kindEditor完整认识 PHP上调用并上传图片说明
最近又重新捣鼓了下kindeditor,之前写的一篇文章http://hi.baidu.com/yanghbmail/blog/item/c681be015755160b1d9583e7.html感觉有点不太全面细致,所以今天再重新写下。
此文所述KE版本为当前2011年2月3日 20:10:18最新版KindEditor 3.5.2
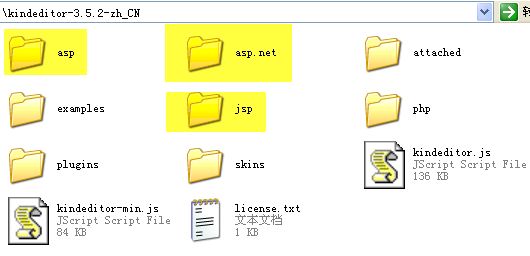
先看下目录结构
我使用的是PHP 所以黄色区域的文件夹是可以删除的。
重命名为:kindeditor
看下我的WWW目录:
这里的关键文件就是图中的两个 其它我划掉的 是我自己的文件夹
-----------------dome.php----------------------
<?php
$htmlData = '';
if (!empty($_POST['content1'])) {
if (get_magic_quotes_gpc()) {
echo '上面的';
$htmlData = stripslashes($_POST['content1']);
} else {
echo '下面的';
$htmlData = $_POST['content1'];
}
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor PHP</title>
<link rel="stylesheet" href="./kindeditor/examples/index.css" /> //此处的引入文件位置 路径为相对于该PHP文件的位置 此为demo.php
<script charset="utf-8" src="./kindeditor/kindeditor.js"></script> //此处的引入文件位置 路径为相对于该PHP文件的位置此为demo.php
<script>
KE.show({
id : 'content1',
imageUploadJson : '../../php/upload_json.php', //<<相对于kindeditor3.5.5\plugins\image\image.html
fileManagerJson : '../../php/file_manager_json.php', //<<相对于kindeditor3.5.5\plugins\file_manager\file_manager.html
allowFileManager : true,
afterCreate : function(id) {
KE.event.ctrl(document, 13, function() {
KE.util.setData(id);
document.forms['example'].submit();
});
KE.event.ctrl(KE.g[id].iframeDoc, 13, function() {
KE.util.setData(id);
document.forms['example'].submit();
});
}
});
</script>
</head>
<body class="ke-content">
<?php echo $htmlData; ?>
<form name="example" method="post" action="demo.php">
<textarea id="content1" name="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"><?php echo htmlspecialchars($htmlData); ?></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
注意上面的4处红色文件的位置。
除此以外 还需要修改另两个文件
upload_json.php <<上传图片的使用调用的文件
---------改成---------------
require_once 'JSON.php';
//文件保存目录路径
$save_path = '../attached/';//<<起始路径为upload_json.php所以在目录
//文件保存目录URL
$save_url = '../kindeditor/attached/';//<<起始路径为使用编辑器的文件的路径,此处为demo.php文件。
上面的这句代码可以写成这样 $save_url = 'http://www.xxx.com/kindeditor/attached/'; 这样显示出来的图片,就会带上网站的完整地址
--------upload_json.php 文件修改完毕-------
-------------修改file_manager_json.php文件-----------浏览远程文件时调用
//根目录路径,可以指定绝对路径,比如 /var/www/attached/
$root_path = $php_path . '../attached/';//相对于JSON.php文件的位置。
//根目录URL,可以指定绝对路径,比如http://www.yoursite.com/attached///此处写全URL地址,在输出时并不会把地址输出来,是一个目录指向地址。
$root_url = $php_url . '../attached/';//相对于JSON.php文件的位置。
到此 整个配置就结束了。
yanghbmail 原创 转载请保留出处 谢谢!http://hi.baidu.com/yanghbmail/blog/item/6fc7beec9531e33462d09f2a.html
kindeditor编辑器上传图片报错:服务器发生故障!的解决方法:
在upload_json.php文件的头部加入一行:ini_set('date.timezone','Asia/Shanghai');