Rapid Development with ColdFusion and CFML
Overview
You may or may not have heard of ColdFusion or CFML (ColdFusion Markup Language), but pretty soon you’re going to love it. Why waste time developing 80 lines of code in one language when you could do the same in ColdFusion in no more than five?
In this tutorial we will be aiming to accomplish the following:
- We’re going to download and install Adobe ColdFusion 8, and create a development server on your pc.
- Learn the basics of ColdFusion tag coding, including queries and variable persistance.
- We’re going to download and install Railo Express, an open source CFML engine, as an alternative.
Download and install Adobe ColdFusion 8
Firstly, we need to download a copy of ColdFusion 8 from the following location: http://www.adobe.com/go/trycoldfusion.
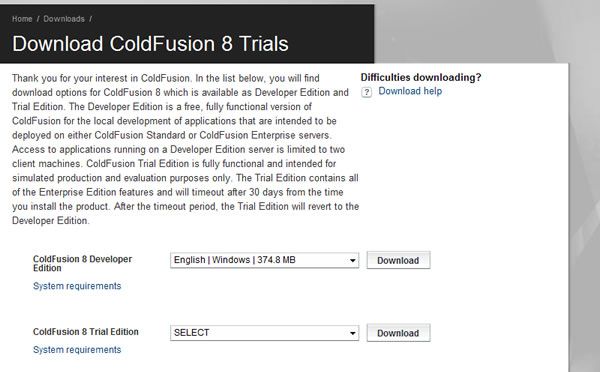
As will all Adobe downloads, you will need to login, or create an account if you don’t aleady have one. Select the ‘Developer Edition’, and choose the application relevant to your operating system, in my case ‘English|Windows|374.8MB’.
Once the download has completed, run the install file and follow the next steps to complete your installation of ColdFusion 8!
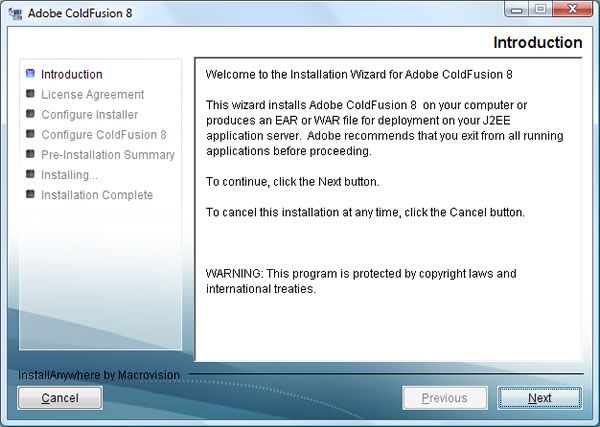
Click next to proceed from the introduction screen, and accept the ColdFusion 8 License Agreement on the next.
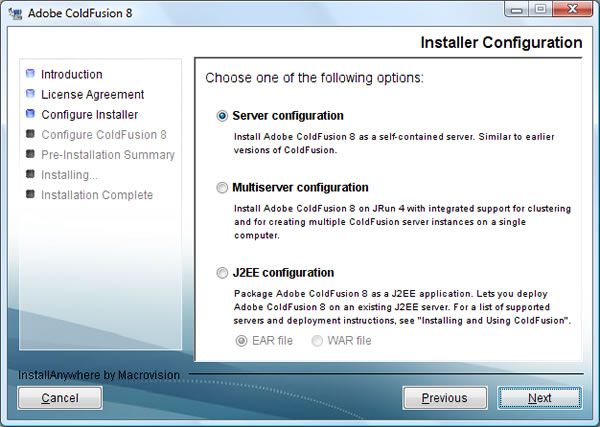
On the install configuration screen, we want to install the developer’s edition, so check the box and click the ‘Next’ button.
The server configuration screen displays three options for installation. For this tutorial we need the first option, ‘Server configuration’, which uses a self-contained server. Select this option and move to the next screen.
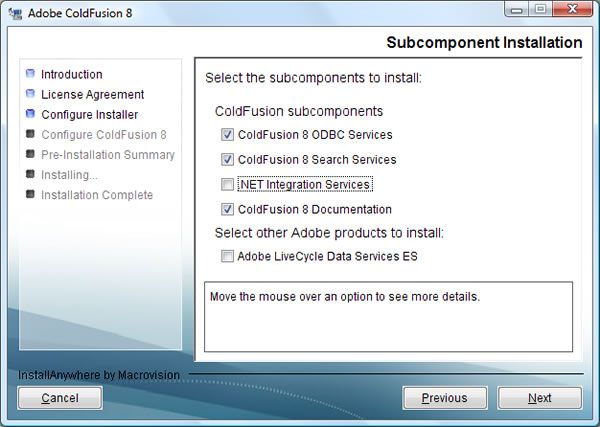
Here, we get to select subcomponents to be included in the installation. In this tutorial we don’t require the ‘.NET Integration Services’ or the ‘Adobe LiveCycle Data Services ES’ components, so don’t choose those, only selecting the three remaining options. Click ‘Next’ to proceed.
