利用maven创建webx3项目——实现简单的留言板(二)
创建webx3项目
根据webx3的官方网站,www.openwebx.org,找到“创建一个webx应用”,按照上面说的流程,就可以创建一个webx的项目。
具体流程这里就不说了,官网上已经写得很清楚了。下面主要解释一下可能存在疑惑的地方。
创建项目的命令为:
-----------------------------------------------------------------------------------------------------
mvn archetype:generate \ -DgroupId=com.alibaba.webx \ -DartifactId=tutorial1 \
-DartifactId=tutorial1 \ -Dversion=1.0-SNAPSHOT \
-Dversion=1.0-SNAPSHOT \ -Dpackage=com.alibaba.webx.tutorial1 \
-Dpackage=com.alibaba.webx.tutorial1 \ -DarchetypeArtifactId=archetype-webx-quickstart \
-DarchetypeArtifactId=archetype-webx-quickstart \
 -DarchetypeGroupId=com.alibaba.citrus.sample \
-DarchetypeGroupId=com.alibaba.citrus.sample \
 -DarchetypeVersion=1.0 \
-DarchetypeVersion=1.0 \
 -DinteractiveMode=false
-DinteractiveMode=false

|
|
项目组( |
|
|
项目名称( |
|
|
项目版本( |
|
|
项目中Java类的包名( |
官方网站只是给了参数1-4的解释说明,可是并没有说明下面四个参数的作用,原因是下面参数涉及到maven的相关知识,我也是在网上查了查才知道他们的作用。
| |
模板的项目名称 |
| |
模板的项目组 |
| |
模板的版本号 |
| |
项目生成中不使用交互模式 |
-----------------------------------------------------------------------------------------------------
上面罗列的命令和解释你是否看懂了呢,反正我第一次看的时候不是非常明白。所以将创建命令拿出来,就是为了解释一下maven创建项目的那些事:
-----------------------------------------------------------------------------------------------------
先来熟悉一个名词:archetype,虽然知道翻译过来的意思是“原型”,但是这个“原型”到底是个什么意思,确实困扰了我好长时间;原来这个“原型”就是“模板”的意思,或许有好多人都知道了,显而易见,但是我就没想到他就是模版的意思~~~
知道了archetype的含义后,上面的创建项目的命令也就很清楚了。
确切的说上面的命令不是“创建项目”,叫“复制项目模板,生成新的项目”比较合适,因为命令执行后生成的目录结构和其中的很多初始文件都是已经存在的,它们以模板(也就是archetype)的形式存在的,刚开始接触maven时以为maven会自动生成这种目录结构还能生成我们开发需要的各种文件~感觉真的很神奇,后来才知道它们是从别的地方下载到本地的(看过《maven权威指南》的大牛们肯定知道这个,只有我这种菜鸟不知道了~晕)。转回正题,既然创建出来的文件夹(模板)是已经存在的,那总有个地方要保存这个模板吧,没错,maven里面有个archetype库的概念,就是存放模版的地方~~
archetype库分为3种类型:1. 缺省库, 2. 用户库, 3. 第三方库。缺省库,很容易理解,就是archetype插件自身就包含的各个archetype,如果你没有指定任何库,缺省库就会其作用,在 archetype插件中使用internal对其进行命名。用户库是指最终用户平时自己使用的库,这个库的文件存放于c://~/.m2/repository, 在archetype插件中通过local对其进行命名。第三方库,也就是以上两者之外的所有库,如存放于本地磁盘的一个目录,远程服务上等。如果公司内部有很多archetype,就可以建一个这样的库,存在服务器上,大家可以进行共享。第三方库中,由于repo1.maven.org是官方支持的,所以有一个别名:remote,用于标识官方的库。
可以通过参数-DarchetypeCatalog来指定生成新项目的模板所在的模板库。
现在如果你想创建一个archetype,首先确定库,然后根据archetype:generate提供的提示进行创建即可。以下是常见的几种方式:
- mvn archetype:generate 调用internal库进行创建
- mvn archetype:generate -DarchetypeCatalog=local 调用local库进行创建
- mvn archetype:generate -DarchetypeCatalog=http://www.mvnsearch.org/maven2 调用http://www.mvnsearch.org/maven2/archetype-catalog.xml 提供的库进行创建。
(对于maven2的archetype插件的一些解释可以参见http://hi.baidu.com/payapple/blog/item/e7f8c60ac6dcb49f0b7b8285.html,http://hehaibo.iteye.com/blog/979145。想系统学习可以参考《maven权威指南》)
具体的maven知识后续也会有针对性的学习整理。
-----------------------------------------------------------------------------------------------------
现在对于上面创建命令列的那一坨东西应该十分清楚了~
-----------------------------------------------------------------------------------------------------
mvn archetype:generate 生成一个工程
-DgroupId=com.alibaba.webx 当前应用程序隶属的Group的ID,通常是公司所有应用程序的根目录,例如:com.alibaba
-DartifactId=tutorial1 项目名称,当前应用程序的ID
-Dversion=1.0-SNAPSHOT 项目的版本
-Dpackage=com.alibaba.webx.tutorial1 项目中java类的包名[ 代码生成时使用的根包的名字,如果没有给出,默认使用archetypeGroupId ]
-DarchetypeArtifactId=archetype-webx-quickstart 项目模板的类型 [模板(archetype)ID ]
-DarchetypeGroupId=com.alibaba.citrus.sample 模板(archetype)的Group ID,
-DarchetypeVersion=1.0 模板的版本
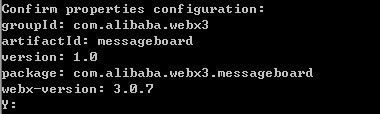
-DinteractiveMode=false 不用进行交互的设置(如果不设置这个参数,控制台回答出一个确认信息,如下图,敲回车就可以了)
其中前面4个参数与我们创建的应用相关,后面四个参数指出我们应用复制的模板。
这个命令没有设置模板库,所以maven会自动从Maven仓库中下载我们设置所需的jar,源码和javadoc。
运行成功后,控制台显示的结果为:
如果创建失败,可以看看maven的仓库中是否还有这个模板,链接http://search.maven.org/#search%7Cga%7C1%7Ccom.alibaba.citrus,如果没有,可以尝试选择其他的模板,只要替换-DarchetypeArtifactId、-DarchetypeGroupId、-DarchetypeVersion为仓库中的信息即可。
-----------------------------------------------------------------------------------------------------
命令运行完后,会得到一个项目目录,结构如下图:
在项目目录上运行:
tutorial1>mvn jetty:run
就可以启动jetty服务器了,其实模板在pom.xml中已经设置了jetty插件,并且设置了访问端口8081,所以直接用maven命令就可以启动jetty。
<plugin>
<groupId>org.mortbay.jetty</groupId>
<artifactId>maven-jetty-plugin</artifactId>
<configuration>
<contextPath>/</contextPath>
<connectors>
......
<plugin>
运行成功的信息如下:
在浏览器中输入http://localhost:8081/或者127.0.0.1:8081,显示的结果跟官网(www.openwebx.org)运行出现的页面一样,至于为什么会出现那个页面,官网已经说的很清楚了。
生成的项目中只是一个简单的例子。
进入应用主页后,通过在页面index.htm的表单上输入名字,点击“提交查询内容”,跳转到页面hello.htm并显示“hello,name!”。
其中涉及的配置都已经事先配好了,至于怎么配置和运行机制我会在后面的留言板系统开发中慢慢的学习。(现在我也不是太明白~![]() )
)