android开发中的UI控制(五)
android开发中的UI控制(五)
转载自:http://www.android777.com/index.php/tutorial/android-view/androids-ui-control-v.html
下面看几个比较有意思的UI控件。
Spinner:
Spinner是AdaperView的子类,跟ListView、GridView一样,所以得设置Adapter提供数据源。
一般Spinner用来显示静态的数据源,所以我们现在res\values\string.xml中定义一个数据来源:
<string name="prompt_province">请选择省份</string> <string-array name="province"> <item>福建省</item> <item>湖南省</item> <item>湖北省</item> <item>浙江省</item> </string-array>
然后在java代码中,我们将这些值创建成ArrayAdapter,然后显示到Spinner中:
Spinner spinner;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取Spinner
spinner = (Spinner)findViewById(R.id.spinner1);
//准备Spinner的数据
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.province,
android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(
android.R.layout.simple_spinner_dropdown_item);
//配置Spinner的adapter.
spinner.setAdapter(adapter);
//监听Spinner的选择事件
spinner.setOnItemSelectedListener(new OnItemSelectedListener(){
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
CharSequence[] data = getResources().getTextArray(R.array.province);
Toast.makeText(getApplicationContext(), "选择了"+data[position]
, Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
Toast.makeText(getApplicationContext(), "选择了nothing"
, Toast.LENGTH_SHORT).show();
}
});
}
Activity所用到的布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Spinner
android:id="@+id/spinner1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:prompt="@string/prompt_province"
/>
</LinearLayout>
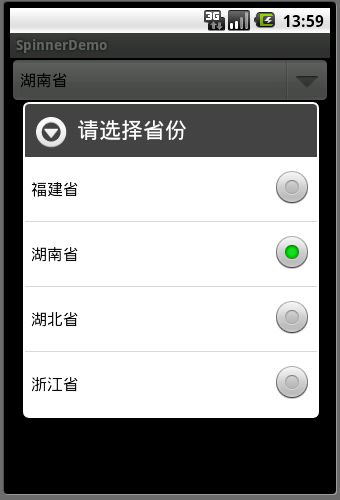
效果图如下:
Gallery:
Gallery是一个横向的可滚动的list容器,它的焦点一直是在区域的中间部分。它一般用来显示一系列照片,特别是在触摸屏中经常使用它。可以通过在xml中定义:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Gallery
android:id="@+id/gallery01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
然后跟其他的ListView、GridView、Spinner一样,我们将一个Adapter与它进行绑定,用来显示几张图片。这边还有一个额外的操作就是要定义一个样式,作为它里面item的样式。在这边我们通过在attrs.xml里定义一个样式来实现:
res\values\attrs.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyGallery">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
然后将需要显示的图片(附件中的图片js1.jpg,js2.jpg,js3.jpg,js4.jpg,js5.jpg)放到res\drawable或res\drawable-*中。
在显示的Activity里,定义一个内部类MyBaseAdapter用来将数据和Gallery进行绑定。
MyBaseAdapter.java
package com.zhouzijing.android;
import java.util.List;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyBaseAdapter extends BaseAdapter {
private List<Person> persons;
Context context;
int mGalleryItemBackground;
public MyBaseAdapter(Context context,List<Person> persons){
this.persons = persons;
this.context = context;
//获取自定义样式
TypedArray attr = context.obtainStyledAttributes(R.styleable.MyGallery);
//获取样式里的资源
mGalleryItemBackground = attr.getResourceId(
R.styleable.MyGallery_android_galleryItemBackground, 0);
attr.recycle();
}
@Override
public int getCount() {
return (persons==null)?0:persons.size();
}
@Override
public Object getItem(int position) {
return persons.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
public class ViewHolder{
TextView textViewItem01;
ImageView imageView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final Person person = (Person)getItem(position);
ViewHolder viewHolder = null;
if(convertView==null){
Log.d("MyBaseAdapter", "新建convertView,position="+position);
convertView = LayoutInflater.from(context).inflate(
R.layout.gallery1_item, null);
viewHolder = new ViewHolder();
viewHolder.textViewItem01 = (TextView)convertView.findViewById(
R.id.text_view_01);
viewHolder.imageView = (ImageView)convertView.findViewById(
R.id.image_view_01);
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder)convertView.getTag();
Log.d("MyBaseAdapter", "旧的convertView,position="+position);
}
viewHolder.textViewItem01.setText(person.title);
viewHolder.imageView.setImageResource(person.photo);
viewHolder.imageView.setBackgroundResource(mGalleryItemBackground);
return convertView;
}
}
然后在Activity的onCreate方法中,找出Gallery,然后将之前定义的所有图片资源放到自定义的adapter:MyBaseAdapter中,跟Gallery绑定。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gallery1);
//要显示的图片
final List<Person> persons = new ArrayList<Person>();
persons.add(new Person("夜景1",R.drawable.js1));
persons.add(new Person("夜景2",R.drawable.js2));
persons.add(new Person("夜景3",R.drawable.js3));
persons.add(new Person("夜景4",R.drawable.js4));
persons.add(new Person("夜景5",R.drawable.js5));
//显示Gallery
Gallery g = (Gallery) findViewById(R.id.gallery01);
g.setAdapter(new MyBaseAdapter(this, persons));
g.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), "点击了"+persons.get(position).title, Toast.LENGTH_SHORT).show();
}
});
}
效果图如下: