转:open flash chart(ofc)图表
Java开源项目中制作图表比较出色的就是JFreeChart了,相信大家都听说过,它不仅可以做出非常漂亮的柱状图,饼状图,折线图基本图形之外,还能制作甘特图,仪表盘等图表。在Web应用中可以为项目增色不少。JFreeChart技术成熟,完全是通过Java代码控制图表生成,掌握难度不大。但是它的一个缺点就是所有资源在服务器端生成,需要占用大量的服务器资源,而且图表以流的形式输送到客户端也占用了大量的网络资源。
对于服务器资源和网络资源吃紧的项目还不得不想办法,虽然JFreeChart非常的华丽,但是还好有Open Flash Chart,制作简单的柱状图,饼状图和折线图足够用,而且Flash的展示效果绝不比JFreeChart的差。项目地址是:http://teethgrinder.co.uk/open-flash-chart/
先说说Open Flash Chart的工作原理,不要看到Flash就害怕,OFC的开发包内就是一个flash文件,其实我们不需要改动原有的Flash,只需给Flash提供符合规范的数据即可。OFC所需的数据格式就是JSON,JSON不依赖于任何技术(Java,.NET和PHP都有生成JSON代码的工具),这就使得OFC更加Open。本文从Java角度出发,使用Struts2框架,来分析OFC的使用。
GoogleCode社区的一款开源插件为Java开发者使用OFC提供了JSON生成的专用工具,那就是jofc2,我可以使用jofc2采用类似JFreeChart的方式来组织代码,大大提升开发效率。该项目的地址是:http://jofc2.googlecode.com
项目按照Struts2的开发标准搭建,然后把OFC开发所需的flash文件,页面显示Flash的支持文件swfobject.js放到发布目录的相应位置,再将jofc2和其依赖的xstream的jar包放到WEB-INF/lib下并加入编译路径即可。
有这样一个需求:记录系统访问用户所使用的浏览器并用图表显示。那么需要在数据库中记录这样的信息,如图所示: 
这里面记录了9种浏览器的系统访问量,现在我们要在页面中用OFC来显示它,首先对Struts2做配置。代码如下:
package xxx.app.action.chart;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
import jofc2.model.Chart;
import jofc2.model.axis.Label;
import jofc2.model.axis.XAxis;
import jofc2.model.axis.YAxis;
import jofc2.model.elements.LineChart;
import neo.app.action.BaseAction;
public class OfcChartAction extends BaseAction {
private Chart ofcChart;
public Chart getOfcChart() {
return ofcChart;
}
public String showChart() throws Exception{
//y轴数据集合-使用数量
List<Number> dataSet = new ArrayList<Number>();
//x轴数据集合-浏览器类型
List<Label> xLabel = new ArrayList<Label>();
//获取需要显示的数据集
List browserList = getServMgr().getVisitStatService().getBrowserStat();
for (int i = 0; i < browserList.size(); i++) {
Map map = (Map) browserList.get(i);
//填充x轴
dataSet.add((Integer) map.get("statCount"));
//填充y轴
xLabel.add(new Label((String) map.get("statVar")));
}
//设置X轴内容
XAxis labels = new XAxis();
labels.addLabels(xLabel);
//设置Y轴显示值域:Range的三个参数含义为:坐标最小值,最大值和步进值
YAxis range = new YAxis();
range.setRange(0, 200, 10);
//OFC折线图设置
LineChart lineChart = new LineChart(LineChart.Style.NORMAL);
lineChart.addValues(dataSet);
lineChart.setColour("#6666FF");
lineChart.setText("使用者数量");
//图表设置
Chart chart = new Chart("用户浏览器使用量分布");
chart.setXAxis(labels);
chart.setYAxis(range);
chart.addElements(lineChart);
//打印JSON格式的文本
System.out.print(chart.toString());
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("application/json-rpc;charset=utf-8");
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Expires", "0");
response.setHeader("Pragma", "No-cache");
response.getWriter().write(chart.toString());
return null;
}
}
Service中获取数据我们使用Spring的JdbcTemplate进行。
写好Action,我们简单配置一下,因为我们只是得到JSON文本,所以不必配置跳转,只需配置请求即可。
页面的JS代码也很简单。如下即可:
<script type="text/javascript" src="${base}/js/swfobject.js"></script>
<script type="text/javascript">
var flashvars = {"data-file":"${base}/manage/stat/ofcChart!showChart.action"};
var params = {menu: "false",scale: "noScale",wmode:"opaque"};
swfobject.embedSWF("${base}/swf/open-flash-chart.swf", "chart", "600px", "400px", "9.0.0",
"expressInstall.swf",flashvars,params);
</script>
<div id="chart">
</div>
这里需要多说几句,首先是路径,不能错了,错了就请求不到数据了。Swfobject.js是页面使用JS方式配置Flash显示的,比较方便,所有使用它了。设置一个div用于Flash的显示,这个id是embedSWF的第二个参数,不能忘写了。还有就是请求地址参数的问题,这里我们是方便测试就没有传递参数,而实际开发不可避免传递参数。参数传递时在请求地址后面按普通形式书写即可,只是&这个连接符需要转义,写成%26,其他就没有什么了。
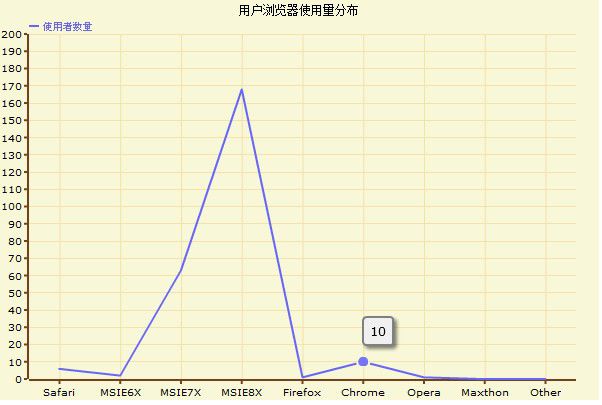
我们得到的结果就是这样的,这是很普通的折线图。但是不比JFreeChart的差哦。 
同时在控制台我们得到jofc2为我们生成的JSON文本。
下面我们做柱状图,做个个性点的,用sketch类型。
//Sketch型柱状图设置
SketchBarChart sketchChart = new SketchBarChart();
sketchChart.setColour("#6666FF");
sketchChart.addValues(dataSet);
sketchChart.setText("使用者数量");
//图表设置
Chart chart = new Chart("用户浏览器使用量分布");
chart.setXAxis(labels);
chart.setYAxis(range);
chart.addElements(sketchChart);
这样我们就得到了下面的显示效果,是不是很卡通,哈哈。 
需要注意jofc2将sketch风格的柱状图单独写成了一个类,而使用普通风格的柱状图时不时这么进行的。
生成的饼状图如下: 
OFC接收一个JSON格式的文本用来填充Flash,Flash解析这段文本就生成了漂亮的图表。当然OFC的设置还有很多,可以做出非常炫的效果,这里就不深入研究了,当然就是set一些属性罢了。最后我们还是看一下JFreeChart的吧。 
