【zz】BluePrint and YUI CSS 框架
http://www.ibm.com/developerworks/cn/web/wa-htmlcss/?ca=drs-tp4608
[my word] 这是一篇介绍CSS框架的文章,虽然短,却比我以前看过的css框架的东西覆盖了更广的方面,每一方面都是一掠而过,也许在看过那些tutorial之后再来这么一篇高屋建瓴的文章,有助于你对CSS框架具体如何使用认识的升华
编写更优美的网页
Cascading Style Sheets (CSS) 框架可以加速和简化网页的设计和开发。此外,CSS 框架可以在所有浏览器中生成更加标准化的结果。本文将介绍两种独特的 CSS 框架。
大约在 1950,在构建了 L 型 Usonian 房屋之后,建筑师 Frank Lloyd Wright 引入了 Usonian Automatic —— 一种全新的成品部件系统和一系列简单的技巧,允许外行建造大多数新房屋的结构。对于 Wright 而言,Usonian Automatic 房屋非常经济、实用、有吸引力,并且将改变房屋的格局。
Wright 系统的核是一个标准化的 4x12x24 英寸的带凹面的混凝土或玻璃砖块。举例来说,建一堵墙需要花三个步骤。首先,砖块的堆砌不需要灰泥。接下来,横向及垂直钢筋插入在砖块中以形成框架。最后,灰泥填充到边缘间隙中以固定钢筋和砖块,以及凝固结构。因此,除了搭建根基之外,大部分工作都可以由任何有决心的、动手能力强的人独立完成。
虽然灵活,但 Usonian Automatic 系统在实践中被证明难以实现且费用昂贵,这让 Wright 感到异常沮丧。与 Wright 的目标相反,许多房主都开始找专业承包人来建房。尽管如此,为了转换搭建舒适房屋的经济局面,Wright 的系统尝试提供了完整的基础设施 — 材料、技巧和底蕴 — 其价值是不可忽视的。Usonian Automatic 简直就是一个框架。
软件开发也可以从框架中受益。与 Usonian Automatic 相似,软件框架可以简化代码的构建,从而允许开发人员将精力更多地集中于软件用途上,而不是简单组装工作。
举例来说,Apple® 的知名框架 Cocoa 提供了各种工具、类库、技术以及体现公司应用程序开发方法。通过采用 Cocoa,Mac 开发人员不需要完全重新设计。他们可以将时间花在一些独特、有价值、有市场的特性上。
除了 Cocoa 之外,还有许多其他的软件框架可用。Zend 提供了同名的 Zend Framework 用于 PHP 开发。Django、Rails 和 Catalyst 分别对应于 Python、Ruby 和 Perl 应用程序提供了一个基于 Model-View-Controller (MVC) 的框架。Nokia 的 Qt 是一种跨平台的(包括 Mac OS® X、Linux® 和 Microsoft® Windows® 等)图形应用程序开发框架。
确实,几乎软件开发的每个方面都提供了至少一个框架。这对于任何编程技术的第二代及更后代尤为正确。早期的试验和错误有助于形成更好的实践,并能启发创新,从而在下一代框架中加以利用。
Django 和 Rails 已经证明,服务器端 Web 开发已经日益成熟。以浏览器为中心的应用程序开发也是如此。SproutCore 是一种针对基于浏览器的应用程序的富 JavaScript 框架,并且 Flex 和 Silverlight 分别提供了一个完整的应用程序栈。
但奇怪的是,网页开发 —— 对于任何在线工作都是一项重要、基本的任务 —— 始终保持着较慢的发展步伐。或者说是在原地踏步。在过去两年中出现了许多网页框架,它们使 Hypertext Markup Language (HTML) 和 CSS 在各种浏览器中的构建更加简单、速度更快且可预测性更高,甚至实现了标准化。
本文将介绍两个用于网页构建的框架:Blueprint 和 Yahoo!® User Interface (YUI) Grid。两个框架都是可以免费使用和互换的,分别遵照 Massachusetts Institute of Technology (MIT) License 和 Berkeley Software Distribution (BSD) License 的条款。本文将分别介绍两者的创新之处和功能,并指导大家完成一系列示例。您可以选择最适合自己的框架。
