sencha-touch 入门 二 Ext.form.FormPanel
sencha-touch代码设计很像Extjs。
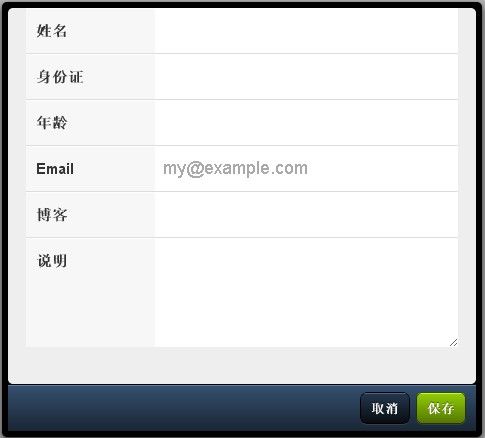
Ext.form.FormPanel在google浏览器的效果图:
form代码:
Ext.setup({
icon: '../icon.png',
tabletStartupScreen: '../tablet_startup.png',
phoneStartupScreen: '../phone_startup.png',
glossOnIcon: false,
onReady: function() {
var formBase = {
scroll: 'vertical',
items: [
{
xtype: 'textfield',
name : 'name',
label: '姓名',
useClearIcon: true
},
{
xtype: 'textfield',
name : 'idCard',
label: '身份证',
useClearIcon: true
},
{
xtype: 'numberfield',
name : 'age',
label: '年龄',
useClearIcon: true
},
{
xtype: 'emailfield',
name : 'email',
label: 'Email',
placeHolder: '[email protected]',
useClearIcon: true
},
{
xtype: 'urlfield',
name : 'url',
label: '博客',
useClearIcon: true
},
{
xtype: 'textareafield',
name : 'remark',
label: '说明'
}
],
dockedItems : [
{
xtype: 'toolbar',
dock: 'bottom',
items: [
{xtype: 'spacer'},
{
text: '取消',
handler: function() {
form.reset();
}
},
{
text: '保存',
ui: 'confirm',
handler: function() {
if(formBase.user){
form.updateRecord(formBase.user, true);
}
form.submit({
waitMsg : {message:'Submitting', cls : 'demos-loading'}
});
}
}
]
}
]
};
if (Ext.is.Phone) {
formBase.fullscreen = true;
} else {
Ext.apply(formBase, {
autoRender: true,
floating: true,
modal: true,
centered: true,
hideOnMaskTap: false,
height: 435,
width: 480
});
}
var form = new Ext.form.FormPanel(formBase);
form.show();
}
});