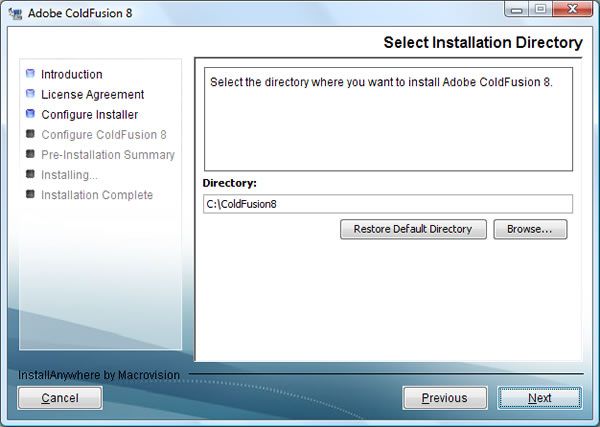
By default, the installation directory is C:\ColdFusion8. Leave this as it is. If you do want to change the directory, please bear in mind that further comments in this tutorial will reference this installation path, so you may need to adapt the paths to suit your changes.
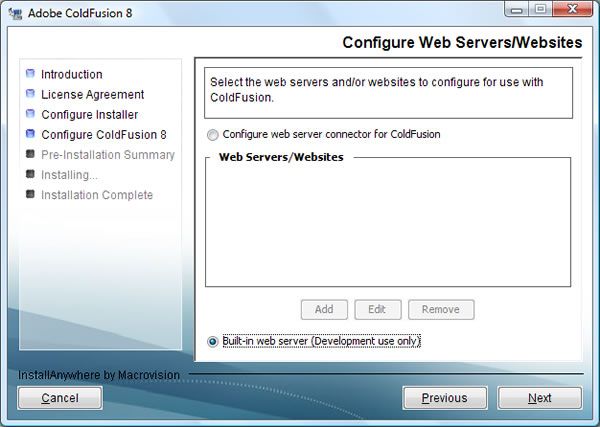
For web server configuration we are going to be using the ‘Built-in web server’, so select this option and click ‘Next’.
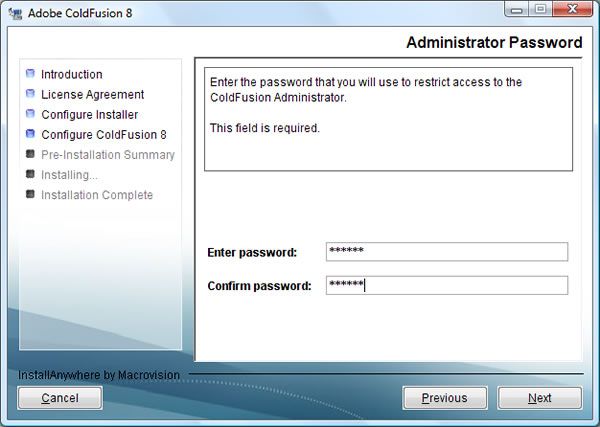
Select a password for access to the ColdFusion administrator. Enter this twice, and click ‘Next’ to proceed.
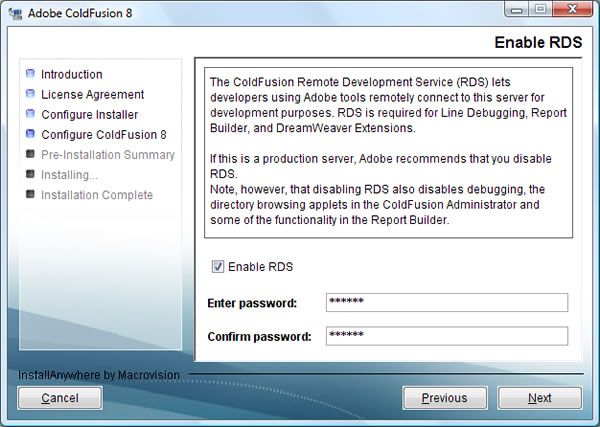
Select ‘Enable RDS’ and enter a password. Click ‘Next’ to proceed.
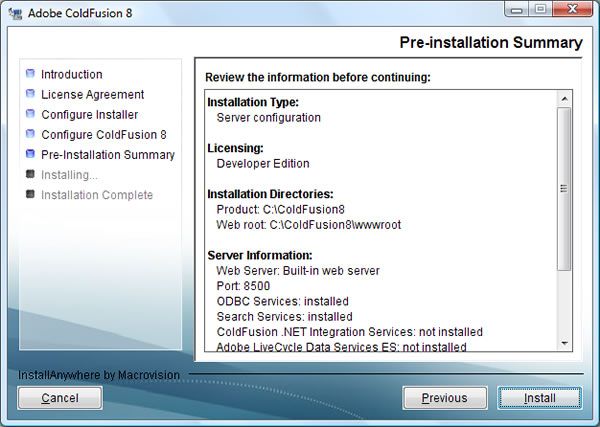
You’re almost there! The next screen displays the installation summary, and details of the ColdFusion configuration. Notice the port number (8500) underneath the ‘Server Information’ heading. ColdFusion will be running on this port number, so your ColdFusion server address will be ‘http://localhost:8500/. Click the ‘Install’ button, and let the good times roll. The installer will now do it’s thing and complete the setup for you.
During the installation, you will see various splash screens and messages highlighting some of the options and benefits available to you when using ColdFusion.
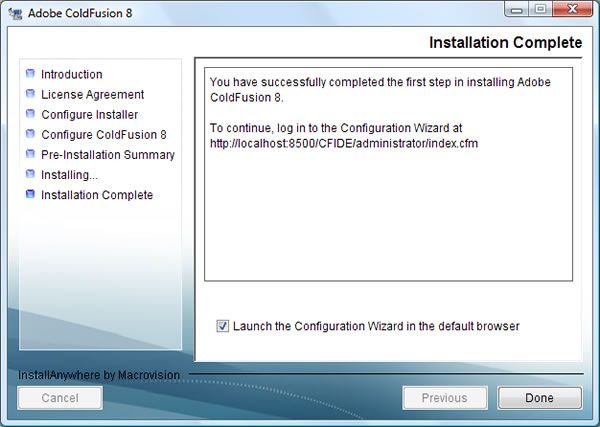
Once the installation is complete, you will be asked to log in to the Configuration Wizard, which will set up the administration interface for you. The address is http://index ost:8500/CFIDE/administrator/index.cfm, but by selecting the ‘Launch the Configuration Wizard in the default browser’ option, the address will automatically load for you.
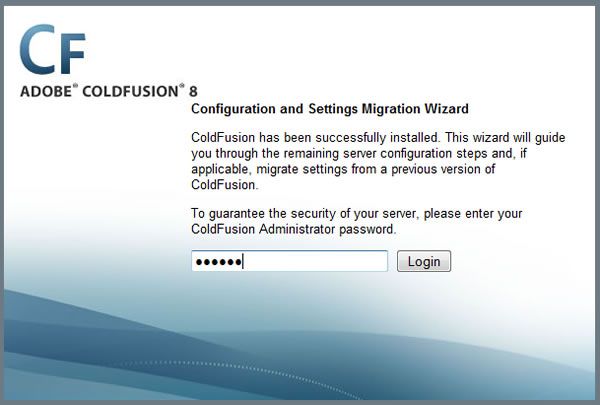
Enter the Adminstrator Password you had defined in the earlier stages of the installation, and click the ‘Login’ button. That’s it. You’ve successfully set up a ColdFusion development server.
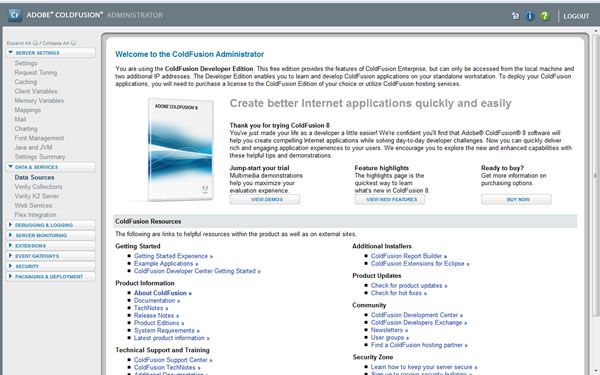
You are now presented with the ColdFusion administrator interface. This allows you to control all aspects of your ColdFusion server, adding datasources, turning debug output on or off, managing session and application timeouts plus so much more. For now, we don’t need to worry too much about anything in here, as it’s set up for all we need in this tutorial.
ColdFusion Tags and Coding
Now that the ColdFusion server is installed, it’s time for the typical ‘Hello World’ example, and to learn the basics of ColdFusion.