![]()
![]()
![]()
由于 HTML 是一种标准,并且所描述的是结构而非样式,因此 Blueprint 框架是完全作为 CSS 实现的。要使用 Blueprint,您在设计网页时要以 Blueprint 为指导,然后再设计或生成 HTML,以便将 Blueprint CSS 样式应用于 HTML 元素。实际上,由于 Blueprint 提供了强大的 CSS,因此您可以在 HTML 中设计网页,而不必使用图像设计程序来模拟最终页面,比如说 photoshop。从一定意义上说,Blueprint 提供了真正的所见即所得的(WYSIWYG)网页设计,因为您的原型将使用与最终站点相同的代码。
此外,由于 Blueprint 的主要作用是模拟打印页的外观,因此使用 Blueprint 进行交互式的设计的感觉更像是在使用 QuarkXPress 或 Adobe InDesign。Blueprint 样式基于像素和一个 18 像素的基线网格。借助设计天赋和努力,您可以创建具有专业外观的页面。
Blueprint 的 CSS 样式(大约 250 种)可划分为三类功能,如 表 1 所示。
类别
描述
重置
清除浏览器关于填充、类型样式以及其他特性所有假定。可以将重置看作一个干净的面板:您只能看到 Blueprint 或自己明确定义的样式和效果。
清单 1 的 Blueprint 用于重置的 CSS 代码。
网格
定义了一个最高容器、各种固定列宽,以及其他许多用于左右移动各列、添加边框和构建优美表单的修饰符。一种网格样式甚至还能为基本列填充颜色,以简化设计和调试。大多数 Blueprint 样式都是作为 CSS 类实现的,因此您可以通过向某个 HTML 元素分配一个或多个类来混合效果。
版式
控制页面文字的外观。HTML 的 type 元素用 em 定义,从而允许页面外观在文字大小改变时保持一致和有序。版式 CSS 还将所有元素的垂直对齐设置为 baseline(清单 1 中 CSS 代码的最后一行),这样所有框中的文字,不论嵌入有多深,都可以保持对齐。
margin: 0; padding: 0; border: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline;
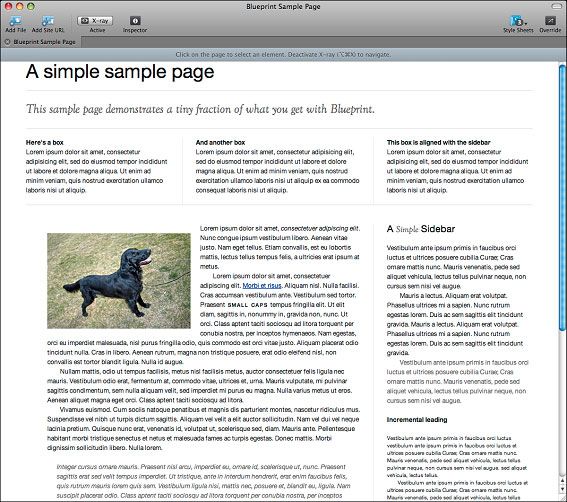
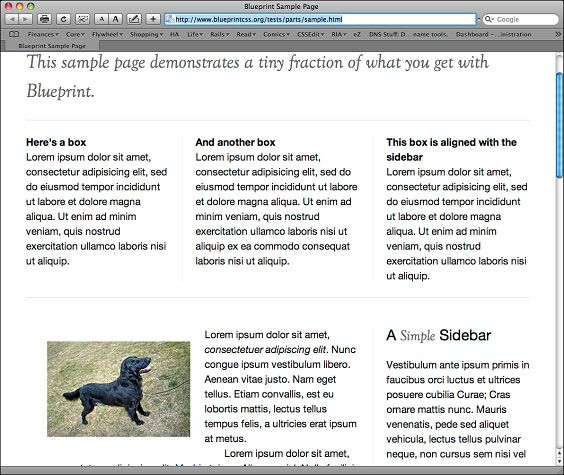
图 1 展示了 Blueprint 的一种用途。网络上提供了该示例(见 参考资料)。
图 1. Blueprint 样式的 HTML 页面的一个例子 
图 2 显示了相同的页面,只是字体变得更大了。网格仍然紧凑且相同,因为尺寸是使用像素指定的。
图 2. 与图 1 相同的 HTML 页面,但通过浏览器首选项增加了字体大小 
Blueprint 的默认网格是 950 像素宽,分为 24 个由 10 像素分隔线隔开的 30 像素宽的列:[(24 列 * 30 像素/列) + (23 分隔线 * 10 像素/分隔线) = 950 像素]。如果您偏好或者需要更宽或更窄的网格或不同的列宽,Blueprint 提供了一个 Ruby 工具用于将 Blueprint 重新生成到您的 规范中。Ruby 工具还创建了一个网格图像,您可以在 Photoshop 中引用它,并且它压缩了最终的 CSS 以减小文件大小,从而缩短了传输时间和带宽。
为了帮助您熟悉 Blueprint,本文将创建示例页面的一部分,如 图 1 所示。
第一步是在您的 HTML 页面中包括 Blueprint 的 CSS 文件,如 清单 2 所示。这段 HTML 代码假定您将 Blueprint 文件保存在 Web 根目录 css/blueprint 的某个子目录下。
清单 2. 将 Blueprint 的 CSS 文件包括在 HTML 页面中
