- 记录:d3实现刻度尺
来吧小哒
htmljavascriptcss
1、设置一个作用域2、使用d3Js画图//设置画布的宽高constwidth=300;constheight=60;constsvg=d3.select("#lineContainer")//获取作用域.append("svg")//插入svg节点.attr("width",width).attr("height",height).attr('style','font-size:9px');//设
- CSS问题:tramsform中 translate 和 rotate属性同时存在
橙子将军
scss/less工作中遇到的问题csshtml前端
忘了哪天了,在使用d3.js画图时,既要将x轴数据旋转适当的度数(数据太长,横向排列会重叠),但同时又需要让其移动位置。最开始是这样写的(如图),虽然明知道这样会覆盖掉上面的样式(正确写法忘记了),但是抱有一丝侥幸心理,万一成了呢是吧...诶嘿嘿..不出意外的话果然出了意外,意料之中的失败...也尝试过百度啥的,但都没有我想要的结果(可能是我关键字写的不对),最后问了公司大佬,告知了我正确写法(虽
- autojs画图片轮廓
牙叔教程
aaa.pngconsole.time("导入类");runtime.images.initOpenCvIfNeeded();importClass(org.opencv.core.MatOfByte);importClass(org.opencv.core.Scalar);importClass(org.opencv.core.Point);importClass(org.opencv.core
- D3.js画图:极坐标
丈量迷宫
前言一般画图都采用直角坐标系,偶尔也会采用极坐标系。直角坐标系已经很熟悉了,不赘述了。极坐标是二维坐标系,有两个坐标轴,r(半径坐标)和θ(角坐标)。r:从极点开始衍生的长度;θ:角度。通过这两个坐标(r,θ)可以确定一个点的位置。看图就明白我在说什么了。极坐标.png极坐标画出的图画图一般采用横纵坐标系,但有时画封闭路径图或者比较有规律的散点图就可以用极坐标。我把曾画过的极坐标系的图上传看下极坐
- D3.js画图:3D动态饼图(齿轮图)
丈量迷宫
介绍通常画可视化图的工具很多,除了d3.js,还有echarts.js等。d3.js:国外工程师做的,英文文档,不太好理解,本质是svg。例子丰富,但是没有细致的分类,所以找起来比较费劲。https://github.com/d3/d3/wiki/GalleryECharts.js:百度做的,中文文档,容易理解,基于HTML5的图形库,本质是canvas。例子也比较丰富,方便参考和开发。https
- Python 可视化1 使用pyecharts(V1+)可视化
yukai08008
可视化
说明早就该搞好的一部分,简单来说python本身自带的pyplot也好,seaborn也好画的图都有点…(当然有高手用简陋的工具也能画的很好)。从根本上我觉得可视化就是js该做的事,我的理想是使用d3js来画图–现实当然是哪个方便用哪个。这个阶段我不打算深入研究js画图,但先把pyplot替换了(真心觉得研究用pyplot画图浪费时间,太麻烦了)。内容1安装pipinstallpyecharts也
- 纯JS绘制数学函数
GuardAngelY
今天闲来无事用js写了个数学绘图包,还不算完整,不过总出现了雏形。绘图对象Plot,包含了JS画点,JS画线,JS画正弦sin,JS画余弦cos,tan,圆,多边形。可设置原点位置,画笔颜色,画笔粗细,坐标线颜色。其实原理很简单,用长1px宽1px的div模拟点,由点及线,由线及面。贴上来权当相互学习,以免JS新手觉得js画图是多神秘的事情。JS绘制数学函数图body{margin:0px;pad
- 使用p5.js画一幅简单的风车动态效果图
爱吃鱼的萌萌
新手教程
