【6年开源路】海王星给你好看!FineUI v4.0正式版暨《FineUI3to4一键升级工具》发布!
去年10-28号,我发布了一篇文章《海王星给你好看!FineUI v4.0公测版发布暨《你找BUG我送书》活动开始》,标志着FineUI开始向4.0版本迈进。经过4个月3个公测版的锤炼,今天我高兴的宣布FineUI v4.0正式版发布了!
关于FineUI
基于 ExtJS 的开源 ASP.NET 控件库。FineUI的使命
创建 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 的网站应用程序。支持的浏览器
IE 8.0+、Chrome、Firefox、Opera、Safari授权协议
Apache License v2.0
注:ExtJS 库在 GPL v3 协议下发布(http://www.sencha.com/license)。相关链接
首页:http://fineui.com/
论坛:http://fineui.com/bbs/
示例:http://fineui.com/demo/
下载:http://fineui.codeplex.com/
查看版本更新日志:http://fineui.com/version/
主要改动点
DropDownList默认可以为空
最大好处是方便使用Required属性做客户端验证,见下图:
FineUI v4 对必填项 - 审批人 - 的处理更加合理,实际效果更加好。
表格的EnableRowNumber 属性变成了一个真正的列
在FineUI v3 中,页面代码如下:
<x:Grid ID="Grid1" Title="表格" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AutoHeight="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange" EnableRowNumber="True" EnableRowNumberPaging="true" RowNumberWidth="24px"> <Columns> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="时间" /> </Columns> </x:Grid>
在FineUI v4 中,我们需要指定第一列为 RowNumberField,同时可以通过Width来指定列的宽度:
<x:Grid ID="Grid1" Title="表格" EnableFrame="true" EnableCollapse="true" Width="800px" PageSize="10" ShowBorder="true" ShowHeader="true" AllowPaging="true" runat="server" EnableCheckBoxSelect="True" DataKeyNames="Id" IsDatabasePaging="true" OnPageIndexChange="Grid1_PageIndexChange"> <Columns> <x:RowNumberField EnablePagingNumber="true" Width="30px" /> <x:BoundField Width="150px" DataField="Id" HeaderText="ID" /> <x:BoundField ExpandUnusedSpace="true" DataField="EntranceTime" HeaderText="时间" /> </Columns> </x:Grid>
分组表头标签重定义
FineUI v3 中的分组表头有一些限制,比如大家最常问到的如何实现分组表头的合并。在FineUI v4中可以轻松实现:
表格的 SortColumnIndex 属性被 SortField 属性替代
表格的 SortField 和 列的 SortField 相对应,在 ASPX 页面需要把 SortColumnIndex 去掉。
同时还要注意后台排序事件同样使用表格的 SortField 属性:
protected void Grid1_Sort(object sender, FineUI.GridSortEventArgs e) { Grid1.SortDirection = e.SortDirection; Grid1.SortField = e.SortField; BindGrid(); }
删除树节点的 SingleClickExpand 属性
由于extjs v4.2不再支持此属性,我们通过变通的方法,为树控件增加 EnableSingleClickExpand 属性,来达到类似的效果。
客户端脚本的改变
函数onReady更改为F.ready(fn)
函数onAjaxReady更改为F.ajaxReady(fn)
函数X.util.beforeAjaxPostBackScript更改为F.beforeAjax(fn)
这样做的好处是可以多次注册事件,而多次注册的事件会按照顺序执行。这是FineUI v3.0所不支持的。
表格合计行的支持
表格合计行在 FineUI v4.0中默认支持,可以通过 SummaryPosition 属性来控制合计行的显示问题。而在 FineUI v3.0中则要写自定义JS来完成。
后台设置合计行数据也很简单,只需要设置 SummaryData 属性即可:
private void OutputSummaryData() { DataTable source = GetDataTable2(); float donateTotal = 0.0f; float feeTotal = 0.0f; foreach (DataRow row in source.Rows) { donateTotal += Convert.ToInt32(row["Donate"]); feeTotal += Convert.ToInt32(row["Fee"]); } JObject summary = new JObject(); summary.Add("major", "全部合计"); summary.Add("fee", feeTotal.ToString("F2")); summary.Add("donate", donateTotal.ToString("F2")); Grid1.SummaryData = summary; }
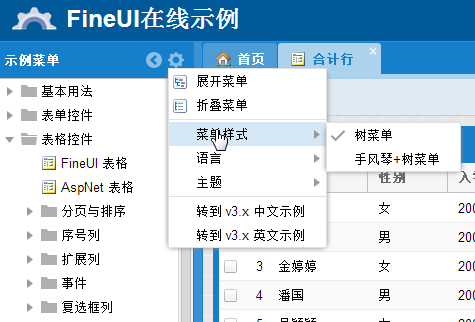
通过简单的JS添加工具图标和菜单
这个效果虽然没有默认的控件支持,但只需一段JavaScript代码即可搞定:
// 添加工具图标,并在点击时显示上下文菜单 leftRegion.addTool({ type: 'gear', tooltip: '系统设置', regionTool: true, handler: function (event, toolEl, panelHeader) { menuSettings.showBy(this); } });
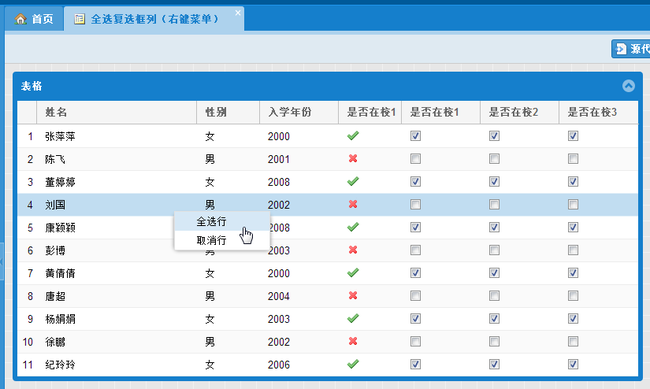
表格右键菜单
通过组合 Menu 服务器控件和一段简单的JavaScript代码,即可实现上述效果:
F(gridID).on('beforeitemcontextmenu', function (view, record, item, index, event) {
F(menuID).showAt(event.getXY());
event.stopEvent();
});
<f:Menu id="Menu1" runat="server"> <f:MenuButton ID="btnSelectRows" EnablePostBack="false" runat="server" Text="全选行"> </f:MenuButton> <f:MenuButton ID="btnUnselectRows" EnablePostBack="false" runat="server" Text="取消行"> </f:MenuButton> </f:Menu>
海王星主题
海王星主题是 FineUI v4.0 最大的改变,现在就到官方示例一探究竟:http://fineui.com/demo/
《FineUI3to4一键升级工具》
由于 FineUI v4 和 FineUI v3.x 差异很大,有很多不兼容的地方,因此我们提供了一键升级工具供大家使用。
《FineUI3to4一键升级工具》专供邮件订阅用户,如果您还未订阅FineUI 官方网站,请点击如下链接订阅:
http://list.qq.com/cgi-bin/qf_invite?id=79abf8372c76e63b0d88931760427245dbfee6a461c0bb1a
使用《FineUI3to4一键升级工具》来升级官方示例,总共进行了 500 多次规则替换,从而大大减轻了手工升级的工作量,参看如下升级日志:
《FineUI3to4一键升级工具》 v1.0 by sanshi
Web.config
>>>[add] 修改节点的tagPrefix属性为f
>>>[add] 删除内置资源配置项res.axd
>>>[FineUI] 删除节点的属性EnableBigFont
.\default.aspx
>>>[Window(windowSourceCode)] 向节点添加属性Hidden,值为true
>>>[Window(windowSourceCode)] 删除节点的属性Popup
>>>[Region(Region2)] 删除节点的属性EnableLargeHeader
>>>[Region(Region2)] 删除节点的属性EnableSplitTip
>>>[Region(Region2)] 删除节点的属性CollapseMode
省略号。。。。。。。
省略号。。。。。。。
省略号。。。。。。。
省略号。。。。。。。
省略号。。。。。。。
省略号。。。。。。。
.\autocomplete\custom_display.aspx
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\autocomplete\email.aspx
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\autocomplete\inline.aspx
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\autocomplete\multi_values.aspx
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\autocomplete\multi_values_remote.aspx
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\autocomplete\multi_values_remote.aspx.cs
.\autocomplete\remote_with_cache.aspx
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\aspnet\aspnet.aspx
>>>[ContentPanel(ContentPanel1)] 删除节点的属性EnableBackgroundColor
.\aspnet\ckeditor.aspx
>>>[ContentPanel(ContentPanel1)] 删除节点的属性EnableBackgroundColor
.\aspnet\fckeditor.aspx
>>>[ContentPanel(ContentPanel1)] 删除节点的属性EnableBackgroundColor
.\aspnet\ueditor.aspx
>>>将脚本中字符串X.*.替换为F.*.
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>将脚本中字符串F.util.beforeAjaxPostBackScript = function () {};替换为F.beforeAjax(function() {});
>>>[ContentPanel(ContentPanel1)] 删除节点的属性EnableBackgroundColor
.\aspnet\ueditor_two.aspx
>>>将脚本中字符串X.*.替换为F.*.
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
>>>将脚本中字符串F.util.beforeAjaxPostBackScript = function () {};替换为F.beforeAjax(function() {});
>>>[ContentPanel(ContentPanel1)] 删除节点的属性EnableBackgroundColor
>>>[ContentPanel(ContentPanel2)] 删除节点的属性EnableBackgroundColor
>>>[SimpleForm(SimpleForm1)] 删除节点的属性EnableBackgroundColor
.\accordion\accordion.aspx
>>>[Accordion(Accordion1)] 修改节点的ActiveIndex属性名称为ActivePaneIndex
.\accordion\accordion_links.aspx
>>>将脚本中字符串Ext.getCmp(替换为F(
.\js\default.js
>>>将脚本中字符串Ext.getCmp(替换为F(
>>>将脚本中字符串X.*.替换为F.*.
>>>将脚本中字符串.x_show(替换为.f_show(
>>>将脚本中字符串function onReady() {}替换为F.ready(function() {});
转换完成,共应用转换规则524次。
以下内容未能自动完成,请手工调整
========================================================
[.\other\formitemclass.aspx.cs]请手工删除FormItemClass相关代码
[.\layout\row.aspx][Panel(Panel2)]行布局已经删除,请考虑使用HBox或者VBox布局
[.\layout\row.aspx][Panel(Panel5)]行布局已经删除,请考虑使用HBox或者VBox布局
[.\grid\grid_groupheader_sort.aspx][Grid(Grid1)]表格的SortColumn属性已经不存在,请手工替换为SortField
[.\accordion\accordion.aspx.cs]你可能需要手工将ActiveIndex改为ActivePaneIndex