As mentioned previously in this tutorial, ColdFusion is a tag-based language, and one that should feel comfortable to anyone who’s ever typed an HTML tag in their lifetime.
A major benefit, and one to remember if you cannot recall a tag name for a specific function, is that all ColdFusion tags start with the prefix ‘CF’.
For example, to set a variable you would use the tag ‘cfset’. To output data, you would use the tag ‘cfoutput’. To dump a scope or any variable, you would use the tag ‘cfdump’.
I bet you can’t guess what tag you would use to run a query? If you guessed ‘cfquery’, you’re 100% correct.
Create a new file called ‘index.cfm’, and save it within the webroot of your ColdFusion installation (in this case, C:\ColdFusion8\wwwroot).
Add the following code snippet to your .cfm page, save it again, and view the masterpiece in your browser (http://localhost:8500/index.cfm)
- <cfset strHelloWorld = 'Hello World!' />
- <cfoutput>#strHelloWorld#</cfoutput>
<cfset strHelloWorld = 'Hello World!' /> <cfoutput>#strHelloWorld#</cfoutput>
Perfect! You are on your way to becomming a CF guru. So, what did we do? We created a string variable ’strHelloWorld’ using the cfset tag. To output the data, we used the cfoutput tags and surrounded the variable name with hash marks. This is us telling ColdFusion it is a dynamic variable. Remove the hash marks from either side of the ’strHelloWorld’ text, and save and view the file again. See what I mean? Without the hash marks, the value will be rendered as a literal string.
Time for a query
Now let’s try a query. Within the CF Adminstrator (http://localhost:8500/CFIDE/administrator/index.cfm) under the ‘datasources’ menu, you can see there are a few default databases created for you. Let’s run a quick query on one of the databases.
Add the following code to your index.cfm page:
- <cfquery name="qArtists" datasource="cfartgallery">
- SELECT firstName, lastName, artistID
- FROM artists
- </cfquery>
- <cfdump var="#qArtists#" />
<cfquery name="qArtists" datasource="cfartgallery"> SELECT firstName, lastName, artistID FROM artists </cfquery> <cfdump var="#qArtists#" />
So, what’s this? Using the previously mentioned cfquery tag, we create a new query using the datasource name supplied within the administrator.
All SQL code, whether it’s an UPDATE, SELECT, INSERT or DELETE, goes within the cfquery tags.
We have given the query a specific name, in this case ‘qArtists’. We’ll use this name to reference the query and obtain data from the object, which is what we are doing in the next tag, ‘cfdump’.
This tag is essential in ColdFusion development, and will enable you to view everything from strings to complex structures, arrays, and objects.
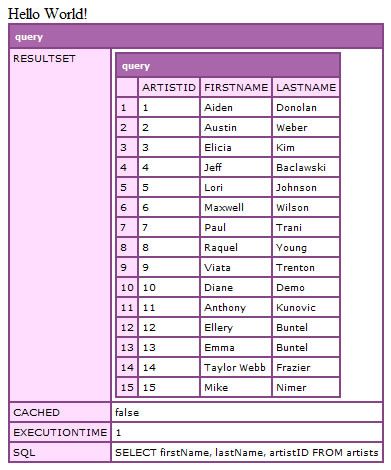
Save the file, and view the results in your browser.
The query object is now visible on the page, showing the resultset, the execution time, if the query has been cached or not, and the sql used to obtain the results.
Loop through the data
So now we have the data, what can we do with it?
Let’s loop through the query and display the names in a list, using the cfloop tag (I told you the tags were easy to remember).
Add the following code to the index.cfm page, underneath the query dump:
- <ul>
- <cfoutput query="qArtists">
- <li><a href="page2.cfm?artistID=#artistID#">#firstName# #lastName#</a></li>
- </cfoutput>
- </ul>
<ul> <cfoutput query="qArtists"> <li><a href="page2.cfm?artistID=#artistID#">#firstName# #lastName#</a></li> </cfoutput> </ul>
Nice and easy. So far you have created and displayed a string variable, run a query against a database, dumped the values and output the results using a loop, all in about 12 lines of code.
The beauty of ColdFusion development is the fact it’s quick, rapid development, and easy to understand.
Persisting data and the Application scope
One important part of ColdFusion development is the ability to persist data, information and variables across the application. This can be achieved easily by using the Application scope, and the Application.cfm page. This page sits in the root of your application and is called on every page request, meaning that all data contained within it is available on every page. This is perfect for creating truly scaleable, dynamic applications. One real world example is to turn the datasource name into a variable.
