EXTJS动态树的实现
EXTJS动态树的实现举例
一、描述:通过dwr实现JS与后台的交互,从而实现动态树中叶子节点和目录节点的增加和编辑、以及节点的拖曳,节点的增删和拖曳都会改变自身以及它所在的目录节点下的相关节点的序号,能使得后台与前台同步。这个序号借助了tree中node的index。
1、相关基础:
servlet、mysql、dwr、json
2、涉及的ExtJs中部分知识点:
menu、tree、window以及事件机制
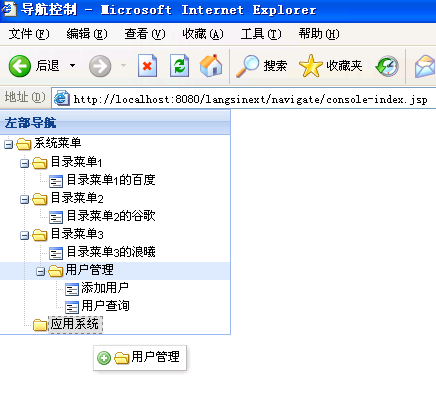
3、实现的效果图:
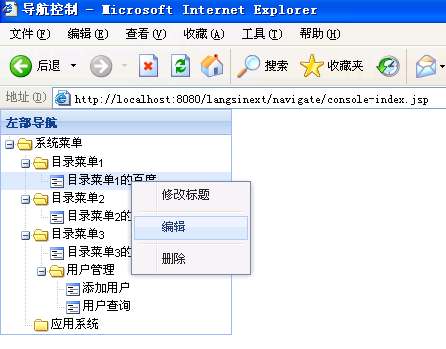
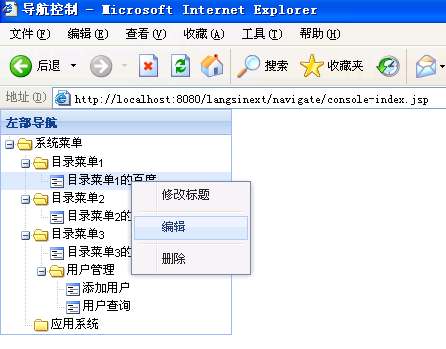
a)ExtJs动态树-右键叶子节点菜单

b)ExtJs动态树-选择右键叶子节点菜单的“编辑”选项
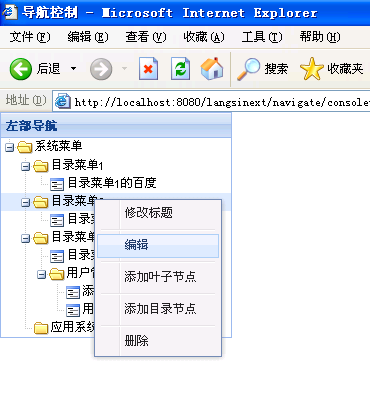
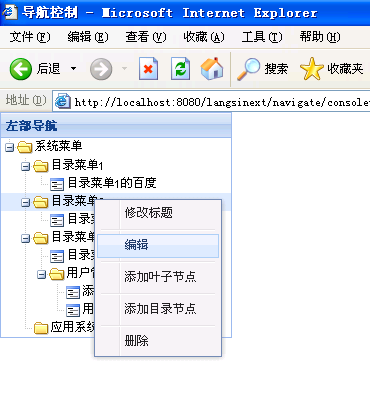
c)ExtJs动态树-右键目录节点菜单

d)ExtJs动态树-选择右键目录节点菜单的“编辑”选项
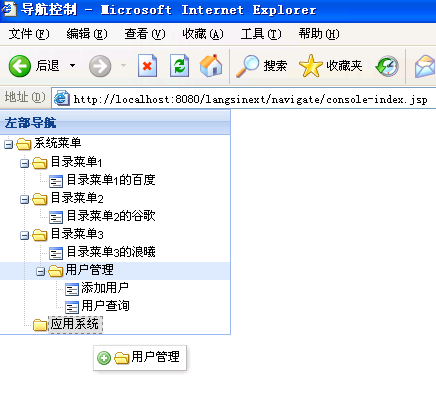
e)ExtJs动态树-拖曳节点

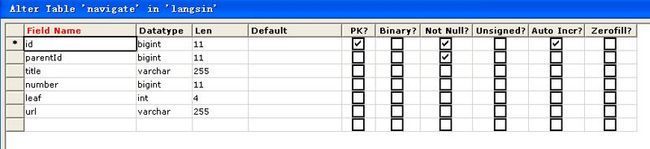
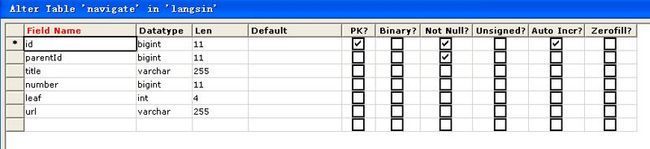
4、导航数据表结构:

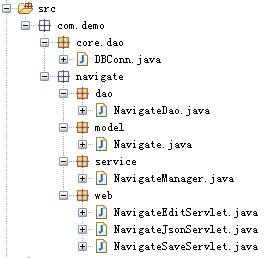
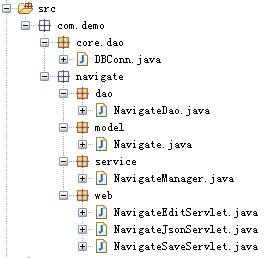
5、源码结构图:

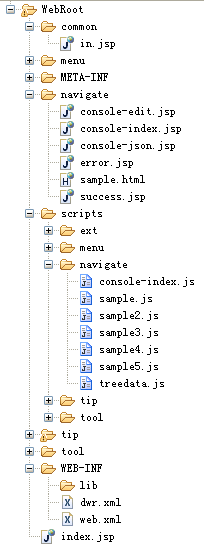
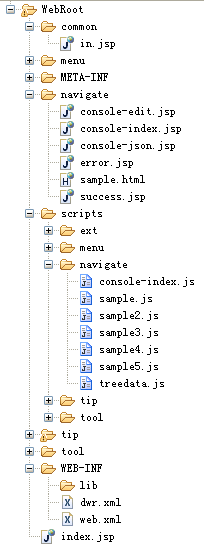
6、页面结构图:

二、实现流程
JAVA源码部分:
1、数据库连接
2、dao层:
3、Service层
4、Servlet层
a)edit
b)save
c)json
页面:
1、edit
2、success
3、json
4、in.jsp
js核心:
console-index.js
dwr配置:
dwr.xml
servlet配置:
web.xml
一、描述:通过dwr实现JS与后台的交互,从而实现动态树中叶子节点和目录节点的增加和编辑、以及节点的拖曳,节点的增删和拖曳都会改变自身以及它所在的目录节点下的相关节点的序号,能使得后台与前台同步。这个序号借助了tree中node的index。
1、相关基础:
servlet、mysql、dwr、json
2、涉及的ExtJs中部分知识点:
menu、tree、window以及事件机制
3、实现的效果图:
a)ExtJs动态树-右键叶子节点菜单

b)ExtJs动态树-选择右键叶子节点菜单的“编辑”选项
c)ExtJs动态树-右键目录节点菜单

d)ExtJs动态树-选择右键目录节点菜单的“编辑”选项
e)ExtJs动态树-拖曳节点

4、导航数据表结构:

5、源码结构图:

6、页面结构图:

二、实现流程
JAVA源码部分:
1、数据库连接
package com.demo.core.dao;
import java.sql.Connection;
import java.sql.DriverManager;
public class DBConn {
private static String url = "jdbc:mysql://localhost:3306/langsin";
private static String username = "root";
private static String password = "";
private static String driver = "com.mysql.jdbc.Driver";
public static Connection getConnection(){
Connection conn = null;
try{
Class.forName(driver);
conn = DriverManager.getConnection(url,username,password);
}catch(Exception e){
e.printStackTrace();
}
return conn;
}
}
2、dao层:
package com.demo.navigate.dao;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import com.demo.core.dao.DBConn;
import com.demo.navigate.model.Navigate;
public class NavigateDao {
private static NavigateDao dao;
private NavigateDao(){
}
public static NavigateDao getInstanece(){
if(null == dao){
dao = new NavigateDao();
}
return dao;
}
/**
* 获得指定ID的数据
* @param id
* @return
*/
public Navigate get(Serializable id){
Connection conection = null;
Statement stmt = null;
ResultSet rs = null;
Navigate obj = null;
