extjs hb
<link rel="stylesheet" type="text/css" href="<%=rootPath%>/scripts/extjs/lib/resources/css/ext-all.css" />
<script type="text/javascript" src="<%=rootPath%>/scripts/extjs/lib/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="<%=rootPath%>/scripts/extjs/lib/ext-all-debug.js"></script>
<script type="text/javascript" src="<%=rootPath%>/scripts/extjs/lib/locale/ext-lang-zh_CN.js"></script>
<html>
<head>
<title></title>
<style type="text/css">
.x-grid-cell-line-back{
background-color:#FFFFFF;
border-top-width: 0px;
border-bottom-width: 0px;
}
.x-grid-cell-row-line{
border-bottom: 1px dotted #999999;
border-top-color: #FFFFFF;
cursor: pointer;
}
.x-grid-cell-row-line2{
border-bottom: 1px dotted #999999;
border-top-color: #FFFFFF;
cursor: default;
}
.x-grid3-row {
border-top-width: 0px;
border-bottom-width: 0px;
}
</style>
<script type="text/javascript">
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var dataGr = [
['','北京','13434','34545','645345'],
['中国','上海','2343','64345','44545'],
['','广州','4343','75656','53454'],
['','深圳','33434','7535','4545']
];
var consolidateStore = new Ext.data.SimpleStore({
fields:['calculationIndex', 'indexName', 'firstValue', 'secondValue','thirdValue'],
data : dataGr
});
var cm = new Ext.grid.ColumnModel([{
header: '国际',
dataIndex: 'calculationIndex',
align: 'center',
renderer:function(value, cellmeta, record,rowIndex,columnIndex ) {
cellmeta.css='x-grid-cell-line-back';
return value;
}
}, {
header: '城市',
dataIndex: 'indexName',
align: 'left',
renderer:function(value, cellmeta, record,rowIndex,columnIndex ) {
cellmeta.css='x-grid-cell-row-line2';
return value;
}
}, {
header: '2009',
dataIndex: 'firstValue',
align: 'right',
editor: new Ext.form.NumberField({
decimalPrecision:2,
maxLength:20,
maxLengthText:'输入字数不能超过20位'
}),
renderer:function(value, cellmeta, record,rowIndex,columnIndex ) {
cellmeta.css='x-grid-cell-row-line';
return value;
}
}, {
header: '2010',
dataIndex: 'secondValue',
align: 'right',
editor: new Ext.form.NumberField({
decimalPrecision:2,
maxLength:20,
maxLengthText:'输入字数不能超过20位'
}),
renderer:function(value, cellmeta, record,rowIndex,columnIndex ) {
cellmeta.css='x-grid-cell-row-line';
return value;
}
}, {
header: '2011',
dataIndex: 'thirdValue',
align: 'right',
editor: new Ext.form.NumberField({
decimalPrecision:2,
maxLength:20,
maxLengthText:'输入字数不能超过20位'
}),
renderer:function(value, cellmeta, record,rowIndex,columnIndex ) {
cellmeta.css='x-grid-cell-row-line';
return value;
}
}]);
var grid = new Ext.grid.EditorGridPanel({
store:consolidateStore,
mode:'local',
//columnLines: true,
clicksToEdit:1,
stripeRows: true,
cm: cm,
//autoWidth:true,
autoHeight:true,
//height:200,
width:550,
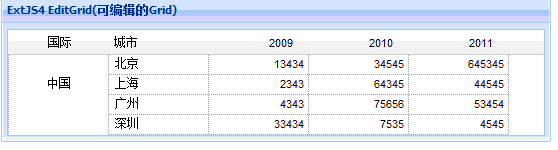
title: 'ExtJS4 EditGrid(可编辑的Grid)',
frame: true,
loadMask: true
});
grid.on({
cellclick:function(g,rowIndex,columnIndex,e){
var gridRecord = g.getStore().getAt(rowIndex);
var fieldName = g.getColumnModel().getDataIndex(columnIndex);
if('author'==fieldName){
}
}
});
grid.render(Ext.getBody());
});
</script>
</head>
<body>
</body>
</html>