织梦栏目单页面的使用技巧
今天我们要讲的是如何制作可以在后台更新的单页面。我们在建站的时候特别是制作企业站的时候,常常需要给网站添加一些介绍类的栏目,比如企业简介、联系我们等等内容,但是dedeCMS是偏向于信息类网站的一种建站系统,我们这种想法通过正常的途径往往无法实现。这也是许多入门者比较苦恼的事情。
很多人没有办法,就手动修改一个静态HTML页面,作为单页,然后通过栏目链接的方法,这种方法前期虽然简单,但是无法动态更新,这是一种不可取的方法。
其实制作能正常更新的dedeCMS的单页栏目相当的简单,只要跟我一步一步做就可以了。
一共是两大步,第一步我们需要在建栏目的时候对栏目进行相关的设置。
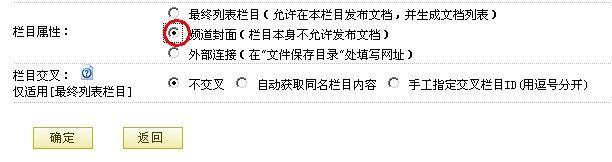
首先是常规选项。常规选项中需要改动的地方不大,除了栏目标题和路径,其他的完全可以不改。
可以选择为频道封面,后面使用的是不,后面使用的是“最终列表栏目”
当然,因为单页类栏目本身是不用发表文章的,所以栏目属性使用“频道封面”倒是似乎更加贴切一些,以后更新的时候可以一目了然。
其实不进行修改也是可以的,因为这里并不关键,关键的是下面的高级选项的设置。
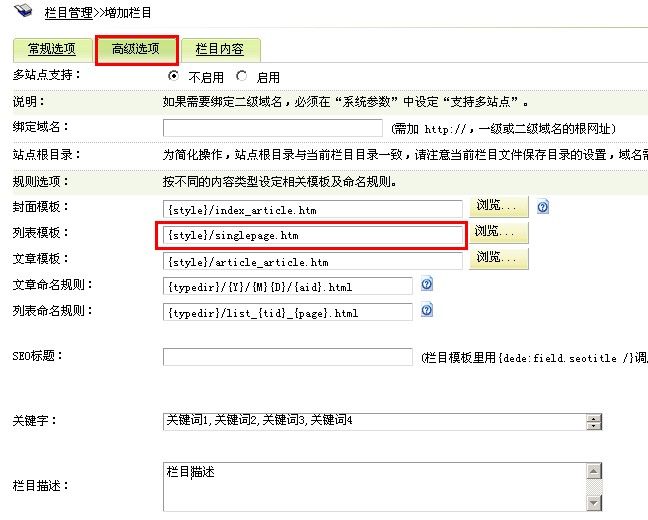
其次是高级选项。高级选项中,有设置模板的地方。这里就需要注意了,因为不管是我们选用“频道封面”还是“最终栏目列表”,其默认的模板都是无法实现我们要制作的单页内容的,那么我们就需要自定义一个模板。假设我们使用singlepage.htm来实现单页面的调用,那么我们就需要对其模板进行设置,如果是选频道封面就修改频道封面,反之则修改最终栏目列表。以“最终栏目列表”为例,如图:

高级选项中修改模板设置
最后是栏目内容。栏目内容,就是我们实现动态更新的栏目内容了。我们看到,dedeCMS提示我们栏目内容是替代原来栏目单独页的更灵活的一种方式,可在栏目模板中用{dede:field.content/}调用,通常用于企业简介之类的用途,所以我们只要在这里添加企业简介之类的内容,就可以了。而不用笨拙的去修改静态页面。
一切妥当之后,我们进行第二大步——修改singlepage.htm模板。
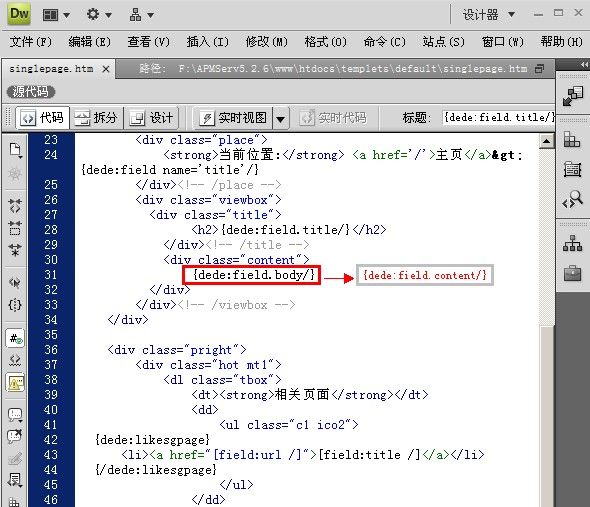
修改模板很简单,我们找到templets路径下相应模板分类的singlepage.htm,然后我们对其进行编辑,我们看到,原始的singlepage.htm是调用的{dede:field.body/}这里是调用普通文章的内容,我们要做单页模板,只要修改调用的地方为{dede:field.content/}就完事大吉了。
修改模板的调用内容

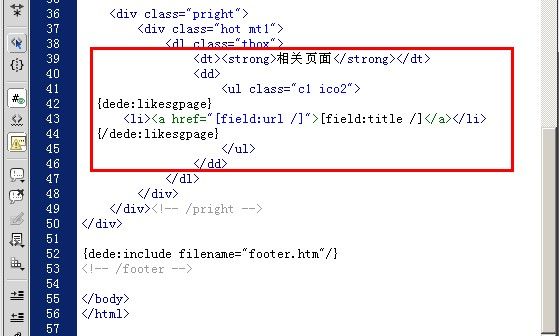
我们看到还有个相关页面,这里我们弃之不用倒显得浪费了。
这里我也没有搞清楚。
可以利用起来的相关页面
我们也可以对其进行一番改造,调用处相关的一些单页类的栏目来起到增加内链的作用。调用很简单,假设我们企业简介的ID为1,其他单页类栏目ID分别为2、3、4的话,我们可以这样写来实现这些栏目的调用:
{dede:channelartlist typeid='9,12'}
{dede:type}
<dt><a href="[field:typeurl/]">[field:typename/]</a></dt>
{/dede:type}
{/dede:channelartlist}
保存,生成栏目就可以看到效果了。当然默认的模板是有些寒酸,不过我们可以自己制作模板让其更加美观一些,那就看你CSS运用的怎么样了!我们看一个效果比较美观的:
本文为转载