blazeds实现java到flex类映射
最近在学习flex与java交互的技术,其中flex可以通过remoteobject的形式利用中间件与java进行桥接,而这个中间件就是blazeds。
flex的actionscript是面向对象的,所以它与java的语言性质是相同的,只是api实现不同而已,所以如果flex通过remoteobject调用java方法的话必须将java的类映射给flex,这样才方便使用。
具体需求是这样的:在java项目中有一个save(User user)方法,该方法实现保存操作,传入的是一个User的javabean。那么在flex端,如果需要调用java的save(User user)方法,就必须通过actionscript创建一个User类,其中的属性和方法都必须跟java中的User相同,这样才能实现交互。
如果一个项目大了,需要映射的类就非常多,为了方便我们映射,blazeds已经帮我们出好了所有工作。
下面通过实例介绍如何使用blazeds实现类映射:
首先下载blazeds项目文件,解压名为blazeds.war的包,找到WEB-INF目录,将lib下的jar文件放入java项目lib目录下,将web.xml的文件拷贝到项目的web.xml下(建议将原web.xml的内容全部注释,待映射完成后再恢复)。
随后找到web.xml中间一段名为“RDSDispatchServlet”的配置,去掉对该段配置的注释,同时将参数“useAppserverSecurity”的值设为false,该段代码就是设置远程数据服务的,实现flex与java的数据交互:
随后打开WEB-INF/flex/remoting-config.xml文件,在<service>标签体中添加供flex调用的类配置,具体代码如下:
<destination id="LoginServiceImpl"> <properties> <source>com.bless.login.service.impl.LoginServiceImpl</source> </properties> </destination> <destination id="LoginInfoServiceImpl"> <properties> <source>com.bless.ospm.service.impl.LoginInfoServiceImpl</source> </properties> </destination>
注意:这段配置就是指引flex如何访问java对象,同时也是指引blazeds配置类映射的功能。另外这里配置的一定是实现类地址,不能是接口。
在com.bless.login.service.impl.LoginServiceImpl类中,我们添加一个方法作为随后的测试:
@Override
public LoginInfo getLoginInfo(LoginInfo looginInfo) {
return looginInfo;
}
java端的代码基本完成,我们可以将项目部署到tomcat服务器上,部署成功后打开flash builder。
新建一个flex项目,服务器技术选择j2ee的blazeds:
确认无误后选择“下一步”,这一步是关键:“根文件夹”表示java项目的部署地址,根表示通过http访问项目的根路径,上下文根目录表示java项目的根目录名,输出文件夹表示编译flex后生产的flex文件存放地址。
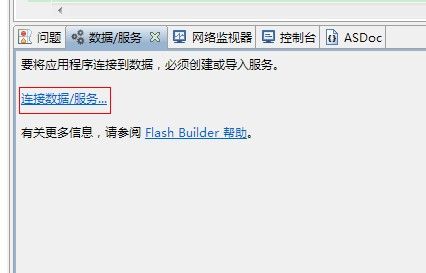
下面开始配置类映射:flash builder下面工具栏有一个“数据/服务”,选择“连接数据/服务”
数据类型选择blazeds,点击“下一步”,如果提示输入身份认证,选择“不需要密码”:
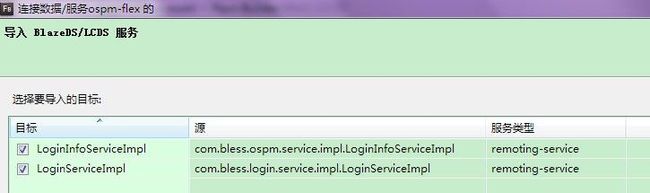
随后我们可以看到在表格中已经列出了可连接的服务项,这些服务器项是在java WEB-INF/flex/remoting-config.xml中配置的。全选点击确定即可:

注意:你可能会遇到这样的错误“类名 contains overloaded method and is not supported for introspection”意思是类中有方法重载(存在同名方法)无法解析,我目前的办法是把重名方法修改掉,因为Flex不支持方法重载。
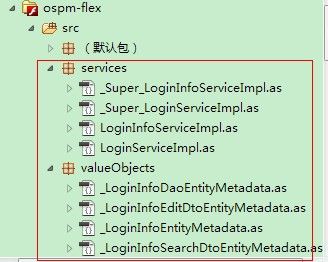
生成成功之后,我们可以看到在flex项目下生成了很多as类,这些就是我们需要的:
最后编写flex代码测试:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:services="services.*">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import valueObjects.LoginInfo;
//远程请求的回调函数
protected function resultHandler(event:ResultEvent):void
{
var login:LoginInfo = event.result as LoginInfo;
Alert.show("loginCode:"+login.loginCode+" password:"+login.password);
}
protected function faultHandler(event:FaultEvent):void
{
}
protected function button1_clickHandler(event:MouseEvent):void
{
var login:LoginInfo = new LoginInfo();
login.loginCode = t1.text;
login.password = t2.text;
remoteObject.getLoginInfo(login);
}
]]>
</fx:Script>
<fx:Declarations>
<s:RemoteObject id="remoteObject"
destination="LoginServiceImpl"
result="resultHandler(event)"
fault="faultHandler(event)">
</s:RemoteObject>
</fx:Declarations>
<s:TextInput x="66" y="34" id="t1"/>
<s:TextInput x="66" y="77" id="t2"/>
<s:Button x="66" y="118" label="按钮" click="button1_clickHandler(event)"/>
</s:Application>
查看运行效果: