Eclipse,你将会注意到它和其他流行的IDE是多么的相似。最基本的Aptana Studio支持HTML、DOM、JS和CSS,但是你可以通过附加的插件来进一步定制它,以支持PHP、Ruby on Rails、Python、Adobe AIR、Apple iPhone和Nokia S60的开发。Aptana Studio还有一个Eclipse的插件版本,提供了附件的Java支持。专业版增加了SFTP、FTPS安全文件传输、JSON的编辑器、IE浏览器的调试器、报告引擎、Ruby性能优化器、远程项目导入向导、Adobe AIR应用程序的XML编辑器,像perks一样的优先级支持和新建内容的早期访问。这个免费的IDE对这些专业功能提供了30天的免费试用,你可以在试用后再决定是否购买。Studio专业版的许可对单个用户从99美元开始,但是包括了多多个用户许可的折扣。
可以访问Aptana Studio IDE下载页面以获取最新版本。
我们今天要开发的Web页面是一个名为blog项目的一部分。在处理单个的文件之前,我们需要创建整个项目,由此它们可以放置在一起并且共享同样的根目录。现在打开Aptana Studio,然后从菜单里选择File(文件) => New(新建) => Default Web Project(默认的Web项目)以创建项目。
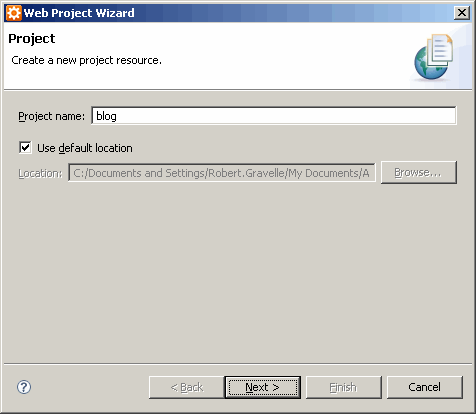
这将会打开项目向导,我们在此可以配置我们项目的所有属性。第一个页面配置项目的名称和根目录。在项目名称区域里输入“blog”,确认使用默认位置作为项目的根目录。
默认的项目根目录是你当前工作空间所在位置,这一般是最合适的。点击下一步以继续。
向导第二个页面是导入JS库。Aptana Studio支持许多当今流行的JS框架。选择Prototype 1.6.0.1并且点击下一步。
因为我们不需要主机服务,你可以跳过主机设置这一屏。
点击完成按钮以完成blog项目的创建。我们新的项目将会出现在Studio左边的项目面板里。这个项目包括一个lib文件夹,里面包含了Prototype库,一个index.html文件和一个prototype_sample.htm页面。如果你熟悉Prototype库,你可以删除Prototype的样例文件。
发布的文件将会放置在posts子文件夹下。你可以通过右键点击项目面板里blog工程的图标创建一个文件夹,然后从弹出的菜单里选择New(新建) => Folder(文件夹)。
新建文件对话框允许你选择父文件夹和新文件夹的名称。保留“blog”作为父文件夹,并且在文件夹命名框里输入“posts”。点击OK以创建新文件夹。
blog.html页面
现在我们要修改index.html页面以显示发表的内容。
首先,我们要将它重命名一个更有描述性的名字。在项目面板里右击index.html文件并从弹出菜单选择“重命名”选项。在可编辑的文本框里将文件重命名为“blog.html”并且点击回车以完成重命名。
双击在编辑器中打开blog.hml。页面的标题和页头可以更新为“The Blog Page”。然后,我们需要将init() 这个JS函数指派给<body>标签的onserverload事件。当你在<body>标签里输入时,一个可用事件的下拉列表将会出现。从列表中选择onserverload事件并且在引号里输入“init()”以设置事件的操作。
服务器端JS代码
init函数将会读取posts文件夹里的所有文件并且使用Showdown JS库将他们格式化为HTML文件。Showdown JS库是一个将文本转换为HTML的工具。首先,我们要添加代码以创建页面的<div>元素。