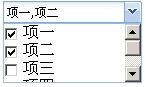
EXT2.0 多选下拉框
<INPUT TYPE="" NAME="" id='multiselect'>
<script>
Ext.onReady(function() {
var arr = [['1', '项一'], ['2', '项二'], ['3', '项三'],['4', '项四'],['5', '项五']];
var arr2 = [['1', '项一'], ['2', '项二']];
var auto_field = new Ext.form.MultiSelectField( {
applyTo:'multiselect',
hiddenName:'hid', //Ext.get('hid').getValue() 可以得到索引号ID数组
contextArray : arr,
fieldLabel : 'adfadsf',
id : 'test',
defaltValueArray:arr2,
name : 'test'
});
});
</script>
EXT扩展组件:
Ext.form.MultiSelectField = Ext.extend(Ext.form.TriggerField, {
readOnly : true,
defaultAutoCreate : {
tag : "input",
type : "text",
size : "24",
autocomplete : "off"
},
displayField : 'text',
contextArray : undefined,
valueField : undefined,
hiddenName : undefined,
listWidth : undefined,
minListWidth : 50,
defaltValueArray:undefined,
layerHeight : undefined,
minLayerHeight : 60,
value : undefined,
baseParams : {},
checkpanel : undefined,
initComponent : function() {
Ext.form.MultiSelectField.superclass.initComponent.call(this);
this.addEvents('select', 'expand', 'collapse', 'beforeselect');
if (this.transform) {
this.allowDomMove = false;
var s = Ext.getDom(this.transform);
if (!this.hiddenName) {
this.hiddenName = s.name;
}
s.name = Ext.id();
if (!this.lazyRender) {
this.target = true;
this.el = Ext.DomHelper.insertBefore(s, this.autoCreate
|| this.defaultAutoCreate);
Ext.removeNode(s);
this.render(this.el.parentNode);
} else {
Ext.removeNode(s);
}
}
},
onRender : function(ct, position) {
Ext.form.MultiSelectField.superclass.onRender.call(this, ct, position);
if (this.hiddenName) {
this.hiddenField = this.el.insertSibling( {
tag : 'input',
type : 'hidden',
name : this.hiddenName,
id : (this.hiddenId || this.hiddenName)
}, 'before', true);
this.hiddenField.value = this.hiddenValue !== undefined
? this.hiddenValue
: this.value !== undefined ? this.value : '';
this.el.dom.removeAttribute('name');
}
if (Ext.isGecko) {
this.el.dom.setAttribute('autocomplete', 'off');
}
this.initList();
},
initList : function() {
if (!this.list) {
var cls = 'x-multiselectfield-list';
this.list = new Ext.Layer( {
shadow : this.shadow,
cls : [cls, this.listClass].join(' '),
constrain : false
});
var lw = this.listWidth
|| Math.max(this.wrap.getWidth(), this.minListWidth);
this.list.setWidth(lw);
this.list.swallowEvent('mousewheel');
this.innerList = this.list.createChild( {
cls : cls + '-inner'
});
this.innerList.setWidth(lw - this.list.getFrameWidth('lr'));
this.innerList.setHeight(this.layerHeight || this.minLayerHeight);
if (!this.checkpanel) {
this.checkpanel = this.CheckPanel(this.innerList);
}
this.checkpanel.render();
}
},
onSelect : function(id, text, checked) {
this.setValue(id, text, checked);
},
CheckPanel : function(el) {
var checkpanel = new Ext.Panel( {
el : el,
autoScroll : true
});
var multiselectField = this;
if (typeof this.contextArray != 'undefined') {
for (var i = 0; i < this.contextArray.length; i++) {
var contArry = this.contextArray[i];
var auto_field = new Ext.form.Checkbox( {
boxLabel : contArry[1],
id : contArry[0],
name : contArry[0],
cls : 'x-multiselectfield-list'
});
auto_field.on('check', function(auto_field) {
multiselectField.onSelect(auto_field.id,auto_field.boxLabel, auto_field.checked);
});
if(typeof this.defaltValueArray != 'undefined') {
for (var j = 0; j < this.defaltValueArray.length; j++) {
var defvalArry = this.defaltValueArray[j];
if(defvalArry[0]==contArry[0]) {
auto_field.checked=true;
}
}
}
checkpanel.add(auto_field);
}
}
return checkpanel
},
getValue : function() {
if (typeof this.value != 'undefined') {
return this