<!--[if IE]> <link media="screen" rel="stylesheet" type="text/css" href="css/blueprint/ie.css" /> <![endif]--> <link media="screen" rel="stylesheet" type="text/css" href="css/blueprint/screen.css"><link media="print" rel="stylesheet" type="text/css" href="css/blueprint/print.css"><link rel="stylesheet" type="text/css" href="css/custom.css"> ...
共有三种标准的 Blueprint 文件,如 表 2 所示。
文件
描述
ie.css
专门用于重置 Internet Explorer 的代码
screen.css
保存用于屏幕显示的样式
print.css
声明一组用于打印的默认样式
通常,您不应该编辑 Blueprint CSS 文件。而是应该在一个单独的文件定义您自己的样式,并根据需要覆盖 Blueprint 代码。这是最后一个文件 css/custom.css 的作用,这个文件是作为您自己代码的一部分创建和维护的。
首先,所有的 Blueprint 页面必须包含在一个适当标记的 div 中 class="container"。如果您希望查看页面的底层网格,可以添加 showgrid 类,如 清单 3 所示。
图 3 显示了默认的 Blueprint 网格。
在使用 Blueprint 进行设计时遵循两个简单的规则:
- 将网格放在脑海中。
Blueprint 预先定义了大量基于多个列的样式。举例来说,.span-4样式的宽度包括分隔线在内达到了 4 列,或者 150 像素。您可以将此样式添加到任何种类的 HTML 元素中 —— 比如说textarea—— 来将它的宽度扩展到 4 列。显然,您可以将.span-4应用于div,但需要留意div.span-n,其中n的范围是从 1 到 24,居于在左侧并且右边距为一条分割线的宽度。 - 将基线谨记于心。
Blueprint 将整个页面的线高度设置为 18 像素,因此每个图像和文本都必须是 18 像素的倍数。
要继续此示例(回顾 图 1),页面的第一段和第二段是通过 alt 类轻松完成的,如 清单 4 所示。alt 类是 custom.css 中定义的一种自定义样式。
A simple sample page
This sample page demonstrates a tiny fraction of what you get with Blueprint.
页面的下一部分,即三个文本框所在的行,也是由 Blueprint 预先定义的一些 span 实现的,如 清单 5 所示。
Here's a box
Lorem ...
And another box
Lorem ...
This box is aligned with the sidebar
Lorem ...
如前所述,带 span-n 标记的 div 横跨 n 列,位于左侧,并且右边距为一个分割线宽度。last 样式应该应用于任何序列的最后一列。令人惊讶的是,last 并未明确强制重新配置其后的任何元素;它仅仅将右边距设置为 0,这将覆盖 span-n 中 10 像素的默认右边距设置。而 hr 会强制清空,排除换行之后的任何元素。hr class="space" 将绘制一条白线,从而有效地呈现不可见的规则,但需要提供一个标准的垂直空白空间。
colborder 样式将在第一与第二以及第二与第三个框之间创建灰色线条。为了实现这条线,样式将右侧填充扩展至 24 像素,绘制了一条单像素线条(在列的中部),并将右边距扩展至 25 像素。由于 Blueprint 是基于像素的,因此保持网格对齐是非常必要的。
下一行内容与之前相类似,但第一列通过 prepend-1 修饰符稍微与网格有所远离,如 清单 6 所示。
Lorem ...
