Zk中注解的使用(ZkDemo系列)
运行环境:
1, jdk1.6
2, Tomcat6.0
3, eclipse3.5
4, Dynamic Web project
详细内容见附件,下载
技术点:
1,修改zk中默认字体大小
2,zk中添加网站头像(即favicon.ico)
3,borderlayout布局组件的使用
4,自定义宏的使用
5,tree组件的使用
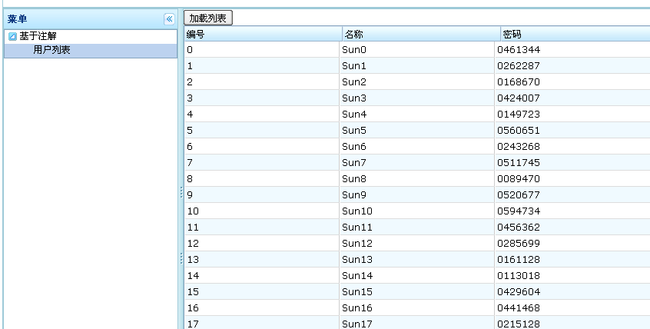
6,grid的使用,以及偶数行着色显示
7,forward属性的使用
8,基于注解的数据绑定
1)org.zkoss.zkplus.databind.AnnotateDataBinderInit类的使用
2)zk注解中类型转换器的使用(TypeConverter)
3)注解中设置别名
4)调用service,异步更新视图
1,修改zk中默认字体大小
zk中的字体默认为英文字体大小,不适合中文字体
在/WEB-INF/zk.xml文件中加入或替换如下代码,
<!-- Configure the font size for menus in ZUL CSS file (norm*.css)
Default: 11px.--> <library-property> <name>org.zkoss.zul.theme.fontSizeMS</name> <value>12px</value> </library-property> <!-- Configure the font size for smaller fonts, such as toolbar, in ZUL CSS file (norm*.css) Default: 11px. --> <library-property> <name>org.zkoss.zul.theme.fontSizeS</name> <value>12px</value> </library-property>
2,zk中添加网站头像(即favicon.ico)
在首页头部,添加
<?link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"?>
3,borderlayout布局组件的使用(详见),其中要注意的是size属性,不能包含px等像素声明,例如size="200px"
<borderlayout> <north size="20%"> </north> <center> <borderlayout> <west size="18%" id="leftMenu" splittable="true" maxsize="300" collapsible="true" title="菜单"> <!-- 使用宏 --> <leftmenu /> </west> <center> <include src="welcome.zul" id="centerInclude" progressing="true" /> </center> </borderlayout> </center> </borderlayout>
4,自定义宏(详见)的使用
首先定义一个zul页面,然后在使用页加入如下代码
<?component name="leftmenu" macroURI="/WEB-INF/content/menu.zul"?>
其中name为标签名称,macroURI为zul页面的路径
使用是如下
<west size="18%" id="leftMenu" splittable="true" maxsize="300" collapsible="true" title="菜单"> <!-- 使用宏 --> <leftmenu /> </west>
5,tree组件的使用(详见)
<tree id="leftTree"> <attribute name="onSelect"> <![CDATA[ showModel(); ]]> </attribute> <treechildren> <treeitem> <treerow> <treecell label="基于注解"></treecell> </treerow> <treechildren> <treeitem value="userlist.zul"> <treerow> <treecell label="用户列表"></treecell> </treerow> </treeitem> </treechildren> </treeitem> </treechildren> </tree>
6,grid的使用,以及偶数行着色显示(详见)
<!--model为当前window,绑定use对应的类的属性userList -->
<!-- 如果不想让偶数行着色,可加oddRowSclass="non-odd"属性 -->
<grid fixedLayout="true" id="userlistGrid" model="@{userlistWindow.userList}" height="400px">
<columns>
<column label="编号"></column>
<column label="名称"></column>
<column label="密码"></column>
<column label="性别"></column>
<column label="年龄"></column>
</columns>
<rows>
<!-- each为foreach的每一个元素,并给each起了一个别名user -->
<row self="@{each=user}">
<label value="@{user.id}"></label>
<label value="@{user.name}"></label>
<label value="@{user.password}"></label>
<!-- 性别转换器,bean中的sex为integer类型,使用转换器,转换成男-女 -->
<label
value="@{user.sex,converter='com.sunflower.zkDemo.web.zk.converter.SexConverter'}"></label>
<label value="@{user.age}"></label>
</row>
</rows>
</grid>
7,forward属性的使用,forward属性,如果是方法,此方法必须是public 并以on开始 信息使用见这里
<button label="加载列表" forward="onLoadUserList"></button>
8,基于注解的数据绑定
1)org.zkoss.zkplus.databind.AnnotateDataBinderInit类的使用
zul页面部分<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" arg0="userlistWindow"?> 参数arg0对应当前页面的window
2)zk注解中类型转换器的使用(TypeConverter),详见我的另一篇zk3.6.4 api中converter部分
<label value="@{user.sex,converter='com.sunflower.zkDemo.web.zk.converter.SexConverter'}"></label>
SexConverter.java代码
// bean到视图的转换
@Override
public Object coerceToUi(Object intSex, Component arg1) {
if (intSex instanceof Integer) {
int sex = (Integer) intSex;
if (sex == 0)
return "女";
else
return "男";
}
return null;
}
3)注解中设置别名
<!-- each为foreach的每一个元素,并给each起了一个别名user -->
<row self="@{each=user}">
4)调用service,异步更新视图
// 加载用户列表,与button组件的forward属性绑定
public void onLoadUserList() {
// 调用服务,如果与spring整合,可以使用SpringUtil.getBean("UserService");
UserService userService = new UserServiceImpl();
userList = userService.findAllUser();
// 更新grid,显示数据
binder.loadComponent(userlistGrid);
//立即显示所有行,不延迟加载
// userlistGrid.renderAll();
}
完整页面:
index.zul
<?page title="zkDemo演示" id="indexPage"?> <?link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"?> <!-- 自定义宏 --> <?component name="leftmenu" macroURI="/WEB-INF/content/menu.zul"?> <borderlayout> <north size="20%"> </north> <center> <borderlayout> <west size="18%" id="leftMenu" splittable="true" maxsize="300" collapsible="true" title="菜单"> <!-- 使用宏 --> <leftmenu /> </west> <center> <include src="welcome.zul" id="centerInclude" progressing="true" /> </center> </borderlayout> </center> </borderlayout>
menu.zul
<?xml version="1.0" encoding="utf-8"?>
<zk xmlns:h="http://www.w3.org/1999/xhtml" xmlns:n="http://www.zkoss.org/2005/zk/native"
xmlns="http://www.zkoss.org/2005/zul" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.zkoss.org/2005/zul http://www.zkoss.org/2005/zul/zul.xsd">
<zscript>
void showModel(){
Treeitem item = leftTree.getSelectedItem();
if(item==null||item.getValue()==null){
return;
}
Include include = spaceOwner.parent.getFellow("centerInclude");
include.setSrc(item.getValue());
}
</zscript>
<h:style>
.link_underline:visted{
color:#069;
font-size:12px;
text-decoration:none;
}
.link_underline{
color:#069;
font-size:12px;
text-decoration:none;
}
.link_underline:hover{
cursor:pointer;
color:#069;
font-size:12px;
text-decoration:underline;
}
</h:style>
<tree id="leftTree">
<attribute name="onSelect">
<![CDATA[
showModel();
]]>
</attribute>
<treechildren>
<treeitem>
<treerow>
<treecell label="基于注解"></treecell>
</treerow>
<treechildren>
<treeitem value="userlist.zul">
<treerow>
<treecell label="用户列表"></treecell>
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</tree>
</zk>
userlist.zul
<!-- 此处为关键部分 arg0 为当前window 的id-->
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" arg0="userlistWindow"?>
<?link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"?>
<!-- 定义window id,做为 AnnotateDataBinderInit的参数,以及grid组件model引用
use属性表示当前window关联的class
-->
<window id="userlistWindow"
use="com.sunflower.zkDemo.web.zk.controller.UserListController"
xmlns:h="http://www.w3.org/1999/xhtml" xmlns:n="http://www.zkoss.org/2005/zk/native"
xmlns="http://www.zkoss.org/2005/zul" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.zkoss.org/2005/zul http://www.zkoss.org/2005/zul/zul.xsd">