try{
conection = DBConn.getConnection();
stmt = conection.createStatement();
StringBuffer sql = new StringBuffer("select * from navigate where id = ");
sql.append(id);
rs = stmt.executeQuery(sql.toString());
if(rs.next())
{
obj = new Navigate();
obj.setId(rs.getInt("id"));
obj.setLeaf(rs.getInt("leaf"));
obj.setNumber(rs.getInt("number"));
obj.setParentId(rs.getInt("parentId"));
obj.setTitle(rs.getString("title"));
obj.setUrl(rs.getString("url"));
}
}catch(Exception e){
e.printStackTrace();
}finally{
try{
if(rs != null) {
try {
rs.close();
} catch (SQLException e) {
}
rs = null;
}
if (stmt != null) {
try {
stmt.close();
} catch (SQLException sqlex) {
}
stmt = null;
}
if (conection != null) {
try {
conection.close();
} catch (SQLException sqlex) {
}
conection = null;
}
}catch(Exception e){
e.printStackTrace();
}
}
return obj;
}
/**
* 获得指定节点的所有儿子节点
* @param id
*/
@SuppressWarnings("unchecked")
public List<Navigate> getChildrenById(Integer id){
List<Navigate> list = new ArrayList<Navigate>();
Connection conection = null;
Statement stmt = null;
ResultSet rs = null;
try{
conection = DBConn.getConnection();
stmt = conection.createStatement();
StringBuffer sql = new StringBuffer("select * from navigate where parentId = ");
sql.append(id);
sql.append(" order by number,id");
rs = stmt.executeQuery(sql.toString());
while(rs.next())
{
Navigate obj = new Navigate();
obj.setId(rs.getInt("id"));
obj.setLeaf(rs.getInt("leaf"));
obj.setNumber(rs.getInt("number"));
obj.setParentId(rs.getInt("parentId"));
obj.setTitle(rs.getString("title"));
obj.setUrl(rs.getString("url"));
list.add(obj);
}
}catch(Exception e){
e.printStackTrace();
}finally{
try{
if(rs != null) {
try {
rs.close();
} catch (SQLException e) {
}
rs = null;
}
if (stmt != null) {
try {
stmt.close();
} catch (SQLException sqlex) {
}
stmt = null;
}
if (conection != null) {
try {
conection.close();
} catch (SQLException sqlex) {
}
conection = null;
}
}catch(Exception e){
e.printStackTrace();
}
}
return list;
}
/**
* 保存数据
* @param obj
*/
public void save(Navigate obj){
StringBuffer sql = new StringBuffer("insert into navigate(parentId,title,leaf,number,url) values(");
sql.append(obj.getParentId());
sql.append(",'");
sql.append(obj.getTitle());
sql.append("',");
sql.append(obj.getLeaf());
sql.append(",");
sql.append(obj.getNumber());
sql.append(",'");
sql.append(obj.getUrl());
sql.append("')");
this.bulkUpdate(sql.toString());
}
/**
* 更新数据
* @param obj
*/
public void update(Navigate obj){
StringBuffer sql = new StringBuffer("update navigate set");
sql.append(" parentId = ");
sql.append(obj.getParentId());
sql.append(",");
sql.append(" title = '");
sql.append(obj.getTitle());
sql.append("',");
sql.append(" leaf = ");
sql.append(obj.getLeaf());
sql.append(",");
sql.append(" number = ");
sql.append(obj.getNumber());
sql.append(", url = '");
sql.append(obj.getUrl());
sql.append("' where id = ");
sql.append(obj.getId());
this.bulkUpdate(sql.toString());
}
/**
* 异步更新标题
* @param id
* @param title
* @return true-修改成功 false-修改失败
*/
public Boolean ajaxUpdateTitle(Integer id,String title){
Boolean flag = false;
Navigate obj = this.get(id);
if(null != obj){
StringBuffer sql = new StringBuffer("update navigate set");
sql.append(" title = '");
sql.append(title);
sql.append("'");
sql.append(" where id = ");
sql.append(id);
this.bulkUpdate(sql.toString());
flag = true;
}
return flag;
}
/**
* 删除指定的一条数据
* @param id
*/
public void removeById(Integer id){
StringBuffer sql = new StringBuffer("delete from navigate where id = ");
sql.append(id);
this.bulkUpdate(sql.toString());
}
/**
* 异步删除数据,包括其子孙节点
* @param id
* @param title
*/
@SuppressWarnings("unchecked")
public void ajaxRemoveNode(Integer id){
List list = this.getChildrenById(id);
for (Object object : list) {
Navigate obj = (Navigate)object;
ajaxRemoveNode(obj.getId());
}
this.removeById(id);
}
/**
* 移动指定节点
* @param id 指定的节点的id
* @param oldParentId 节点移动前所在的父节点
* @param newParentId 节点移动后的目标父节点
* @param nodeIndex 节点移动后的目标位置
*/
public void ajaxMoveNode(int id, int oldParentId, int newParentId, int nodeIndex){
Navigate obj = this.get(id);
int minIndex = obj.getNumber().intValue();
int maxIndex = nodeIndex;
if(oldParentId == newParentId && minIndex != maxIndex){
// 在同一个父节点下发生移动
if(minIndex < maxIndex){
// 当要移动的节点的序号小于要移动到的目标序号,则下移
this.downNode(oldParentId, minIndex, maxIndex);
}else if(minIndex > maxIndex){
// 当要移动的节点的序号大于要移动到的目标序号,则上移
maxIndex = minIndex;
minIndex = nodeIndex;
this.upNode(oldParentId, minIndex, maxIndex);
}
// 节点本身的序号设置成要移动到的目标序号
obj.setNumber(nodeIndex);
this.update(obj);
}
if(oldParentId != newParentId){
// 在不同父节点下发生移动
//1、相当于要移动的节点在原父节点下下移到最后再删除掉,因此要指定移动发生时节点所在的位置
this.downNode(oldParentId, minIndex, -1);
//2、相当于要移动的节点在新父节点下上移到指定的位置,因此需要指定要移动到的位置
this.upNode(newParentId, maxIndex, -1);
// 节点本身的序号设置成要移动到的目标序号
obj.setNumber(nodeIndex);
obj.setParentId(newParentId);
this.update(obj);
}
}
/**
* 指定的节点下移
* @param parentId 指定范围内要移动的节点的父节点
* @param minIndex 指定节点移动发生时所在的位置
* @param maxIndex 指定节点要移动到的目标位置
*/
@SuppressWarnings("unchecked")
public void downNode(int parentId, int minIndex, int maxIndex){
// 指定的节点下移,意味着其范围内的节点各自减1
StringBuffer sql = new StringBuffer("update navigate set number=number-1 where parentId = ");
sql.append(parentId);
if(maxIndex != -1){
sql.append(" and number <= ");
sql.append(maxIndex);
}
if(minIndex != -1){
sql.append(" and number > ");
sql.append(minIndex);
}
this.bulkUpdate(sql.toString());
}
/**
* 指定的节点上移
* @param parentId 指定范围内要移动的节点的父节点
* @param minIndex 指定节点要移动到的目标位置
* @param maxIndex 指定节点移动发生时所在的位置
*/
@SuppressWarnings("unchecked")
public void upNode(int parentId, int minIndex, int maxIndex){
// 指定的节点上移,意味着其范围内的节点各自加1
StringBuffer sql = new StringBuffer("update navigate set number=number+1 where parentId = ");
sql.append(parentId);
if(maxIndex != -1){
sql.append(" and number < ");
sql.append(maxIndex);
}
if(minIndex != -1){
sql.append(" and number >= ");
sql.append(minIndex);
}
this.bulkUpdate(sql.toString());
}
/**
* 批量更新或删除操作
* @param sql
*/
public void bulkUpdate(String sql){
Connection conection = null;
Statement stmt = null;
try{
conection = DBConn.getConnection();
stmt = conection.createStatement();
stmt.executeUpdate(sql);
}catch(Exception e){
e.printStackTrace();
}finally{
try{
if (stmt != null) {
try {
stmt.close();
} catch (SQLException sqlex) {
}
stmt = null;
}
if (conection != null) {
try {
conection.close();
} catch (SQLException sqlex) {
}
conection = null;
}
}catch(Exception e){
e.printStackTrace();
}
}
}
}
3、Service层
package com.demo.navigate.service;
import java.io.Serializable;
import java.util.List;
import com.demo.navigate.dao.NavigateDao;
import com.demo.navigate.model.Navigate;
public class NavigateManager {
private NavigateDao dao = NavigateDao.getInstanece();
public Navigate get(Serializable id){
return dao.get(id);
}
/**
* 获得指定节点的所有儿子节点
* @param id
*/
@SuppressWarnings("unchecked")
public List<Navigate> getChildrenById(Integer id){
return dao.getChildrenById(id);
}
/**
* 保存数据
* @param obj
*/
public void save(Navigate obj){
dao.save(obj);
}
/**
* 更新数据
* @param obj
*/
public void update(Navigate obj){
dao.update(obj);
}
/**
* 删除指定的一条数据
* @param id
*/
public void removeById(Integer id){
dao.removeById(id);
}
/**
* 异步更新标题
* @param id
* @param title
* @return true-修改成功 false-修改失败
*/
public Boolean ajaxUpdateTitle(Integer id,String title){
return dao.ajaxUpdateTitle(id, title);
}
/**
* 异步删除数据,包括其子孙节点
* @param id
* @param title
*/
public void ajaxRemoveNode(Integer id){
Navigate obj = dao.get(id);
dao.downNode(obj.getParentId(), obj.getNumber(), -1);
dao.ajaxRemoveNode(id);
}
/**
* 异步移动指定节点
* @param id 指定的节点的id
* @param oldParentId 节点移动前所在的父节点
* @param newParentId 节点移动后的目标父节点
* @param nodeIndex 节点移动后的目标位置
*/
public void ajaxMoveNode(int id, int oldParentId, int newParentId, int nodeIndex){
dao.ajaxMoveNode(id, oldParentId, newParentId, nodeIndex);
}
}
4、Servlet层
a)edit
package com.demo.navigate.web;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.demo.navigate.model.Navigate;
import com.demo.navigate.service.NavigateManager;
@SuppressWarnings("serial")
public class NavigateEditServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String idstr = request.getParameter("id");
String parentId = request.getParameter("parentId");
String leaf = request.getParameter("leaf");
String number = request.getParameter("number");
Navigate obj = null;
if(null != idstr){
NavigateManager navigateManager = new NavigateManager();
obj = navigateManager.get(idstr);
}else{
obj = new Navigate();
obj.setParentId(new Integer(parentId));
obj.setLeaf(new Integer(leaf));
obj.setNumber(new Integer(number));
}
request.setAttribute("obj", obj);
RequestDispatcher dispatcher = request.getRequestDispatcher("/navigate/console-edit.jsp");
dispatcher.forward(request, response);
}
}
b)save
package com.demo.navigate.web;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.demo.navigate.model.Navigate;
import com.demo.navigate.service.NavigateManager;
@SuppressWarnings("serial")
public class NavigateSaveServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
NavigateManager navigateManager = new NavigateManager();
Navigate obj = null;
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String number = request.getParameter("number");
String parentId = request.getParameter("parentId");
String leaf = request.getParameter("leaf");
String title = request.getParameter("title");
String url = request.getParameter("url");
if(null != id && !"".equals(id)){
obj = navigateManager.get(id);
if(obj == null){
RequestDispatcher dispatcher = request.getRequestDispatcher("/navigate/error.jsp");
dispatcher.forward(request, response);
return;
}
}else{
obj = new Navigate();
obj.setLeaf(new Integer(leaf));
obj.setParentId(new Integer(parentId));
}
obj.setNumber(new Integer(number));
obj.setTitle(title);
obj.setUrl(url);
if(null != id && !"".equals(id)){
navigateManager.update(obj);
}else{
navigateManager.save(obj);
}
RequestDispatcher dispatcher = request.getRequestDispatcher("/navigate/success.jsp");
dispatcher.forward(request, response);
}
}
c)json
package com.demo.navigate.web;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.demo.navigate.service.NavigateManager;
@SuppressWarnings("serial")
public class NavigateJsonServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
NavigateManager navigateManager = new NavigateManager();
request.setAttribute("list", navigateManager.getChildrenById(new Integer(request.getParameter("id"))));
RequestDispatcher dispatcher = request.getRequestDispatcher("/navigate/console-json.jsp");
dispatcher.forward(request, response);
}
}
页面:
1、edit
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ include file="/common/in.jsp"%>
<html>
<head>
<base href="<%=basePath%>">
<title>菜单编辑</title>
<link rel="stylesheet" type="text/css" href="scripts/ext/resources/css/ext-all.css">
<script type="text/javascript" src="scripts/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="scripts/ext/ext-all.js"></script>
<script type="text/javascript">
function checkForm(form){
if(form.parentId.value == "" || form.leaf.value == ""){
Ext.Msg.alert("错误提示","表单信息不健全!");
return false;
}
if(form.title.value == ""){
Ext.Msg.alert("错误提示","标题不能为空!");
return false;
}
}
</script>
</head>
<body style="background-color: white">
<br/><br/>
<form action="navigatesave" method="post" onsubmit="return checkForm(this)">
<input type="hidden" name="id" value="${obj.id}"/>
<input type="hidden" name="parentId" value="${obj.parentId}"/>
<input type="hidden" name="leaf" value="${obj.leaf}"/>
<input type="hidden" name="number" value="${obj.number}"/>
<table align="center">
<tr><td width="60">标题:</td>
<td><input type="text" name="title" value="${obj.title}"/></td></tr>
<c:if test="${obj.leaf==1}">
<tr><td>URL:</td>
<td><input type="text" name="url" value="${obj.url}"/></td></tr>
</c:if>
<tr><td colspan="2" align="center">
<br/>
<input type="submit" name="submit" value="保存"/>
<input type="reset" name="reset" value="重置"/>
<input type="button" name="button" value="取消" onclick="window.parent.FormEditWin.close();">
</td></tr>
</table>
</form>
</body>
</html>
2、success
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>信息更新成功</title>
<script type="text/javascript">
// 信息保存成功后,刷新父节点
this.parent.FormEditWin.reloadNavNode();
</script>
</head>
<body>
<center>
恭喜,信息更新成功!
</center>
</body>
</html>
3、json
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<c:set var="len" value="${fn:length(list)-1}" ></c:set>
[
<c:forEach items="${list}" var="obj" varStatus="i">
{
id:'${obj.id}',
text:'${obj.title}',
<c:if test="${obj.leaf == 1}">
leaf:true,
</c:if>
singleClickExpand:true
}
<c:if test="${i.index<len}">,</c:if>
</c:forEach>
]
4、in.jsp
<%@ page language="java" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
js核心:
console-index.js
// 全局路径
var basePath = "http://localhost:8080/langsinext";
if(typeof(glbRootPath) != "undefined"){
basePath = glbRootPath;
}
// 扩展窗体
FormEditWin = function(){
var curFormWin;
return {
width : 600,
height : 400,
showAddDirWin : function(parentNode) {
// 显示添加子目录窗口
var number = parentNode.indexOf(parentNode.lastChild) + 1;
var editpage = basePath
+ "/navigateedit?parentId="
+ parentNode.id + "&leaf=0&number=" + number;
var window = this.createWin("windirnew", "新建目录节点", editpage, function() {
parentNode.reload();
});
window.show();
},
showAddLeafWin : function(parentNode) {
// 显示添加子叶子节点窗口
var number = parentNode.indexOf(parentNode.lastChild) + 1;
var editpage = basePath
+ "/navigateedit?parentId="
+ parentNode.id + "&leaf=1&number=" + number;
var window = this.createWin("winleafnew", "新建叶子节点", editpage, function() {
parentNode.reload();
});
window.show();
},
showEditDirWin : function(node) {
// 显示目录编辑窗口
var editpage = basePath
+ "/navigateedit?id=" + node.id;
var window = this.createWin("win" + node.id, node.text, editpage, function() {
var nodeparent = node.parentNode;
var tree = node.getOwnerTree();
nodeparent.on("expand", function(pnode) {
tree.getNodeById(node.id).select();
}, this, {
single : true
});
node.parentNode.reload();
});
window.show();
},
showEditLeafWin : function(node) {
// 显示叶子节点编辑窗口
var editpage = basePath
+ "/navigateedit?id=" + node.id;
var window = this.createWin("win" + node.id, node.text, editpage, function() {
var nodeparent = node.parentNode;
var tree = node.getOwnerTree();
nodeparent.on("expand", function(pnode) {
tree.getNodeById(node.id).select();
}, this, {
single : true
});
node.parentNode.reload();
});
window.show();
},
createWin : function(winId, winTitle, iframePage, closeFun) {
// 供各类型窗口创建时调用
var win = Ext.getCmp(winId);
if (!win) {
win = new Ext.Window({
id : winId,
title : "菜单编辑窗口-" + winTitle,
width : this.width,
height : this.height,
maximizable : true,
modal : true,
html : "<iframe width='100%' height='100%' frameborder='0' src='"
+ iframePage + "'></iframe>"
});
this.reloadNavNode = closeFun;
}
curFormWin = win;
return win;
},
reloadNavNode : function() {
},
close : function() {
if(curFormWin){
curFormWin.close();
}
}
}
}();
// 导航树
NavTree = function(){
var nav;
var navEditor;
var leafMenu;
var dirMenu;
var loader;
var root;
var removeFlag = false;
var titleChangeFlag = false;
var nodeSelected;
var mgr;
return {
init : function(){
if(!mgr){
Ext.Msg.alert("警告提示","请先通过NavTree.setMgr()设置mgr");
return;
}
if(!loader){
loader = new Ext.tree.TreeLoader({
url : basePath + '/navigatejson'
});
loader.on('beforeload', function(treeloader, node) {
treeloader.baseParams = {
id : node.id,
method : 'tree'
};
}, this);
}
if(!root){
root = new Ext.tree.AsyncTreeNode({
id : '0',
text : "系统菜单"
});
}
if(!nav){
nav = new Ext.tree.TreePanel({
title : "左部导航",
width : 232,
autoScroll : true,
animate : true,
loader : loader,
root : root,
enableDD : true,
listeners : {
'click' : function(node, event) {
if (node.isLeaf()) {
// 为叶子节点时,点击不进入链接
event.stopEvent();
}
}
}
});
// 添加右键菜单
nav.on("contextmenu", this.showTreeMenu);
// 当节点文本改变时触发事件
nav.on("textchange", function(node, newText, oldText) {
if (!titleChangeFlag && newText != oldText) {
mgr.ajaxUpdateTitle(node.id, newText, function(success) {
if (!success) {
Ext.Msg.show({
title : "操作失败!",
msg : "菜单修改失败!",
buttons : Ext.Msg.OK,
icon : Ext.MessageBox.ERROR
});
titleChangeFlag = true;
node.setText(oldText);
titleChangeFlag = false;
}
});
}
});
// 当节点移动时触发事件
nav.on("movenode", function(tree, node, oldParent, newParent, index) {
mgr.ajaxMoveNode(node.id, oldParent.id, newParent.id, index);
});
// 当节点删除时触发事件
nav.on("remove", function(tree, parentNode, node) {
if (removeFlag) {
mgr.ajaxRemoveNode(node.id);
}
});
}
if(!navEditor){
navEditor = new Ext.tree.TreeEditor(nav, {
allowBlank : false,
ignoreNoChange : true,
blankText : '标题不能为空',
selectOnFocus : true
});
}
this.setLeafMenu();
this.setDirMenu();
},
setMgr : function(manager){
mgr = manager;
},
getMgr : function(){
return mgr;
},
setLeafMenu: function(){
// 设置叶子菜单
if(!leafMenu){
leafMenu = new Ext.menu.Menu({
items : [{
text : "修改标题",
handler : function() {
navEditor.triggerEdit(nodeSelected);
}
}, "-", {
text : "编辑",
handler : function() {
FormEditWin.showEditLeafWin(nodeSelected);
}
}, "-", {
text : "删除",
handler : this.delTreeItemComfirm
}]
});
}
},
setDirMenu: function(){
// 设置目录菜单
if(!dirMenu){
dirMenu = new Ext.menu.Menu({
items : [{
text : "修改标题",
handler : function() {
navEditor.triggerEdit(nodeSelected);
}
}, "-", {
text : "编辑",
handler : function() {
FormEditWin.showEditDirWin(nodeSelected);
}
}, "-", {
text : "添加叶子节点",
handler : function() {
FormEditWin.showAddLeafWin(nodeSelected);
}
}, "-", {
text : "添加目录节点",
handler : function() {
FormEditWin.showAddDirWin(nodeSelected);
}
}, "-", {
text : "删除",
handler : this.delTreeItemComfirm
}]
});
}
},
showTreeMenu : function(node, e){
nodeSelected = node;
nodeSelected.select();
if (node.isLeaf()) {
// 显示叶子节点菜单
leafMenu.showAt(e.getPoint());
} else {
// 显示目录节点菜单
dirMenu.showAt(e.getPoint());
}
},
delTreeItemComfirm : function(){
Ext.Msg.confirm("确认删除", "确定要删除所选节点吗?", function(btn) {
if (btn == "yes") {
NavTree.delTreeItem();
}
});
},
delTreeItem : function(){
if (nodeSelected != nav.getRootNode()) {
removeFlag = true;
nodeSelected.remove();
removeFlag = false;
} else {
Ext.Msg.alert("警告", "不能删除树的根节点!");
}
},
show : function(){
nav.render(Ext.getBody());
nav.getRootNode().toggle();
}
}
}();
// 文档加载完毕执行
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL = "../scripts/ext/resources/images/default/s.gif";
if(typeof(NavigateManager)=="undefined"){
Ext.Msg.alert("警告提示","请先设置DWR,并实例化NavigateManager");
}else{
NavTree.setMgr(NavigateManager);
NavTree.init();
NavTree.show();
}
});
dwr配置:
dwr.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://www.getahead.ltd.uk/dwr//dwr20.dtd"> <dwr> <allow> <create javascript="NavigateManager" creator="new"> <param name="class" value="com.demo.navigate.service.NavigateManager"> </param> <include method="ajaxUpdateTitle" /> <include method="ajaxRemoveNode" /> <include method="ajaxMoveNode" /> </create> </allow> </dwr>
servlet配置:
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"> <servlet> <servlet-name>navigatejson</servlet-name> <servlet-class> com.demo.navigate.web.NavigateJsonServlet </servlet-class> </servlet> <servlet> <servlet-name>navigateedit</servlet-name> <servlet-class> com.demo.navigate.web.NavigateEditServlet </servlet-class> </servlet> <servlet> <servlet-name>navigatesave</servlet-name> <servlet-class> com.demo.navigate.web.NavigateSaveServlet </servlet-class> </servlet> <servlet-mapping> <servlet-name>navigatejson</servlet-name> <url-pattern>/navigatejson</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>navigateedit</servlet-name> <url-pattern>/navigateedit</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>navigatesave</servlet-name> <url-pattern>/navigatesave</url-pattern> </servlet-mapping> <servlet> <servlet-name>dwr-invoker</servlet-name> <servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> <init-param> <param-name> allowGetForSafariButMakeForgeryEasier </param-name> <param-value>true</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>