Create a new file named ‘Application.cfm’ in your web root, and add the following to it:
- <cfapplication name="myApplication" />
- <cfset application.dsn = 'cfartgallery' />
- <cfdump var="#application#" />
<cfapplication name="myApplication" /> <cfset application.dsn = 'cfartgallery' /> <cfdump var="#application#" />
Open up the index.cfm page in your file editor and change the datasource name to use the ‘#application.dsn#’ variable you have just created, so the code now looks like this:
- <cfquery name="qArtists" datasource="#application.dsn#">
- SELECT firstName, lastName, artistID
- FROM artists
- </cfquery>
- <cfdump var="#qArtists#" />
<cfquery name="qArtists" datasource="#application.dsn#"> SELECT firstName, lastName, artistID FROM artists </cfquery> <cfdump var="#qArtists#" />
Save the index.cfm file and view it in your browser.
You can now see the Application scope has been dumped onto the page from the Application.cfm file, and the query still works using the variable as the datasource name.
URL variables and validation
We created a link within the loop to page2.cfm, so we need to create that page and save it within the web root. We are sending through the artistID variable, and we want to run a new query to pull out art works by that particular artist.
Add the following code to the page2.cfm file:
- <cfdump var="#url#" label="URL Scope" />
- <cfquery name="qArt" datasource="#application.dsn#">
- SELECT artName, description, price
- FROM art
- WHERE artistID = <cfqueryparam cfsqltype="cf_sql_integer" value="#url.artistID#" />
- </cfquery>
- <cfdump var="#qArt#" />
<cfdump var="#url#" label="URL Scope" /> <cfquery name="qArt" datasource="#application.dsn#"> SELECT artName, description, price FROM art WHERE artistID = <cfqueryparam cfsqltype="cf_sql_integer" value="#url.artistID#" /> </cfquery> <cfdump var="#qArt#" />
Building on what we have already learnt, we are dumping and displaying the content of the URL scope. We can see that it holds the parameter we have sent through in the URL.
There is a new query running a SELECT statement from a new table ‘Art’, pulling out records where the artistID matches that sent through in the URL.
There is an important tag nested within the query called cfqueryparam, which is an invaluable method in avoiding SQL injection of values passed through the URL or FORM scopes. If you specify any optional parameters, this tag perfoms data validation on the type being sent through.
A final cfdump tag displays the query object, and this time also shows SQLParameters sent through in an array object.
Add the following code below the query in page2.cfm to once again loop through the data:
- <cfif qArt.recordcount GT 0>
- <cfoutput query="qArt">
- <p>#artName#<br />
- #description#<br />
- #price#
- <hr />
- </p>
- </cfoutput>
- <cfelse>
- <p>Sorry, there are no records that match your criteria.</p>
- </cfif>
<cfif qArt.recordcount GT 0> <cfoutput query="qArt"> <p>#artName#<br /> #description#<br /> #price# <hr /> </p> </cfoutput> <cfelse> <p>Sorry, there are no records that match your criteria.</p> </cfif>
The loop is the same as that previously written in this tutorial, the only difference being the cfif tags wrapped around it, which will only run the loop if there are records within the query results.
Creating images is easy
One of the latest tags within ColdFusion 8 is the cfimage tag, which allows developers to create, display, save and manipulate images on the fly. So much can be done with this fantastic tag, but I will show you one simple real life example for it’s use.
Creating your own CAPTCHA image has never been easier than this. Create a new file called image.cfm, and paste in the following code:
- <cfimage action="captcha" difficulty="medium" fontSize="20"
- width="250" height="80" text="ColdFusion" />
<cfimage action="captcha" difficulty="medium" fontSize="20" width="250" height="80" text="ColdFusion" />
From one ColdFusion tag, you have created your own CAPTCHA image and displayed it directly on the browser.
ColdFusion References and Documentation
You now have ColdFusion 8 installed, you’ve touched the surface of basic tags and variables, you’ve run a query and helped protect it with validation.
To explore the other tags, examples of use, and other included functions, you also have the ColdFusion documentation installed on your machine (assuming you selected the ‘ColdFusion 8 Documentation’ option within the installation steps), which you can access from the following local address:
Livedocs http://localhost:8500/cfdocs/dochome.htm- CFML Reference http://localhost:8500/cfdocs/htmldocs/help.html
If you unchecked this option, or perhaps you are developing on a different machine, the livedocs are also available for you online at the following address:
http://livedocs.adobe.com/coldfusion/8/htmldocs/index.html
ColdFusion is well known for it’s large and friendly community. There are a plethora of forums, blogs, feeds and groups to read, join or ask advice in, so be happy in the knowledge you are never far from an answer.
原文链接地址:http://net.tutsplus.com/tutorials/other/rapid-development-with-coldfusion-and-cfml/