<button label="加载列表" forward="onLoadUserList"></button>
<!--model为当前window,绑定use对应的类的属性userList -->
<!-- 如果不想让偶数行着色,可加oddRowSclass="non-odd"属性 -->
<grid fixedLayout="true" id="userlistGrid" model="@{userlistWindow.userList}" height="400px">
<columns>
<column label="编号"></column>
<column label="名称"></column>
<column label="密码"></column>
<column label="性别"></column>
<column label="年龄"></column>
</columns>
<rows>
<!-- each为foreach的每一个元素,并给each起了一个别名user -->
<row self="@{each=user}">
<label value="@{user.id}"></label>
<label value="@{user.name}"></label>
<label value="@{user.password}"></label>
<!-- 性别转换器,bean中的sex为integer类型,使用转换器,转换成男-女 -->
<label value="@{user.sex,converter='com.sunflower.zkDemo.web.zk.converter.SexConverter'}"></label>
<label value="@{user.age}"></label>
</row>
</rows>
</grid>
</window>
welcome.zul
<zk xmlns:h="http://www.w3.org/1999/xhtml" xmlns:n="http://www.zkoss.org/2005/zk/native" xmlns="http://www.zkoss.org/2005/zul" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.zkoss.org/2005/zul http://www.zkoss.org/2005/zul/zul.xsd"> <div align="center"> <image src="/images/splash.gif"/> </div> </zk>
java UserListController
package com.sunflower.zkDemo.web.zk.controller;
import java.util.ArrayList;
import java.util.List;
import org.zkoss.zk.ui.Components;
import org.zkoss.zk.ui.ext.AfterCompose;
import org.zkoss.zkplus.databind.AnnotateDataBinder;
import org.zkoss.zul.Window;
import org.zkoss.zul.api.Grid;
import com.sunflower.zkDemo.domain.User;
import com.sunflower.zkDemo.service.UserService;
import com.sunflower.zkDemo.service.UserServiceImpl;
@SuppressWarnings("serial")
public class UserListController extends Window implements AfterCompose {
//绑定器:我起的名字,
protected AnnotateDataBinder binder;
//前端zul页面grid的id
private Grid userlistGrid;
//grid model属性绑定的数据,提供get set方法
private List<User> userList = new ArrayList<User>();
public void afterCompose() {
Components.wireVariables(this, this);
Components.addForwards(this, this);
}
public void onCreate() {
binder = (AnnotateDataBinder) this.getVariable("binder", true);
}
// 加载用户列表,与button组件的forward属性绑定
public void onLoadUserList() {
// 调用服务,如果与spring整合,可以使用SpringUtil.getBean("UserService");
UserService userService = new UserServiceImpl();
userList = userService.findAllUser();
// 更新grid,显示数据
binder.loadComponent(userlistGrid);
//立即显示所有行,不延迟加载
// userlistGrid.renderAll();
}
public List<User> getUserList() {
return userList;
}
public void setUserList(List<User> userList) {
this.userList = userList;
}
}
UserServiceImpl.java
@Override
public List<User> findAllUser() {
// 仅作为演示,实际操作,访问数据库
List<User> userList = new ArrayList<User>();
User user = null;
Random random = new Random();
DecimalFormat decimalFormat = new DecimalFormat("0000000");
for (int i = 0; i < 50; i++) {
user = new User();
user.setId(i);
user.setName("Sun" + i);
user.setPassword(decimalFormat.format(random.nextInt(600000)));
user.setSex(random.nextInt(1));
user.setAge(random.nextInt(90));
userList.add(user);
}
return userList;
}