SVN SAE使用教程
SAE自2011-7-10日起,将全面支持SVN代码部署,用户不仅可以通过任何SVN客户端部署代码,而且SAE现有的代码
部署方式也已经对接应用的SVN仓库,即使不使用SVN客户端部署代码,也保证了代码版本。
如:通过在线代码编辑器(http://sdk.tools.sinaapp.com)等方式对代码的修改、部署等操作也会像svn commit一样,产生一个新版本。通过SVN客户端svn update可以获取最近的更新,也可以通过svn客户端回滚代码。
SVN仓库地址: https://svn.sinaapp.com/your_app_name (您可以通过此地址直接访问)
如:应用域名是 test.sinaapp.com,那么SVN仓库地址是:https://svn.sinaapp.com/test
SVN用户名: SAE安全邮箱
SVN密码: SAE安全密码(如已启用微盾动态密码,则此处填写“安全密码”+“微盾动态密码”)
注:SVN用户名和密码为安全邮箱和安全密码,不是微博账号和微博密码!
与标准SVN的区别
为了保持与SAE兼容,使用svn方式部署代码到SAE有如下限制:
1、文件名或目录名不允许含有以下字符:",*,?,<,>,|,另外文件或文件名的开始与结束也不允 许有空格。
2、上传单个文件大小不超过20M
3、单个目录下的文 件个数不能超过2000个
4、每个应用代码总大小不超过100M
5、单个版本代码总大小不超过50M
6、appname目录下只允许存在10个以内的版本,并且版本号必须为正整数。(也就是说appname下面只允许出现10
个以内的正整数 目录名,不允许有非目录的存在)
代码部署原理
SAE代码部署分为三步:
创建应用
登陆SAE在线管理平台,“创建新应用”(http://sae.sina.com.cn/?m=myapp&a=create)时,如果创建成功,系统会自动为该应用创建一个SVN仓库。假设新创建的应用名为newapp,那么仓库地址为:
https://svn.sinaapp.com/newapp/
此时,可以通过本地SVN客户端检出(checkout)该应用的本地工作目录。部署代码
SAE提供了不同的代码部署方式,可以分为两类:
一是通过SVN客户端部署,这是SAE推荐的代码部署方法。另一个是通过非SVN客户端部署,即在线代码在线编辑器和推荐应用安装。
这两类代码部署方法都会更新应用的SVN仓库版本,但必须注意的是非SVN客户端部署方式无法提供版本管理功能,
只能看到最新版本的代码,也无法回滚代码。
因此,强烈建议仅使用SVN客户端方式部署代码,如果同时使用非SVN客户端方式部署,为避免代码版本冲突,请及时在本地SVN工作目录下执行svn update操作,保证本地工作目录与线上代码保持一致。
验证
代码更新后,通过svn update或直接通过浏览器访问应用查看代码是否已经更新到线上。

相关资源
TortoiseSVN下载:http://tortoisesvn.net/downloads.html
Subversion中文站: http://www.subversion.org.cn/
Windows SVN
使用TortoiseSVN客户端
在Windows下推荐使用乌龟(Tortoise)SVN客户端。 TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录。文件保存在中央版本库(即SAE中央SVN仓库),除了能记住文件和目录的每次修改以 外,版本库非常像普通的文件服务器。你可以将文件恢复到过去的版本,并且可以通过检查历史知道数据做了哪些修改,谁做的修改。这就是为什么许多人将 Subversion 和版本控制系统看作一种“时间机器”。
下载安装
TortoiseSVN下载:http://tortoisesvn.net/downloads.html
又不是在linux下,安装就不多说了 :)
下面详细介绍使用TortoiseSVN向SAE部署代码:
创建本地工作目录
第一步,如图1,创建一个新文件夹作为本地工作目录(Working directory),可以使用应用名为文件夹名。如,为我的应用devcenter创建本地工作目录。
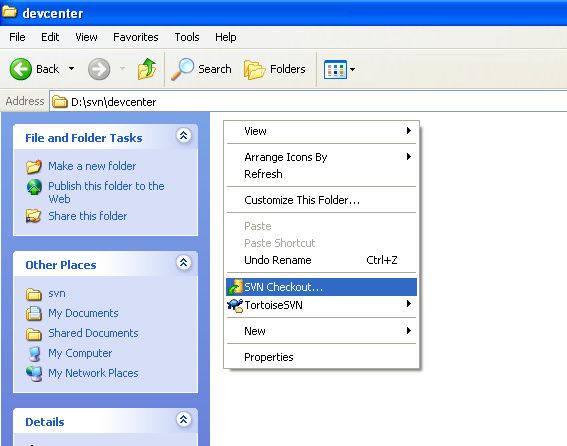
第二步,从SAE的SVN仓库检出(checkout)一个应用的全部版本代码,如图2,右键-->点击“SVN Checkout”

在弹出页面中填写仓库路径即可,这里是:https://svn.sinaapp.com/devcenter/,其它默认参数即可,如图3:

Reversion处,“HEAD revision”是指最新版,也可以指定Revision为任意一个版本。
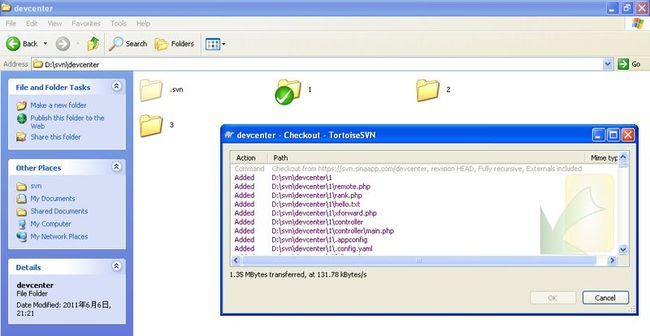
点击“OK”,出现下载界面,如图4:

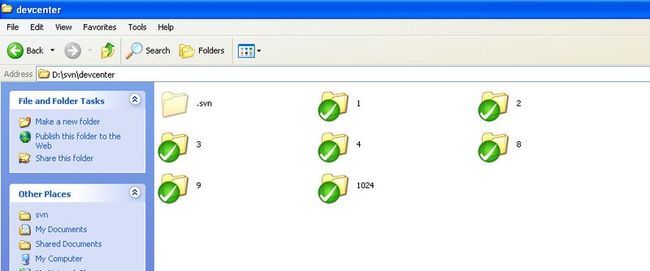
如果一切顺利,devcenter应用所有版本代码将会全部出现在刚刚创建的devcenter文件夹下,如图5:

修改代码
在本地使用你喜欢的编辑器,编辑任意文件,保存后该文件图标将会出现红色感叹号,如图6所示:
看,刚刚修改过的index.php变色了。下面需要提交(commit)最近的更新。在index.php文件上击右键,出现菜单 ,
选择“SVN commit”,如图7:
然后填写关于本次更新的日志(log message),这是必填项,否则commit会失败。如图8:

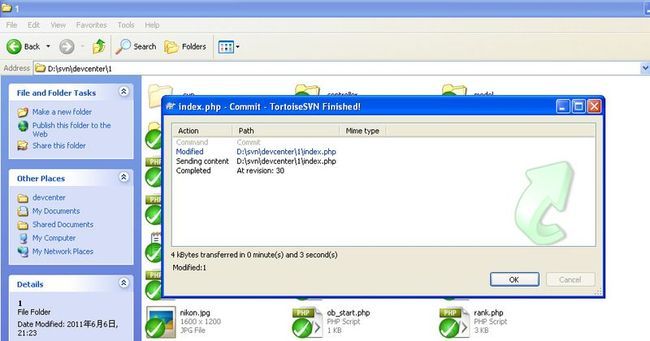
当您看到如图9所示,表明刚才的修改已经成功提交,并且前该devcenter项目的SVN版本号加1,变成30.

