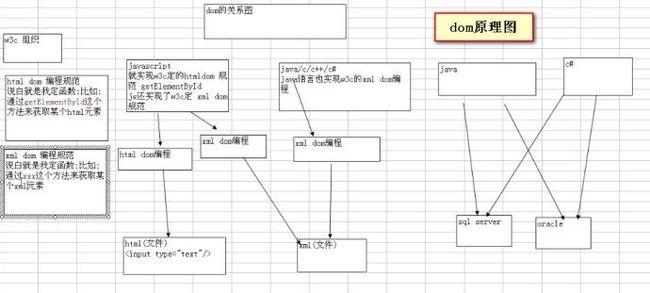
dom 编程(html和xml)
html dom与xml dom关系:
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
DOM 是 Document Object Model(文档对象模型)的缩写。
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
HTML DOM 是:
HTML 的标准对象模型
HTML 的标准编程接口
W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
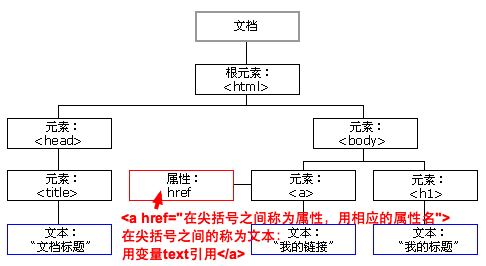
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:注意:如果是像一些段落格式标签,比如div,p,这些标签想要设置里面的内容则需要内嵌标签,因为这些标签没有文本节点,只能使用innerHTML设置内部标签。
通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
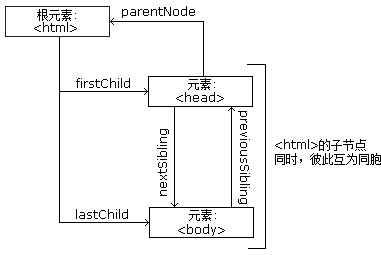
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:
HTML DOM 方法
方法是我们可以在节点(HTML 元素)上执行的动作。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
HTML DOM 对象 - 方法和属性
DOM 属性
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeName 属性
nodeName 属性规定节点的名称。
nodeName 是只读的
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
注释:nodeName 始终包含 HTML 元素的大写字母标签名。
nodeValue 属性
nodeValue 属性规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
比较重要的节点类型有:
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
HTML DOM 访问
getElementById() 方法
getElementById() 方法返回带有指定 ID 的元素:
node.getElementById("id");
getElementsByTagName() 方法
getElementsByTagName() 返回带有指定标签名的所有元素。
node.getElementsByTagName("tagname");
getElementsByClassName() 方法
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法:
document.getElementsByClassName("intro");
上面的例子返回包含 class="intro" 的所有元素的一个列表:
HTML 事件的例子:
当用户点击鼠标时
当网页已加载时
当图片已加载时
当鼠标移动到元素上时
当输入字段被改变时
当 HTML 表单被提交时
当用户触发按键时
onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onload 事件可用于检查访客的浏览器类型和版本,以便基于这些信息来加载不同版本的网页。
onload 和 onunload 事件可用于处理 cookies。
<body onload="checkCookies()">
onchange 事件
onchange 事件常用于输入字段的验证。
下面的例子展示了如何使用 onchange。当用户改变输入字段的内容时,将调用 upperCase() 函数。
<input type="text" id="fname" onchange="upperCase()">
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发
onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发
onclick 事件。
用于处理XML文档的DOM元素属性
| 属性名 |
描述 |
| childNodes |
返回当前元素所有子元素的数组 |
| firstChild |
返回当前元素的第一个下级子元素 |
| lastChild |
返回当前元素的最后一个子元素 |
| nextSibling |
返回紧跟在当前元素后面的元素 |
| noedValue |
指定表示元素值的读/写属性 |
| parentNode |
返回元素的父节点 |
| previousSibling |
返回紧邻当前元素之前的元素 |