...Integer cursus ornare mauris. ...
This is a nested column
Lorem ipsum ...
This is another nested column
Lorem ipsum ...
prepend-v 样式,其中 v 的范围是从 1 到 23,用于使用 padding-left 为 v 列和 v-1 分隔线预留足够的像素。
小狗图像的高度是 180 像素。由于它的高度是 18 的倍数,因此图像右侧和下方的文本在指定基线上仍然是等距的。
发现所有 Blueprint 技巧最好的方式是从上至下读取 screen.css 文件。下面给出了一些要点和技巧:
-
hide样式类使用display: none;隐藏任何元素。 -
added和removed样式类在 Asynchronous JavaScript + XML (Ajax) 应用程序中用于突出显示页面中添加或删除的元素。还有一个名称为highlight的类,它可以将任何元素的背景置为黄色。 - 您可以使用
push-i和pull-j来将某个列向右移动i列,或向左移动j列。
再说一次,Blueprint 的方法是独一无二的。它强制使用通常在打印设计中出现的网格。但是,这并不一定有坏处。这项决策允许您很好地控制自己的站点在任何浏览器中的显示效果。
相反,YUI Grids 为 CSS 提供了固定宽度的页面和可变宽度的页面,并且它提供了任意深度的列嵌套。您还可以任意定位或移动各列,因此可以使用 CSS 简单快捷地对页面上的内容进行排序。举例来说,您可以将导航从左侧移至右侧,而只需要一处 CSS 修改。此外,您使用 Yahoo 自己的 JavaScript 库来扩充 YUI Grids,以提高交互性。您可以另外了解关于 YUI JavaScript 库的更多信息。本文侧重介绍 Grids 的样式表,它可以独立于 JavaScript 库运行。
YUI Grids 在许多方面都与 Blueprint 相似:
- 它使用一组可预测的基线样式来简化版面。
- 它定义了版式样式。
- 它提供了许多预定定义的、适用于大多数 Web 应用程序的页面布局。
YUI Grids 还定义了一组列式网格,您可以通过嵌入来创建任意复杂的页面。
大约种 100 YUI Grids CSS 样式可以划分为三个类别,如 表 3 所示。
类别
描述
文档
定义页面的宽度。
模板
描述各种流行的、双列页面格式。通常,一列比另一列宽,分别提供主要内容和导航功能。模板样式还提供了一些变量来交换两列的顺序。
网格
控制两个或多个 div 元素在一行中的显示方式。内嵌网格设置每个嵌入 div 的宽度,启用浮动,以及控制何时开始和结束一行。
与 Blueprint 不同,内嵌的网格样式使用百分比来描述各组件的宽度。因此,当页面的宽度增加时,整个网格以及网格中的各个元素也在随之增加。但是,网络的组件始终维持相对大小,比如说 66% 和 33%。
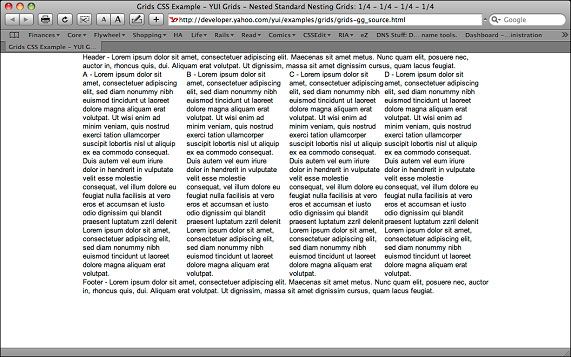
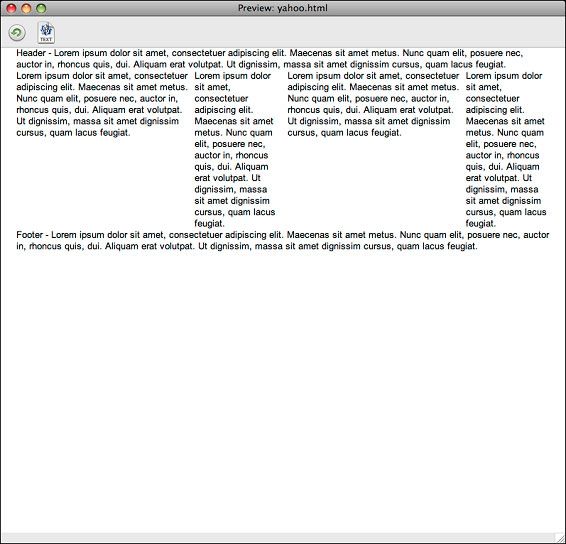
图 4 展示了一个通过嵌套实现的列布局。它的顶部和底部分别有一个页眉和脚注。内容区本身是一个含两列的网格,每个列又划分为一个两列网格。
要使用 YUI Grids,Yahoo 推荐在 Web 浏览器中以严格的行为提供多个呈现模式。您可以在 HTML 文件的第一行中请求严格模式:
接下来,您必须包括 YUI Grids CSS。为了您的方便,Yahoo 提供了一个最简化的样式表。
