Flex3各类控件的常用数据源(一)总述1
Flex3为开发人员提供了丰富的预定义控件资源,每种控件都可完成一种或几种特定的功能。而在控件的使用过程中,或多或少都会与某些控件自身以外的数据进行一定程度的关联,以便在使用控件时给用户提供某些提示信息或显示操作结果。这些与控件关联起来的数据就称为“数据源”。Flex3提供了多种数据源设置方式,以便开发人员按需选用,其中较为常见的方式主要有以下几种:
一、通过<mx:dataProvider>标签指定数据源
通过<mx:dataProvider>标签是指定数据源的最常见的两种方式之一。其用法是在<mx:dataProvider></mx:dataProvider>标签对中设置具体的数据源,然后把成对的<mx:dataProvider>标签嵌套到要关联的控件标签中。代码形式主要有三种:
Ø 形式一(以ButtonBar控件为例)
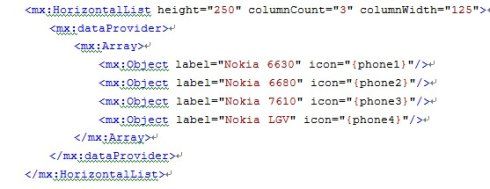
Ø 形式二(以HorizontalList控件为例)
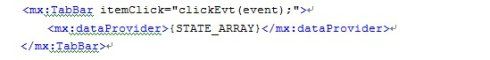
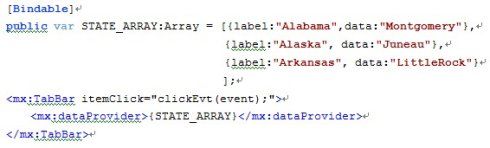
Ø 形式三(以TabBar控件为例)
第一种形式和第二种形式都是把数组(Array)指定为控件的数据源,不同的是前者的数组中每个元素是字符串,而后者的数组中每个元素是普通对象。第三种形式使用了Flex3中的数据绑定技术,即在花括号({})中填入一个已经声明为[Bindable]的变量,以该变量提供的数据作为控件的数据源,这种变量的形式也有多种,将在下一小节讨论。
二、通过控件的dataProvider属性指定数据源
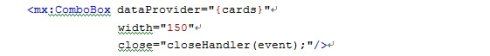
这是另外一种最常见的指定数据源的方式。与上小节的第三种形式一样,它也是基于Flex3的数据绑定技术,不同的是,前者把数据源变量写在独立的<mx:dataProvider>标签对之间,而后者则把变量直接作为控件标签的一个属性dataProvider的值。以ComboBox控件为例,代码形式如下:
其中{cards}则是通过数据绑定机制指定的数据源,cards是数据源变量。
数据源变量的常见定义形式主要有以下几种:
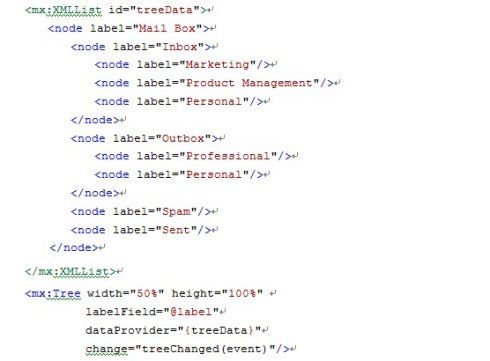
Ø 形式一(使用<mx:XMLList>标签,以Tree控件为例)
Ø 形式二(使用<mx:Model>标签,以List控件为例)
Ø 形式三(使用Array类型变量,以TabBar控件为例)
Ø 形式四(使用ArrayCollection类型变量,以ComboBox控件为例)
Ø 形式五(使用其他控件作为数据源,以LinkBar控件为例)
上述形式三和形式四中,数据源的定义都用到了JSON表达式,这是在Ajax中比较常用的数据封装方法,代码样式为:
{key1:value1,key2:value2,…},{ key3:value3,key4:value4,…},……