新增文件/文件夹
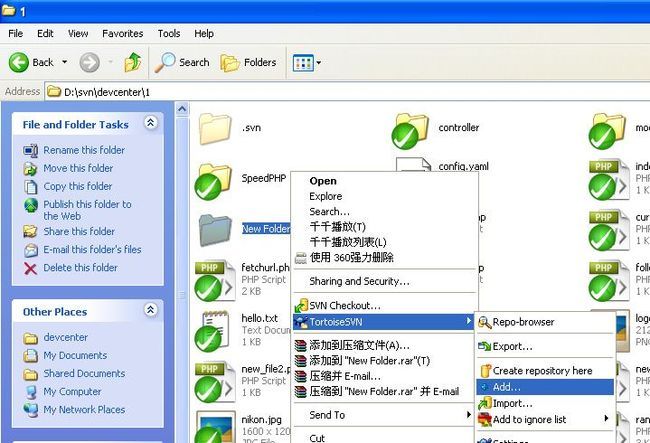
在 SVN工作目录下,对于文件修改,完成后只需要commit就ok了,但对于新增文件,或者从其它目录复制进来的文件或文件夹,需要在commit之前需 要做一步add操作,即将文件或文件夹添加到svn工作目录中来,否则SVN客户端不认它。具体操作很简单,如图10:
然后再如图7所示,右键commit 即可。
更多Tortoise SVN使用帮助,请参阅:http://www.subversion.org.cn/tsvndoc/
Notepad++集成svn插件
Notepad++ 是一款Windows环境下很受欢迎的免费开源的代码编辑器,有很丰富的第三方插件。
下面介绍Notepad++的svn插件的安装及使用。
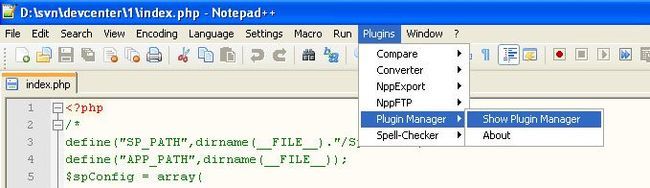
如图12,点击Plugin --> Plugin Manager --> Show Plugin Manager
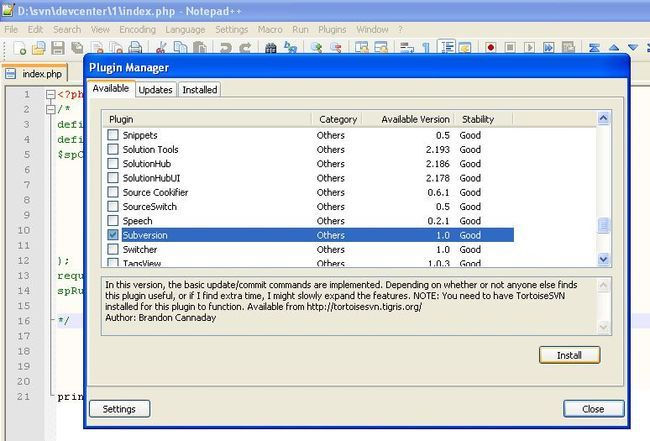
打开后,在“Available”页找到“Subversion”,然后点击“Install”,如图13所示:

安装成功后会在Plugins菜单下出现"Subversion"子菜单。
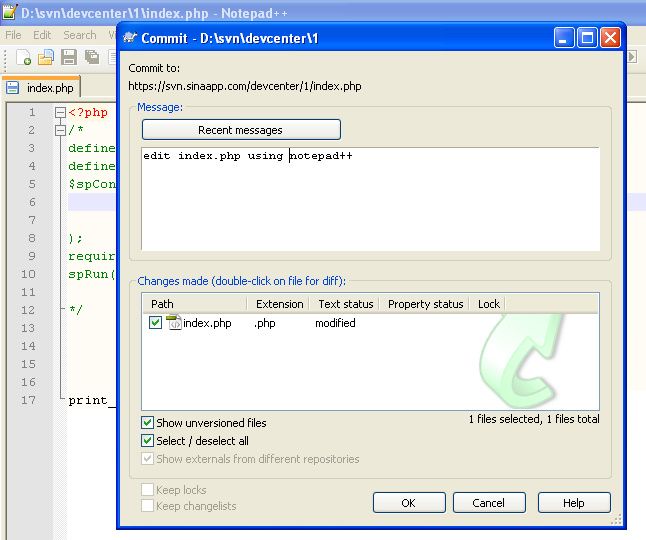
打开之前checkout下来的任一文件,如devcenter/1/index.php,编辑完成后,点击Plugins --> Subversion --> Commit File(或使用 快捷键Ctrl+Alt+A)
出现熟悉的一页,如图14所示:
对,这就是乌龟SVN的Commit页面,输入Log Message,点击“OK”即可提交。
使用UltraEdit Studio部署
UltraEdit Studio(注意不是UltraEdit,UltraEdit不能与SVN整合)配置稍微复杂些。
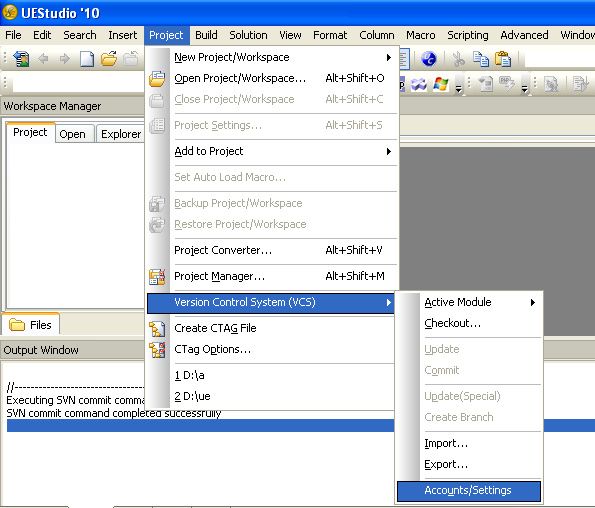
第一步,SVN仓库账号设置,如图15所示:
然后填写仓库信息,如图16所示:

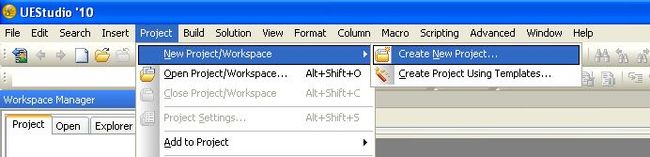
完成后,创建Project,如图17所示:

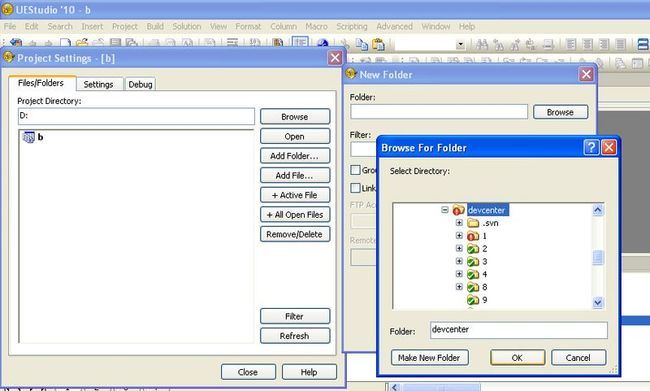
填写project名b.prj后,出现如图18所示"Project Settings",点击“Add Folder”,出现“NewFolder”,将"Group"前的勾去掉,然后点击“Browse”,在“Browse for Folder”页找到之前checkout出现的本地工作目录。

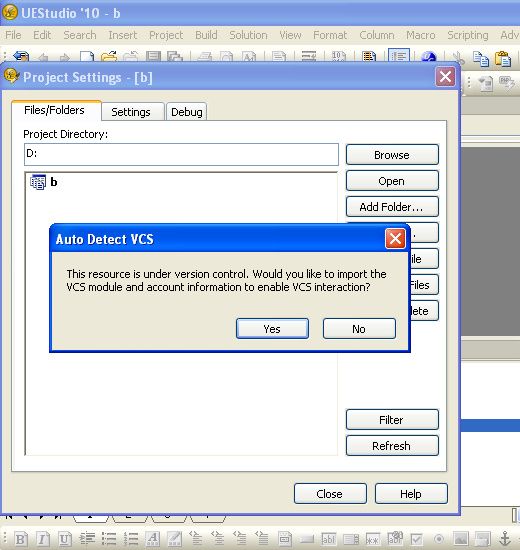
点击“OK”后出现提示,如图19所示:

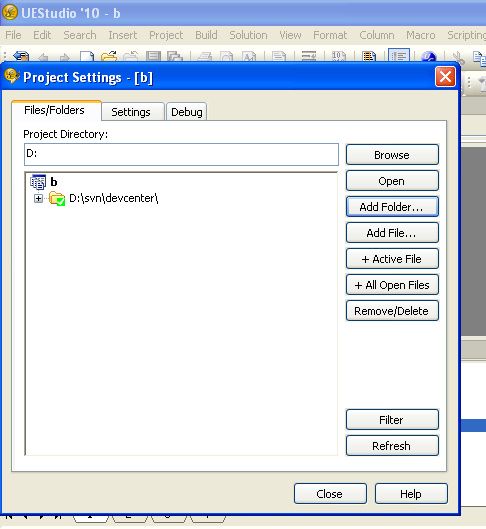
表明UEStudio自动识别出了选择的代码目录是一个SVN工作目录,并询问是否整合,点击“Yes”,出现如图20所示:

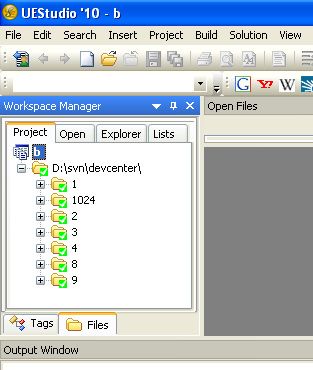
大功告成,"Close"之后即可以编辑代码,并随时commit修改。如图21所示:

使用EditPlus部署
EditPlus依赖于Tortoise SVN(TSVN),必须先安装。
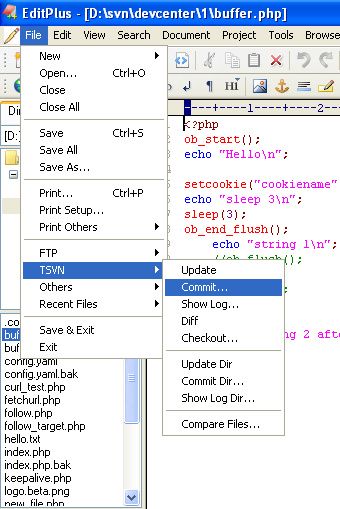
使用最简单,见图22所示:
当编辑SVN工作目录里的文件时,File --> TSVN即出现相应可操作的菜单。
Linux/Mac SVN
仓库地址
https://svn.sinaapp.com/appname/
为了传输安全,SAE要求统一使用https方式部署代码;
创建仓库
登陆SAE在线管理平台(http://sae.sina.com.cn),创建应用,成功后您即可以检出该应用代码。
例如,您刚刚创建了应用newapp,在本地执行:
svn checkout https://svn.sinaapp.com/newapp
第一次checkout时需要验证,用户名/密码为您的SAE安全邮箱和安全密码(非微博登陆账号密码,如已启用微盾动态密码,则此处填写“安全密码”+“微盾动态密码”)。
创建版本
假如,为newapp应用创建版本1
目前提供两种方式:
使用svn客户端
svn checkout https://svn.sinaapp.com/newapp #此处需要认证,用户名/密码为您的SAE安全邮箱和安全密码(如已启用微盾动态密码,则此处填写“安全密码”+“微盾动态密码”)
cd newapp
mkdir 1
svn add 1
svn commit -m"add version 1 for newapp"
使用在线管理平台
在SAE在线管理平台“代码管理”处创建版本即可。但为了避免与本地仓库冲突,务必在本地工作目录下执行:svn update ,将最近的更新拉到本地来。
更新代码
更新代码前本地必须有一个工作目录(Working Directory),创建工作目录很简单,只需要检出(checkout)代码仓库即可。如,对于已经创建好的应用newapp,在本地执行:
svn checkout https://svn.sinaapp.com/newapp
输入安全账号和安全密码,即完成本地工作目录的创建。
上传代码
需要增加某个文件或文件夹,如部署wordpress到版本1。
svn checkout https://svn.sinaapp.com/newapp
cd newapp/1
cp -rf /path/to/wordpress/* ./
svn add ./*
svn commit -m"add wordpress"
修改代码
假如需要修改newapp应用版本1根目录下某个文件,如index.php,完整的操作流程如下:
svn checkout https://svn.sinaapp.com/newapp #如果已经checkout过了,不需要重新checkout。
cd newapp/1
vim index.php #这里编辑代码
svn commit -m "edit index.php"
配置应用(appconfig)
在应用版本根目录下,如newapp/1下,创建文件config.yaml(语法参见:http://sae.sina.com.cn/?m=devcenter&catId=193),然后通过svn commit即可完成应用配置。
如,现在需要更新应用newapp的默认版本3的appconfig,操作如下:
svn checkout https://svn.sinaapp.com/newapp #如果已经checkout过了,不需要重新checkout。
cd newapp/3
vim config.yaml #这里按照config.yaml语法编辑即可。
svn commit -m "update config.yaml"
注意:config.yaml不会被部署到用户的代码目录,但会被存储在服务端SVN仓库中。因此下次可以被checkout出来,但不会被用户访问到。
在线编辑代码
SVN可以在线阅读应用代码,地址即SVN仓库地址:https://svn.sinaapp.com/appname/
将appname换成自己的应用名即可登陆查看代码。
在线编辑器 可在管理面板>>代码管理>>编辑代码 打开
SVN for SAE的限制条件
为了保持与SAE兼容,使用svn方式部署代码到SAE有如下限制:1、文件名或目录名不允许含有以下字符:",*,?,<,>,|,另外文件或文件名的开始与结束也不允许有空格。
2、上传单个文件大小不超过4M
3、单个目录下的文 件个数不能超过400个
4、每个应用代码总大小不超过100M
5、单个版本代码总大小不超过50M
6、appname目录下只允许存在10个以内的版本,并且版本号必须为正整数。(也就是说appname下面只允许出现10个以内的正整数 目录名,不允许有非目录的存在)
常见错误说明及解决办法
错误提示
错误原因
解决方法
The change log need some words(not null)
提交时没有添加log message
提交时加上log message即可
The log message is a pathname (was -F intended?); use '--force-log' to override
log message 与路径名称相同
修改log message
Error file xxx in not allowed in root directory!
working copy的根目录下不允许有名为xxx的文件(只能是正整数版本目录)
删除该文件或者移到到版本目录下
directory xxx/ is not allowed in root directory! Only positive integer dirs are allowed!
working copy的根目录下不允许有名为xxx的目录(只能是正整数版本目录)
删除该目录或者移到版本目录下
Too many versions!(less than 10 is permited)
版本目录多于10个,最多不超过10个
删除刚刚创建的版本目录即可。
Too many files: XXX (less than 2000 is allowed).
XXX目录下文件的数量超过2000
删除XXX目录下的文件,使其总数降至2000以下
dir APPNAME/dir(size:xxxx) is too large less than xxx
该应用下代码(不包括.svn目录)总大小超过100M,或某个版本总大小超过50M
删除不必要的代码再尝试提交
File XXX is too large!(less than 4M)
单个文件大小超过4M
删除重试
类似Repository UUID '305daf1b-94be-48ee-a4b9-f4bcd36320de' doesn't match expected UUID '44e2f7a2-1b69-4710-974a-b6edef0fdc12'
服务器端仓库被删除重建,客户端对原仓库进行操作导致。
重新checkout出一份代码即可
add vers xxx faild
文件部署失败
内部原因,请联系[email protected]。