Eclipse或Myeclipse中搭建KindEditor环境并测试
最近在学习KindEditor,按照官方手册在Eclipse中搭建KindEditor的环境时出现了问题,后来解决了,在我的博客里写出来希望对其他的人有帮助。
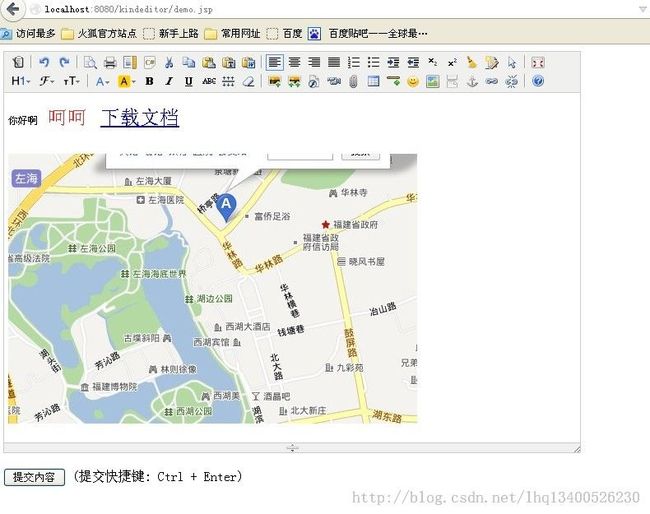
最后实现的效果应该是这样的:
(1)可以输入文字,可以上传文件,可以上传照片。
(2)点击提交以后是跳转显示页面,显示出刚才的文字,图片,并可以下载文档
实现步骤
1、在KindEditor的官方网站下载http://www.kindsoft.net/ 下载插件。我使用的是KindEditor-4.1.7
2、解压下载的KindEditor,因为我是用Java编程,所以可以删除asp、asp.net、php、examples文件夹。
3、创建一个JavaEE工程,将目录kindeditor-4.1.7\jsp\lib下面的三个Jar包json_simple-1.1.jar、commons-io-1.4.jar、commons-fileupload-1.2.1.jar
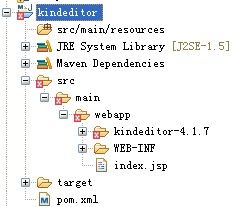
4、如图所示,在src下面的webapp复制粘贴刚才解压的kindeditor-4.1.7,有的Eclipse会报错有的Eclipse不会报错,原因是因为里面的JavaScript的书写规范不符合要求,但是不会影响到程序的正常运行。
除去报错的方法。在项目的物理路径下面找到文件 .project,用记事本打开,或者用UE打开。找到下面一段代码并删除。接着将Eclipse关闭,并重新打开。然后此时找到报错的文件,全选-->剪切-->保存-->粘贴-->保存
<buildCommand> <name>org.eclipse.wst.jsdt.core.javascriptValidator</name> <arguments> </arguments> </buildCommand>
<nature>org.eclipse.wst.jsdt.core.jsNature</nature>
5、在目录src\main\webapp\kindeditor-4.1.7\jsp下找到文件demo.jsp。将demo.jsp赋值粘贴到src\main\webapp\下面方便测试。并将demo.jsp的代码进行修改。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content1") != null ? request.getParameter("content1") : "";
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor JSP</title>
<link rel="stylesheet" href="kindeditor-4.1.7/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor-4.1.7/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor-4.1.7/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor-4.1.7/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor-4.1.7/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="content1"]', {
cssPath : 'kindeditor-4.1.7/plugins/code/prettify.css',
uploadJson : 'kindeditor-4.1.7/jsp/upload_json.jsp',
fileManagerJson : 'kindeditor-4.1.7/jsp/file_manager_json.jsp',
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms['example'].submit();
});
}
});
prettyPrint();
});
</script>
</head>
<body>
<form name="example" method="post" action="show.jsp">
<textarea name="content1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"><%=htmlspecialchars(htmlData)%></textarea>
<br />
<input type="submit" name="button" value="提交内容" /> (提交快捷键: Ctrl + Enter)
</form>
</body>
</html>
<%!
private String htmlspecialchars(String str) {
str = str.replaceAll("&", "&");
str = str.replaceAll("<", "<");
str = str.replaceAll(">", ">");
str = str.replaceAll("\"", """);
return str;
}
%>
6、再建立起一个显示页面show.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String htmlData = request.getParameter("content1") != null ? request.getParameter("content1") : "";
%>
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>KindEditor JSP</title>
</head>
<body>
<%=htmlData%>
</body>
</html>
7、修改src\main\webapp\kindeditor-4.1.7\jsp目录下的 upload_json.jsp和file_manager_json.jsp文件中一段代码
String saveUrl = request.getContextPath() + "attached/"; 给成
String saveUrl = request.getContextPath() + "/attached/";多加一个斜杠
8、并在webapp下面创建文件夹attached
9、启动工程,输入网址:localhost:8080/kindeditor/demo.jsp 进行测试