使用p5.js画一幅简单的动态风车图因为大三互动媒体技术课程需要使用p5.js画图显示动态效果,并和自己手绘作品进行对比,查了查网上好像没有做风车相关的教程,就在这里简单介绍下吧。工具js编辑器(我用的是visualstudiocode2017)和p5.js库,具体下载和配置步骤这里就不讲了。不清楚的朋友可以参考下这篇博客:p5.js入门教程.一.做一个简单的静态风车画个风车很简单,四个同样大小的
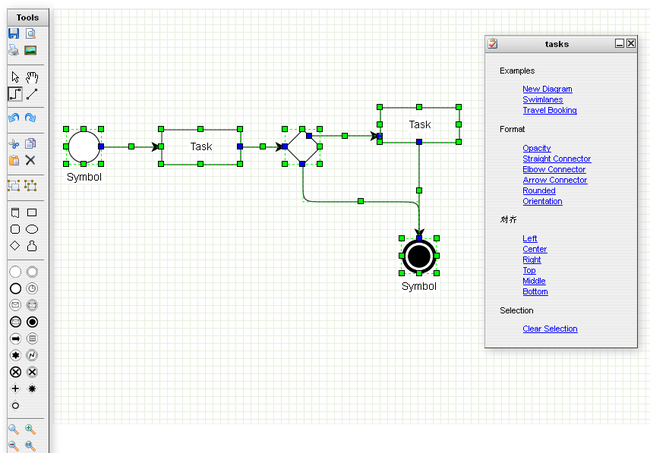
- js画图开发库--mxgraph--[wires-电路图.html]
iteye_17920
mxgraph
js画图开发库--mxgraph--[wires-电路图.html]电路图mxBasePath='../src';//IfconnectpreviewisnotmovedawaythengetCellAtisusedtodetectthecellunder//themouseifthemouseisoverthepreviewshapeinIE(noeventtransparency),ie.//
- echarts添加点击事件
西西大爷
web
//路径配置require.config({paths:{echarts:'jquery/echarts-2.2.7/build/dist'}});//使用EChart.js画图functiondrawChart(){require(['echarts','echarts/chart/force'//使用柱状图就加载bar模块,按需加载],function(ec){//基于准备好的dom,初始化e
- 使用Chart.js画一个动态折线图
赤染
首先应该检讨下自己一直以来一个很不好的习惯,不看原本提供的一些方法,而是自己想逻辑,然后去自己写,嗯,今后一定要多多注意,多贯彻拿来主义使用chart.js画图我想得到的界面如下,这些数据来自一个表vfprice,画的图需要按照vefrid的种类数显示多少条数据,如下我添加了三种数据6、8、5,那么就显示了三条折线。后台在取数据的时候只会取最近七天的数据(因为后台需要重构,简易的后台php获取代码
- 关于动态组织架构图的问题?
liuji0517
请问一下我需要做一个动态的部门组织架构图,我要怎么让图根据数据来循环添加呢,很急,不会用js画图,请问有源码提供嘛各位大佬这个都是引用第三方插件的,比如JQ插件,你可以搜索关键词:JQ组织架构图我搜索到的http://www.bootstrapmb.com/tag/zuzhijiagou你自己也可以再找找好的哥,我试试看能不能做,资源代下载因为我的数据是在接口里面,需要递归去不断的掉部门大哥我点进
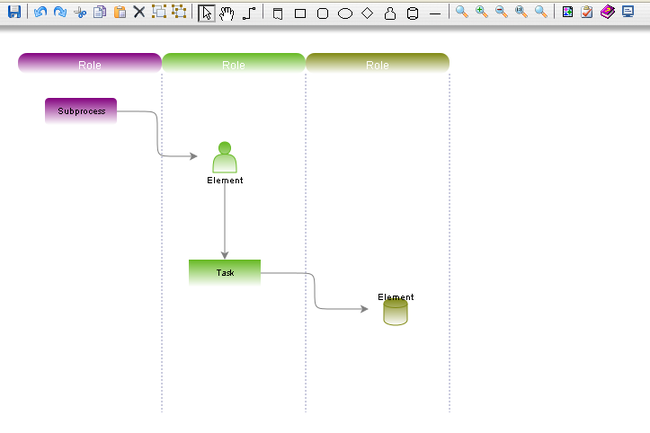
- js画图开发库--mxgraph--[stencils-形状可变.html]
iteye_17920
mxgraph
js画图开发库--mxgraph--[stencils-形状可变.html形状可变mxBasePath='../src';//程序在此方法中启动functionmain(container){//检查浏览器支持if(!mxClient.isBrowserSupported()){mxUtils.error('Browserisnotsupported!',200,false);}else{//去锯
- JS写一个动态八卦图,canvas画布--画八卦图 附:效果图
疯也是一种态度_
先在HTML5页面添加canvas元素然后用JS画图canvas元素本身是没有画图能力的。所有的绘制必须在JavaScript内部完成:getContext('2d')对象是内建的HTML5对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法.varc=document.querySelector('#box')//先获取canvas元素varctx=c.getContext('2d')//
- 使用js画图之画切线
