标签式单文件引入
相关文件下载: ECharts下载地址: http://echarts.baidu.com/ ZRender下载地址:http://ecomfe.github.io/zrender/index.html 插件文件目录:http://blog.csdn.net/xuemoyao/article/details/16358571
基本格式 注意:标签式引入环境中,常用模块的引用可通过命名空间直取,同模块化下的路径结构,如:
echarts.config = require('echarts/config'), zrender.tool.color = require('zrender/tool/color') <body> <div id="main" style="height:400px;"></div> ... <script src="example/www2/js/dist/echarts-all.js"></script> <script> var myChart = echarts.init(document.getElementById('main')); var option = { ... } myChart.setOption(option); </script> </body> 在百度ECharts.Example寻找例子 替换option基本实现图表 注意:所有案例需要引入jquery-2.1.1.min.js和echarts-all.js文件
(<script src="js/jquery-2.1.1.min.js"></script>
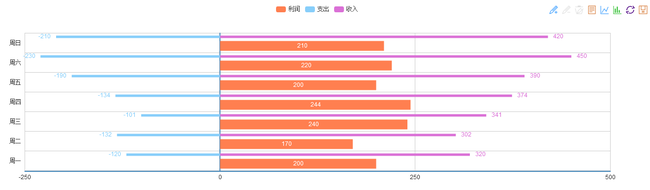
<script src="js/echarts-all.js"></script>) 若ECharts.Example案例有require则加<script src="js/esl.js"></script> 对应的require('zrender/tool/color')改为zrender.tool.color;require('echarts/config')改为echarts.config 下面是柱状统计图案例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/echarts-all.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var myChart = echarts.init(document.getElementById('main'));
var option = {
//提示框
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
//图例
legend: {
data:['利润', '支出', '收入']
},
//工具箱
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,//是否启用拖拽重计算特性,默认关闭
//直角坐标系中横轴数组
xAxis : [
{
type : 'value'
}
],
//直角坐标系中纵轴数组
yAxis : [
{
type : 'category',
axisTick : {show: false},
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
//驱动图表生成的数据内容
series : [
{
name:'利润',
type:'bar',
itemStyle : { normal: {label : {show: true, position: 'inside'}}},
data:[200, 170, 240, 244, 200, 220, 210]
},
{
name:'收入',
type:'bar',
stack: '总量',
barWidth : 5,
itemStyle: {normal: {
label : {show: true}
}},
data:[320, 302, 341, 374, 390, 450, 420]
},
{
name:'支出',
type:'bar',
stack: '总量',
itemStyle: {normal: {
label : {show: true, position: 'left'}
}},
data:[-120, -132, -101, -134, -190, -230, -210]
}
]
};
myChart.setOption(option);
});
</script>
</head>
<body>
<div id="main" style="height:400px;"></div>
</body>
</html>
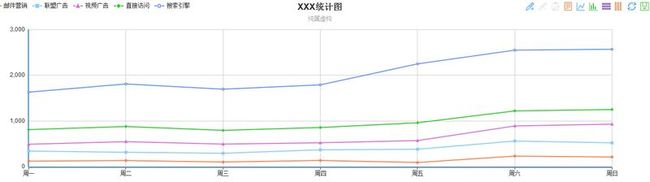
折线统计表例子
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/echarts-all.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var myChart = echarts.init(document.getElementById('main'));
var option = {
//标题
title : {
text: 'XXX统计图',
subtext: '纯属虚构',
x: 'center'
},
//提示框
tooltip : {
trigger: 'item'
},
//图例
legend: {
x: 'left',
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
//工具箱
toolbox: {
show : true,
feature : {
mark : {show: true},//辅助线标志
dataView : {show: true, readOnly: true},//数据,视图
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},//动态类型切换
restore : {show: true},//还原
saveAsImage : {show: true}//保存图片
}
},
calculable : true,//是否启用拖拽重计算特性,默认关闭
//直角坐标系中横轴数组,横轴默认为类目型'category'
xAxis : [
{
type : 'category',
boundaryGap : false,//数值轴两端的空白策略
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
//直角坐标系中纵轴数组,纵轴默认为数值型'value'
yAxis : [
{
type : 'value'
}
],
//驱动图表生成的数据内容
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',//组合名称
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
myChart.setOption(option);
});
</script>
</head>
<body>
<div id="main" style="height:400px;"></div>
</body>
</html>