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.6.0/build/reset-fonts-grids/reset-fonts-grids.css">(您还可以下载文件,并将它保存在自己的 Web 根目录中,或者,如果只希望使用它的一部分特性,则可以下载它的各个组件。一个部分实现了重置(reset);另一个部分描述版式(typography);第三个部分定义网格元素(grid))。
与 Blueprint 相似,使用 YUI Grids 构建的页面必须拥有标准的组件,如 清单 7 所示。
<!-- header --><!-- body --><!-- footer -->最外面的
div的 ID 用于确定页面的宽度。共有四种样式,从doc1到doc4。id="doc1"用于指定 750 像素的页面;id="doc2"用于指定 950 像素的页面;id="doc4"用于指定更宽且越来越常用的 974 像素的页面。id="doc3"是不固定的宽度。所有页面宽度样式都将内容居中。站点内容应该放置在 ID 为
bd的div中。内容进一步划分为两个 “块”,一主一次,如 清单 8 所示。(可以根据需要再对块进行划分,如 图 4 所示)。
yui-b表示 “块”,并且一个 YUI Grids 页面中应该始终有两个块。根据习惯,yui-main一般显示在左侧,除非您向最外面的div添加了一个类样式以更改两个列的顺序。举例来说,将 180 像素的区域置于左侧(否则应位于最右侧)。每个块中都嵌入了一个风格。每个网格可以包含一个或多个子网格,或者一个或多个 “单元”。清单 9 是用于构建如 图 4 所示的四列布局的 HTML 和相关的 CSS。
清单 9. 用于构建如图 4 所示的四列布局的 HTML 和相关的 CSS
yui-g代表 “网格”,而yui-u代表 “单元”。此处,outermost网格(其名称仅仅是为了在讨论中便于区别)包括另外两个网格:firstgrid和secondgrid。first样式指示新 “行” 的开始,或者网络及单元的顺序。实际的内容将显示在各个单元中。默认情况下,网格 —— 也就是
yui-g—— 在两个单元之间是平均分配的。您可以修改它,方法是使用一个特殊的类来替换yui-g。举例来说,如果您希望将之前清单中的两个网格继续划分为两个单元,其中一个单元是另一个单元的两倍宽度,可以编写如 清单 10 所示的代码。清单 10. 将两个网格继续划分为两个单元,其中一个单元是另一个单元的两倍宽度
yui-gc将两个单元分别设置为可用宽度的 66% 和 33%。结果如 图 5 所示。其他的变量请参见 YUI Grids 文档。一个有趣的例外是网格样式yui-gb,它可以平均划分三个 嵌入单元的空间。图 5. 修改 YUI Grids CSS 网格中的单元的布局
YUI Grids 有些麻烦,但是它在所有的浏览器的都能正常运行,并且适用于移动设备。Yahoo 声称 YUI Grids 在它自己的站点中得到了广泛应用。如果是这样的话,它应该能兼容所有流行的浏览器。
除了 Blueprint 和 YUI Grids 之外,您还可以在网络上找到 10 到 12 种可用于加速网页设计及开发的框架。一些框架是 “重量级的”,详细指定了项目的组织和其他约定。其他一些则是 “轻量级的”。事实上,它们只是一系列带有解释的 CSS 代码。要找到所有的选项,在搜索引擎中输入
CSS 框架,细读结果并衡量您的项目是否能从中受益。无论您选择哪种框架(如果您还没有框架,则应该选择一个),它绝对可以节省您的时间和工作。
Wright 的 Usonian Automatic 可能谈不上成功,但它的精神永存。