DWR应用实战 实现省市联动
dwr在web.xml的配置在这就不在讲解了,入门里有
1.新建一个web工程
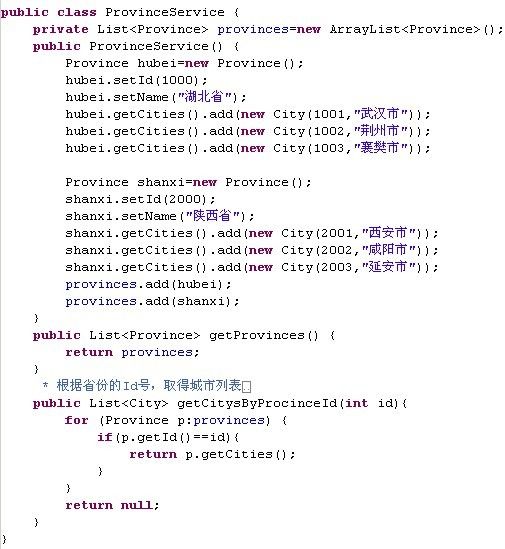
省份类
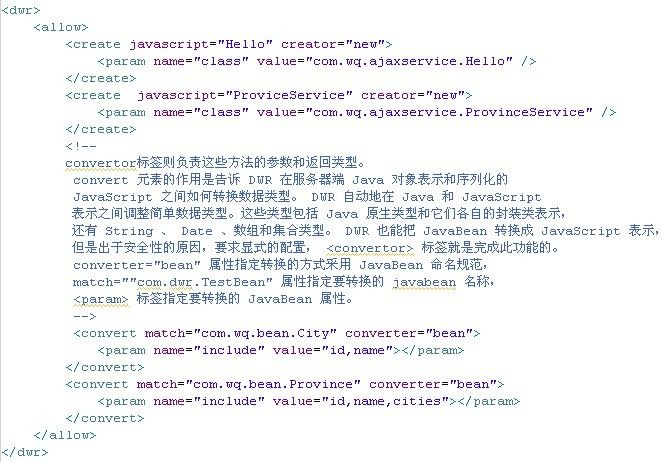
4.在 dwr.xml 中部署,并说明自定义类型
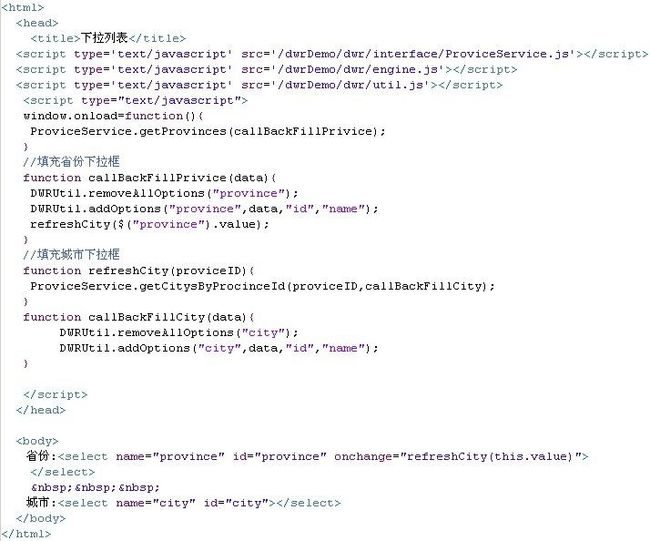
DWR 通常需要填充一个列表框,主要是addOptions 和removeAllOptions 方法。
如果当你更新时需要维护列表,通常需要如下代码:
var sel = DWRUtil.getValue(id);
DWRUtil.removeAllOptions(id);
DWRUtil.addOptions(id, ...);
DWRUtil.setValue(id, sel);
DWRUtil.addOptions(selectid,array)
数组的每一个元素的字符串表示值和文本,值和文本属性是一样的。
DWRUtil.addOptions( "demo1", ['Africa', 'America', 'Asia',
'Australasia', 'Europe' ])
DWRUtil.addOptions(selectid, data, prop)
数组的每一个元素是一个对象,prop 表示值和文本对应的属性名称,这里值和
文本属性是一样的。
DWRUtil.addOptions( "demo1",[
{ name:'Africa', population:'800m' },
{ name:'America', population:'900m' },
{ name:'Asia', population:'3000m' },
{ name:'Australasia', population:'31m' },
{ name:'Europe', population:'700m' }
],"name")
DWRUtil.addOptions(selectid, array, valueprop, textprop)
数组的每一个元素是一个对象,其valueprop 和textprop 属性表示值和文本对
应的属性名称。
DWRUtil.addOptions( "demo1",[
{ name:'Africa', id:'AF' },
{ name:'America', id:'AM' },
{ name:'Asia', id:'AS' },
{ name:'Australasia', id:'AU' },
{ name:'Europe', id:'EU' }
],"id","name")
DWRUtil.addOptions(selectid, map, reverse)
MAP 的每一个属性键表示属性值,属性值表示文本,如果reverse 属性为true,
那么属性键表示文本,属性值表示值。
DWRUtil.addOptions( "demo1",{
AF:'Africa',
AM:'America',
AS:'Asia',
AU:'Australasia',
EU:'Europe'
})
DWRUtil.addOptions(selectid, map, valueprop, textprop)
Map 中的一个对象表示一个入口,其valueprop 和textprop 属性表示值和文本
对应的属性名称。
DWRUtil.addOptions(ulid, array)
第一个参数表示一个ul 或者ol 元素的ID,每一个数组元素表示一个选项,其
字符串表示会作为一个li 元素的值。