js坐标位置详解 及获取(ie ff)
function getAbsPoint(e)
{
var x = e.offsetLeft, y = e.offsetTop;
while(e=e.offsetParent)
{
x += e.offsetLeft;
y += e.offsetTop;
}
alert("x:"+x+","+"y:"+y);
}
方法2:
function getAbsPoint(obj)
{
var x,y;
oRect = obj.getBoundingClientRect();
x=oRect.left
y=oRect.top
alert("("+x+","+y+")")
}
JS中获得窗口属性的方法
1。获得屏幕的分辨率:
screen.width
screen.height
2。获得窗口大小:
document.body.clientWidth
document.body.clientHeight
3。获得窗口大小(包含Border、Scroll等元素)
document.body.offsetWidth
document.body.offsetHeight


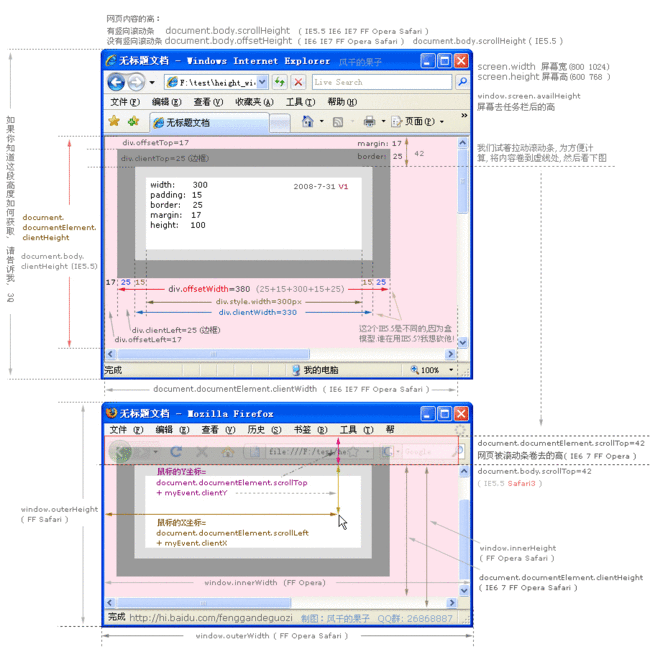
由风干的果子制作,非常详细
Js如何取鼠标的当前位置/坐标(ie,ff)
一般在Javascript中,我们用event.clientX来取当前鼠标在文档中的坐标,用event.ScreenX来去当前鼠标在屏幕中的坐标。但是,在Mozilla系列浏览器中,直接使用event是不行的,会提示说event没有定义,因此在Mozilla或Firefox中调用时,需要变通一下。
在调用函数的时候,始终传一个event参数进去,在Mozilla中,会将Event对象传进去,而在IE下默认就有Event对象,也不冲突,这个问题就解决了。
以下这个例子就能够在IE和Mozilla中都正常运行。
当前鼠标坐标为:X:Y:源代码:
<pre onmousemove=”DisplayMp(event)” class=”code”>
当前鼠标坐标为:
X:<span id=”mp_x”></span>
Y:<span id=”mp_y”></span>
</pre>
<script type=”text/javascript”>
<!–//–><![CDATA[//>
<!--
/**
* 显示/隐藏指定的对象(style.display方式)
* @param object event 事件,用于捕捉鼠标位置等,可省略
*/
function DisplayMp(event)
{
document.getElementById('mp_x').innerHTML = event.clientX + 'px';
document.getElementById('mp_y').innerHTML = event.clientY + 'px';
} // end of function DisplayMp
//--><!]]>
</script>
另外取到鼠标的坐标,赋值给style.top等属性的时候,后面需要加上单位,不然也会提示错误。下面就是一个正确的例子:
obj.style.top = event.clientX + 10 + ‘px’;
See Also:
Firefox中Javascript使用event对象需要注意的问题
“糊涂博士”的窗口属性方法事件网页
Update @ 2007-03-29
如果在js中使用html_obj.onclick = function () { some_action uses Event }这类语法时,如果遇到Event,注意Event最好大写,不然不会生效。
Update @ 2008-05-18
似乎找到最终的优秀解决方法了,首先用一句话解决event对象的兼容性:
if (!e) var e = window.event;同时在调用函数的时候,如果没有显式传递Event,它会自动赋值。同时还找到取鼠标位置更兼容的方法:
if (e.pageX || e.pageY) { posx = e.pageX; posy = e.pageY;}else if (e.clientX || e.clientY) { posx = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft; posy = e.clienty + document.body.scrollTop + document.documentElement.scrollTop;}结合起来,用jQuery调用的例子:
$("#showhide_svninfo").mouseover(function(e) { SwitchDisplay('#svninfo', 'block', e);});这样综合下来,兼容性就非常好了。不过本文中的例子我没有再按照这个改,好像在IE下又不灵光了。