event.srcElement
event.srcElement.id
event.srcElement.tagname
event.srcElement.type
event.srcElement.value
event.srcElement.name
event.srcElement.classname
event.srcElement.parentelement
event.srcElement.getattribute
event.srcElement.children
event.srcElement.lastChild
event.srcElement.ChildNode
event.srcElement.selectedIndex
总之 常用的也就
event.srcElement.value
event.srcElement.parentElement.各属性
event.srcElement.各标签属性
event.srcElement.parentNode 上一节点
js将html的所有控件都看成是一个个对象,通过js的各个属性,就能对其进行操作处理,js里对象的整体结构是树形的结构。一层一层的追溯,即可获取需要的结果。
event.srcElement:表示的当前的这个事件源。
event.srcElement.parentNode:表示当前事件源的父节点。
parentNode:父节点,也就是上一层的节点。可以是任何一个标签。
event.srcElement.firstChild:当前事件的第一个节点,如果节点是input,通过event.srcElement.firstChild.value就可以获取此input的值。
event.srcElement.parentElement:是指在鼠标所在对象的上一个对象。
event.srcElement.children:当前节点下对象的个数,有多个的话就是个数组,如当前节点下有2个input的对象,要获取这两个可以用event.srcElement.children[0] 与 event.srcElement.children[1]分别获取。
IE下,event对象有srcElement属性,但是没有target属性;
Firefox下,event对象有target属性,但是没有srcElement属性.但他们的作用是相当的,即:
firefox 下的 event.target = IE 下的 event.srcElement
解决方法:使用obj = event.srcElement ? event.srcElement : event.target;
1.event.srcElement.parentNode.tagName;
得到上一个节点的标签名称
eg:
<div>
<input type="button" value="父元素标签" onclick="alert(event.srcElement.parentNode.tagName)">
</div>
结果:DIV
第一个子标签为 event.srcElement.firstChild
最后个一个是 event.srcElement.lastChild
当然也可以用 event.srcElement.children[i] , event.srcElement.ChildNode[i]
2.event.srcElement.parentElement是指在鼠标所在对象的上一个对象
eg:
<table border=1 width="200">
<tr title="tr测试" onclick="alert(event.srcElement.parentElement.title)"><td>tr</td></tr>
</table>
3.event.srcElement.tagName 得到点击位置的标签名称
4.event.srcElement.title 得到当前标签title属性值
5.event.srcElement.options[event.srcElement.selectedIndex].value
Example1:
<select name="selectname" onchange="alert(event.srcElement.options[event.srcElement.selectedIndex].value)" > <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>
Example2:
<script>
function a(){
alert("您点击的标记是:" + event.srcElement.tagName)
}
</script>
<body onclick="a()">
点鼠标测试<br> //BODY
<input value='test input'/> //INPUT
<a href=#>test</a> //A
<div>测试div</div> //DIV
<p>测试p</p> //P
<span>测试span</span><br /> //SPAN
<div>
<a href="/" onmouseover="alert(event.srcElement.parentElement.tagName);">放在我上面</a>
//DIV
</body>
Example3:
<div id="div_001">
<form id="form_001">
<input type="button" id="button_001_id" name="button_001_Name" value="单击查看"
class="button_001_Class" onclick="Get_srcElement(this)">
</form>
</div>
<script>
function Get_srcElement()
{
var srcElement=""
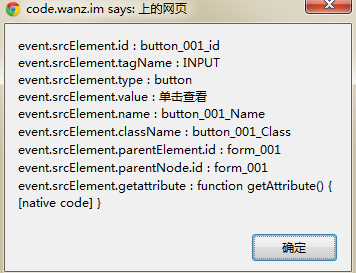
srcElement += "\n" + "event.srcElement.id : " + event.srcElement.id;
srcElement += "\n" + "event.srcElement.tagName : " + event.srcElement.tagName;
srcElement += "\n" + "event.srcElement.type : " + event.srcElement.type;
srcElement += "\n" + "event.srcElement.value : " + event.srcElement.value;
srcElement += "\n" + "event.srcElement.name : " + event.srcElement.name;
srcElement += "\n" + "event.srcElement.className : " + event.srcElement.className;
srcElement += "\n" + "event.srcElement.parentElement.id : " + event.srcElement.parentElement.id;
srcElement += "\n" + "event.srcElement.parentNode.id : " + event.srcElement.parentNode.id;
srcElement += "\n" + "event.srcElement.getattribute : " + event.srcElement.getAttribute;
alert(srcElement)
}
</script>