利用maven创建webx3项目——实现简单的留言板(五)
实现表现层
5、创建页面的模板文件
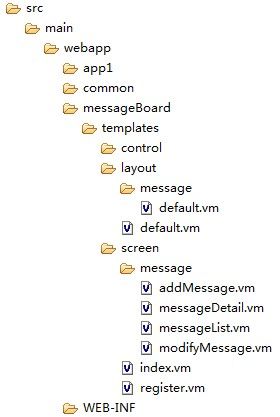
创建后目录结构为:
在webapp/messageBoard/templates中创建页面的结构;
control目录中主要存放页面上的公共按钮模板;
layout目录中主要存放页面的布局模板;
screen目录中主要存放页面的主体内容模板;
文件的源码为:
screen/index.vm
这个页面是用户的登陆页面,包括两个输入框和三个按钮。
<form action="" method="post">
$csrfToken.hiddenField
<input type="hidden" name="action" value="userAction"/>
#set ($group = $form.login.defaultInstance)
<p>你好,请登录...</p>
#if (!$group.username.valid)
<p>$!group.username.message</p>
#end
#if (!$group.password.valid)
<p>$!group.password.message</p>
#end
<p>$!message</p>
<p>
<label>用户名:</label>
<input type="text" name="$group.username.key" value="$!group.username.value"/>
<p/>
<label>密 码:</label>
<input type="password" name="$group.password.key" value=""/>
<p/>
<input type="submit" value="登陆" name="event_submit_do_login"/>
<input type="reset" value="重置" />
<input type="button" value="注册" onclick="location='$messageBoardLink.setTarget("register")'" />
</p>
</form>
关于上述页面的解释》:
$csrfToken.hiddenField为了防止csrf攻击增加的一个token;
#set ($group = $form.login.defaultInstance)是提供表单验证的服务。
<input type="hidden" name="action" value="userAction"/> 将信息提交到userAction.java
<input type="submit" value="登陆" name="event_submit_do_login"/>将信息提交给userAction.java的doLogin()方法
<input type="button" value="注册" onclick="location='$messageBoardLink.setTarget("register")'" /> 跳转到注册页面
#if (!$group.username.valid)
<p>$!group.username.message</p>
#end
上面的命令是如果表单验证失败会打印出form.xml中配置的错误信息。
<input type="text" name="$group.username.key" value="$!group.username.value"/> 绑定表单验证
screen/register.vm
这个页面是注册的表单页面
<form action="" method="post">
$csrfToken.hiddenField
<input type="hidden" name="action" value="registerAction"/>
#set ($group = $form.register.defaultInstance)
<p>你好,请注册...</p>
#if (!$group.username.valid)
<p>$!group.username.message</p>
#end
#if (!$group.password.valid)
<p>$!group.password.message</p>
#end
#if (!$group.repassword.valid)
<p>$!group.repassword.message</p>
#end
<p>
<label> 用户名:</label>
<input type="text" name="$group.username.key" value="$!group.username.value"/>
<p/>
<label> 密 码:</label>
<input type="password" name="$group.password.key" value="$!group.password.value"/>
<p/>
<label>确认密码:</label>
<input type="password" name="$group.repassword.key" value="$!group.repassword.value"/>
<p/>
<input type="submit" value="提交" name="event_submit_do_register"/>
<input type="reset" value="重置" />
<p/>
<p>$!message</p>
</p>
</form>
screen/message/addMessage.vm
增加留言的表单页面
<form action="" method="post" >
<input type="hidden" name="action" value="messageAction"/>
<input type="hidden" name="author" value="$!username" />
<p>
<label>标题:</label>
<input type="text" name="title" value=""/>
</p>
<p>
<label>内容:</label>
<textarea rows="10" cols="80" name="content"></textarea>
</p>
<input type="submit" value="提交" name="event_submit_do_add_message"/>
<input type="reset" value="重置" />
<p>$!message</p>
</form>
screen/message/messageDetail.vm
展示留言详情的页面,没用到
screen/message/messageList.vm
展示留言列表的页面,这个页面把留言的所有信息都加展现出来了,还有对留言的删除修改功能。
<div style="font-size:10pt">
<p>留言列表
<a href="$messageBoardLink.setTarget("message/addMessage")">添加留言</a>
</p>
<p style="color:red">$!message</p>
<p>--------------------------------------------------------</p>
<form action="" method="post" target="_self">
<input type="hidden" name="action" value="messageAction"/>
#foreach($messageItem in $messageList)
<p>标题:$!messageItem.title</p>
<p>作者:$!messageItem.author</p>
<div style="color:blue">
<p>$!messageItem.content</p>
</div>
<a href='#' onclick="deleteMessage($messageItem.id)">删除</a>
<a href='$messageBoardLink.setTarget("message/modifyMessage").addQueryData("messageId", $messageItem.id)'>编辑</a>
<p>--------------------------------------------------------</p>
#end
<input type="hidden" id="messageId" name="messageId" value="$messageItem.id">
<input type="submit" id="delete" style="display:none;" name="event_submit_do_delete" />
</form>
</div>
<script>
function deleteMessage(id){
if(confirm("确定要删除?")){
document.getElementById("messageId").value=id;
document.getElementById("delete").click();
}
}
</script>
screen/message/modifyMessage.vm
修改留言的页面,只能修改留言的标题和内容。
<form action="" method="post" >
<input type="hidden" name="action" value="messageAction"/>
<input type="hidden" name="author" value="$!username" />
<input type="hidden" name="id" value="$messageDO.id" />
<p>$!message</p>
<p>
<label>标题:</label>
<input type="text" name="title" value="$messageDO.title" />
</p>
<p>
<label>内容:</label>
<textarea rows="10" cols="60" name="content">$messageDO.content</textarea>
</p>
<input type="submit" value="提交" name="event_submit_do_modify_message"/>
<input type="reset" value="重置" />
<p>$!message</p>
</form>
layout/default.vm
登陆页面的布局,包括顶端的欢迎信息和底端的版权信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
#showHead ("My Message Board")
</head>
<body #bodyAttributes ()>
<p><lable>**welcome,欢迎访问我的留言板**</lable></p>
<hr/>
$screen_placeholder
<hr/>
版权所有@messageBoard
</body>
</html>
layout/message/default.vm
留言页面布局,包括欢迎信息、退出和版权信息
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
#showHead ("My Message Board")
</head>
<body #bodyAttributes ()>
<p>欢迎您,dear $!username <a href="#" onclick="logout()" >退出</a>
</p>
<hr/>
$screen_placeholder
<form action="" method="post" >
<input type="hidden" name="action" value="userAction"/>
<input type="submit" id="logout" style="display:none;" value="提交" name="event_submit_do_logout"/>
</form>
<p>[<a href="$messageBoardLink.setTarget("message/messageList")">Home</a>]</p>
<hr/>
版权所有@messageBoard
</body>
</html>
<script>
function logout(){
document.getElementById("logout").click();
}
</script>