用于遍历XML文档的DOM元素方法
| 属性名 |
描述 |
| getElementById(id)(document) |
获取有指定唯一ID属性值文档中的元素 |
| getElementsByTagName(name) |
返回当前元素中指定标记名的子元素的数组 |
| hasChildNodes() |
返回一个布尔值,指示元素是否有子元素 |
| getAttribute(name) |
返回元素的属性值,属性由name指定 |
动态创建内容时所用的W3C DOM属性和方法
| 属性/方法 |
描述 |
| document.createElement(tagName) |
文档对象上的createElement方法可以创建由tagName指定的元素,如果以串div作为方法参数,就会生成一个div元素 |
| document.createTextNode(text) |
文档对象的createTextNode方法会创建一个包含静态文本的节点 |
| <element>.appendChild(childNode) |
appendChild方法将指定的节点增加到当前元素的子节点列表(作为一个新的子节点)。例如,可以增加一个option元素,作为select元素的子节点 |
| <element>.getAttriture(name) |
这些方法分别获得和设置元素中name属性的值 |
| <element>..setAttritube(name,value) |
|
| <element>.insertBefore(newNode,targetNode) |
这个方法将节点newNode作为当前元素的子节点插到targetNode元素前面 |
| <element>.removeAttribute(name) |
这个方法从元素中删除属性name |
| <element>.removeChild(childNode) |
这个方法从元素中删除子元素childNode |
| <element>.replaceChild(newNode,oldNode) |
这个方法将节点oldNode替换为节点newNode |
| <element>.hasChildnodes() |
这个方法返回一个布尔值,指定元素是否有子元素 |
dom中所有的对象的属性及方法请参考w3cschool
Browser 对象参考手册
点击以下链接,可以获得以下对象的更多信息,包括它们的集合、属性、方法以及事件。其中包含大量实例!
| Window | JavaScript 层级中的顶层对象,表示浏览器窗口。 |
| Navigator | 包含客户端浏览器的信息。 |
| Screen | 包含客户端显示屏的信息。 |
| History | 包含了浏览器窗口访问过的 URL。 |
| Location | 包含了当前 URL 的信息。 |
HTML DOM 对象参考手册
请点击下面的链接,学习更多有关对象及其集合、属性、方法和事件的知识。其中包含大量实例!
| Document | 代表整个 HTML 文档,可被用来访问页面中的所有元素 |
| Anchor | 代表 <a> 元素 |
| Area | 代表图像映射中的 <area> 元素 |
| Base | 代表 <base> 元素 |
| Body | 代表 <body> 元素 |
| Button | 代表 <button> 元素 |
| Event | 代表某个事件的状态 |
| Form | 代表 <form> 元素 |
| Frame | 代表 <frame> 元素 |
| Frameset | 代表 <frameset> 元素 |
| Iframe | 代表 <iframe> 元素 |
| Image | 代表 <img> 元素 |
| Input button | 代表 HTML 表单中的一个按钮 |
| Input checkbox | 代表 HTML 表单中的复选框 |
| Input file | 代表 HTML 表单中的文件上传 |
| Input hidden | 代表 HTML 表单中的隐藏域 |
| Input password | 代表 HTML 表单中的密码域 |
| Input radio | 代表 HTML 表单中的单选按钮 |
| Input reset | 代表 HTML 表单中的重置按钮 |
| Input submit | 代表 HTML 表单中的确认按钮 |
| Input text | 代表 HTML 表单中的文本输入域(文本框) |
| Link | 代表 <link> 元素 |
| Meta | 代表 <meta> 元素 |
| Object | 代表 <Object> 元素 |
| Option | 代表 <option> 元素 |
| Select | 代表 HTML 表单中的选择列表 |
| Style | 代表单独的样式声明 |
| Table | 代表 <table> 元素 |
| TableData | 代表 <td> 元素 |
| TableRow | 代表 <tr> 元素 |
| Textarea | 代表 <textarea> 元素 |