样例:http://www.zhaojz.com.cn/demo/draw9.html复制代码代码如下://画切线//point圆外的一点//dot圆心//r半径functiondrawCircleTangent(point,dot,r){//画辅助线-startvarcolor='DarkRed';//切线的颜色varcolor2="#ccc";//其它辅助线的颜色drawLine(dot,[d
- 使用js画图之圆、弧、扇形
半径为r的圆上的点p(x,y)与圆心O(x0,y0)的关系:x=x0+rcosA;y=y0+rsinA,A为弧度样例:http://www.zhaojz.com.cn/demo/draw6.html一、圆复制代码代码如下://圆形/椭圆//dot圆点//r半径//compressionRatio垂直压缩比functiondrawCircle(dot,r,compressionRatio,data)
- 使用js画图之饼图
使用js画图之饼图饼图是将一个圆分割为多个扇形。样例:http://www.zhaojz.com.cn/demo/draw8.html复制代码代码如下://饼图//dot圆点//r半径//data数据(一维数组)functiondrawPie(dot,r,data){if(data&&data.length>0){varaccumulationAngleOfSlope=newNumber(0);/
- 使用js画图之正弦曲线
数学式:y=Asin(ωx+φ)+k样例:http://www.zhaojz.com.cn/demo/draw7.htmlJS函数的声明:复制代码代码如下://画正弦曲线//dot原点//amplitude振幅--A//initialPhase初相--φ//setover偏距--k//palstance角速度--ω//len周期数functiondrawSinusoid(dot,amplitude
- 使用JS画图之点、线、面
JS画图的想法经过大脑的时候,觉得有点意思,所以就实践了一番。JS画图为系列文章,本是讲点、线和面先看样例:http://www.zhaojz.com.cn/demo/draw5.html一、点这里的点我们使用span标签表示复制代码代码如下://描点,参数有点的大小,颜色,点的坐标和标签;很明显opts参数是一个对象functiondrawPoint(opts){document.write("
- 本周学习总结(原生+Echarts地图)
房东家的猫
本周主要想完成工作中大屏地图相关的知识,所以学习的时间不是很长dsa.js(数据结构)拖了两个星期还没看,等啥时候继续研究算法和数据结构再看源码GoJS有时间要好好研究下https://github.com/NorthwoodsSoftware/GoJSsketchjs画图http://soulwire.github.io/sketch.js/发现一个api直接看怎么实现的https://coll
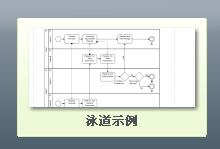
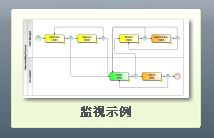
- vuejs+d3.js开发的轨道图+饼图
Jeffrey_L_F
vue.js
应公司要求开发了一个流程关联关系轨道图,在开发的过程中发现可以把统计功能也一块做了,所以就有了现在的轨道图+饼图分析的功能。废话不多少,先上效果图:采用的vuejs+elementui+d3.js开发,组件就只有两个,一个是上面的轨道图和饼图,一个是下面的table。d3.js画图还是比较容易上手,由于新版本的文档较少,我就照着官网的例子一步步调试,整个轨道图和饼图都是参照了好几个官网示例才画出来
- 使用 SVG 和 JS 创建一个由星形变心形的动画
叙帝利
序言:首先,这是一篇学习SVG及JS动画不可多得的优秀文章。我非常喜欢AnaTudor写的教程。在她的教程中有大量使用SVG制作的图解以及实时交互DEMO,可以说教程的所有细枝末节都可以成为学习SVG以及JS画图的资料。另一方面,这篇教程也非常枯燥,因为教程的主要篇幅是关于几何图形的数学计算,不过上过中学的人都能理解。全篇翻译完,我觉得我几乎重新温习了一遍中学的几何知识,顺便学了点英语词汇。最后还
