AJAX框架:Rialto的使用
Rialto是一个跨浏览器的Javascript界面组件包。它支持纯javascript开发和JSP/taglib开发。Rialto可集成到JSF、.Net、PHP、Python开发中。
Rialto的目的是使得富客户端应用程序(而不是简单的网站)更易于开发。
Rialto包含的组件有:forms, drag & drop, tree,data list 等等。
正因为Rialto是一个富客户端应用程序,所以之前在做一个项目的时候就考虑到用它来设计页面,后来发现它的组件像VB一样可以自由的拖动,可以自己随意的设计页面的布局,而且页面的样式设计的也都不错。于是在这个项目中前台页面大量的使用了这个框架。下面我就简单的说明一下这个框架的使用:
首先到其官网 上去下载rialtostudio,现在版本好像是1.0的,同时可以去查看它的一些Demo和下载相关的文档。

下载好rialtostudio后,打开这个文件夹,可以看到里面有很多文件

然后点击index.html页面,就进入到了Rialto的设计界面,在这里可以看到有3个页签(Design、Tree、Source),其中Design是设计页签,这个上面有很多Rialto的组件,这些组件是可以随意拖动的,在组件下面是组件的相关属性,当你点击上面的任意一个组件时,就会在下面显示这个组件的对应的属性。如下图所示:

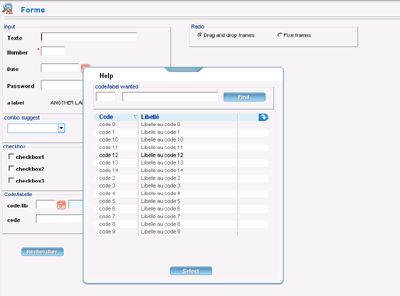
这时,就可以操作Rialto的相关组件了,鼠标点击某个属性按住不放,然后拖到右侧的空白处即可,然后下面就是对拖动过来的组件进行布局,同时可以对组件的属性进行设置,比如:text的长度,高度等等。如下图所示: 
当所有的组件布局都设计好以后,就可以点击Source页签,获取该页面设计的code,其中code的类型分XML和JavaScript两种类型。具体如下图所示:

其中XML代码就如上所示,而JavaScript的代码就如下所示:
var frame1=new rialto.widget.Frame({left:421,open:true,position:"absolute",title:"Frame",draggable:true,width:279,top:31,name:"frame1",dynamic:true,height:156,parent:document.body});
var xm=new rialto.widget.Label("xm",24,50,frame1,"姓名:","",{left:50,position:"absolute",text:"姓名:",top:24,name:"xm",parent:frame1});
var button4=new rialto.widget.Button(68,82,"提交","this is a button",frame1,{left:82,alt:"this is a button",title:"提交",position:"absolute",top:68,name:"button4",adaptToText:true,parent:frame1});
var text2=new rialto.widget.Text("text2",19,87,150,"A",frame1,{left:87,rows:0,datatype:"A",autoUp:true,disable:false,width:150,top:19,name:"text2",nbChar:0,isRequired:true,parent:frame1});
其中frame1就是上图中的Frame,xm就是“姓名”的lable,button4就是“提交”按钮,text2就是上图中的输入框。
下面就以JavaScript的代码举例说明
然后将其JavaScript代码拷贝到你的页面中就可以了,跟平时的JS代码一样使用,同时需要引入一些相关的js,有config.js、rialto.js、rialtoDDComposer.js。完成了以后,就可以用浏览器浏览页面,如下图所示:

下面在贴出其他的一些组件组成的界面(更多的请看它的Demo ):
页签:
列表:
组合: