FF 下使用 CSS3 实现圆角效果

不过发现也是使用了圆角背景图片.
而我在使用 OpenCms 的时候发现,在页面发生错误的时候,错误页面上竟然也是圆角效果.如下这样:

而这里的效果,发现是用 CSS 实现的呢.于是把这里的 CSS 代码拿到别的地方,修改参数,就看到了如下效果:

这样看起来是不是比那个方方正正的角看起来舒服多了呢? :)
实现这个效果的代码如下:
border-radius: 20px;
-moz-border-radius: 20px;
查看了 W3C 的文档,看到解释如下:
========================================
The 'border-radius' properties
| Name: | border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-top-left-radius, border-radius |
| Value: | <length> <length>? |
| Initial: | 0 |
| Applies to: | all elements, except table element when 'border-collapse' is 'collapse' |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | specified values |
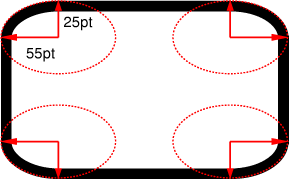
The two length values of the 'border-radius' properties define the radii of a quarter ellipse that defines the shape of the corner (see the diagram below). The first value is the horizontal radius (or vertical if the 'writing-mode' is vertical). If the second length is omitted it is equal to the first (and the corner is thus a quarter circle). If either length is zero, the corner is square, not rounded. The border radius also causes the element's background to be rounded, even if the border is 'none'. Negative values are not allowed.
The two values of 'border-top-left-radius' define the curvature of the corner.
All border styles ('solid', 'dotted', 'inset', etc.) follow the curve of the border. Border images specified with 'border-image', however, are clipped at the outer edge of the curve. Or are they not affected at all?
========================================很有意思,看来随着 CSS 的发展,是越来越细化了.看来以后很多效果都会有更好的实现方式了.
不过不好的消息就是,据说这个效果只是在支持最新的 CSS 的浏览器上才有.否则嘛,这个属性和没有设置是一样的,譬如说刚才看到的圆角效果,在 IE6 下看到就依然是直愣愣的:

总之,不知道浏览器的标准什么时候才能统一.这样的话,开发的时候就不会为了兼容性费脑筋了.祈祷吧...