- 如何在h5网页添加水印
LizPL
Canvas简介及实践:canvas是HTML5新增的元素,主要作用是支持用JS画图。一、创建Canvas元素规定元素的id、宽度和高度二、通过JavaScript来绘制canvas元素本身是没有绘图能力的。所有的绘制工作必须在JavaScript内部完成。•1:JavaScript使用id来寻找canvas元素。•2:创建context对象。getContext(“2d”)对象是内建的HTML5
- JS画图之七【时钟】
js画图
样例:http://www.zhaojz.com.cn/demo/draw12.html
依赖:圆
一、定义对象:针
//定义钟表指针
//dotClock 原点
//len 指针长度
function ClockHand(dotClock, len, opts){
this.poi
- JS画几何图形之一【直线】
js
JS画图的想法经过大脑的时候,觉得有点意思,所以就实践了一番。JS画图为系列文章,本是讲点、线和面
先看样例:http://www.zhaojz.com.cn/demo/draw5.html
一、点
这里的点我们使用span标签表示
//描点,参数有点的大小,颜色,点的坐标和标签; 很明显opts参数是一个对象
function drawPoint(opts){
docu
- 【纯使用】Highcharts、Highstock做图
Highcharts
Highcharts是目前业内比较成熟、兼容性较好的JS画图组件。 它的实现是基于原生JS,IE下采用VML实现、其他浏览器采用SVG实现,最重要的是它是开源的; 目前支持线,样条,面积,面积及线条,柱形图,条形图,饼图和散点图类型。
官网:http://www.highcharts.com 包含了源码、demo、API
- chart.js画图
CZengze
最近需要使用chart.js画图来显示数据,发现chart.js的效果很不错,很方便的可以画出柱状图或者饼图,当时需求准备画出一个doughnut图,并实现周围有相应颜色的提示栏,鼠标放置上去会有提示效果出现。vardata=[{value:300,color:"#fdd",label:"red"},{value:50,color:"#435",label:"yellow"}];varhelper
- [SAE]抓取csdn博客访问次数,图形展示访问趋势
lzz957748332
githubbootstrapsae访问量CSDN博客
前一段时间买了个域名,绑定到github的静态博客上,也就相当于一个独立博客了。自己可以添加各种站长统计,但是回过头来到CSDN这个博客却没法查看某段时间的访问统计,只有一个总的访问量。于是我就想自己弄个定时任务,抓取页面上这个总的访问次数,然后存到数据库中,然后通过js画图插件来查看一段时间的访问变化以及每个时间段的访问情况。正好前一段时间申请了一个新浪sae的账号一直没有怎么用,于是就决定写几
- 用Highcharts画曲线图的时间轴问题
dushenzhi
JavaScriptHighcharts
http://www.highcharts.com是一个很强大的js画图工具,这几天把它用在项目里。有个问题一直困扰我,在画曲线图的时候,横轴想让它显示成时间格式,怎么搞都不行。如果直接用字符串方式显示,一条线上数据点很多的时候,就都挤到一起去了。这玩意中文资料很少,去它官网论坛逛了逛,后来发现,xAxis如果想设置成datetime,时间数据是不能放到categories里的,要放到series
- 客户端用javascript来画图wz_jsgraphics.js
i33
http://www.walterzorn.de/en/jsgraphics/jsgraphics_e.htm看了看介绍,可以学一下原生JS画图的原理.还有算法,优化什么的就是不清楚SVGVMLCANVAS是什么原理实现的
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方