LWUIT的布局与Style的使用
一、LWUIT的布局
LWUIT一共有五个布局,分别是:
- BorderLayout;
- BoxLayout;
- FlowLayout;
- GridLayout;
- GroupLayout。
BorderLayout布局
BorderLayout与AWT或Swing中的BorderLayout相同,也是由东、西、南、北、中这五个区域组成。惟一不同的 BorderLayout不是容器Form的默认布局管理器,Form必须显式地指定它自己的布局管理器。下面给出一个示例:
图中显示了5个Button组件,这五个Button组件都是用图片来表示的,它们分别分布在Form的东西南北中五个区域。其中,Form的布局 是BorderLayout。源代码如下:
package com.shen.lwuit;
import java.io.IOException;
import javax.microedition.midlet.MIDlet;
import javax.microedition.midlet.MIDletStateChangeException;
import com.sun.lwuit.Button;
import com.sun.lwuit.Display;
import com.sun.lwuit.Form;
import com.sun.lwuit.Image;
import com.sun.lwuit.layouts.BorderLayout;
public class TestLayout extends MIDlet {
private Form form;
private Button butt1,butt2,butt3,butt4,butt5;
private static Image img1,img2,img3,img4,img5;
public TestLayout() {
Display.init(this);
form = new Form("布局测试");
form.setLayout(new BorderLayout());
TestLayout.getImageFromResource();
butt1 = new Button("",img1);
butt2 = new Button("",img2);
butt3 = new Button("",img3);
butt4 = new Button("",img4);
butt5 = new Button("",img5);
}
protected void destroyApp(boolean arg0)
throws MIDletStateChangeException {
}
protected void pauseApp() {
}
protected void startApp() throws MIDletStateChangeException {
form.addComponent(BorderLayout.EAST, butt1);
form.addComponent(BorderLayout.SOUTH, butt2);
form.addComponent(BorderLayout.WEST, butt3);
form.addComponent(BorderLayout.NORTH, butt4);
form.addComponent(BorderLayout.CENTER, butt5);
form.show();
}
public static void getImageFromResource(){
try {
Image sourceImg = Image.createImage("/mainInterface.png");
img1 = sourceImg.subImage(0, 0, 50, 45,true);
img2 = sourceImg.subImage(50, 0, 50, 45, true);
img3 = sourceImg.subImage(100, 0, 50, 45, true);
img4 = sourceImg.subImage(0, 45, 50, 45, true);
img5 = sourceImg.subImage(50, 45, 50, 45, true);
} catch (IOException e) {
e.printStackTrace();
}
}
}
FlowLayout布局
FlowLayout布局也与AWT或Swing的FlowLayout布局相同,都是将组件从左向右,从上往下的排列,默认布局为居中对齐。在这 里就不做叙述了。
BoxLayout布局
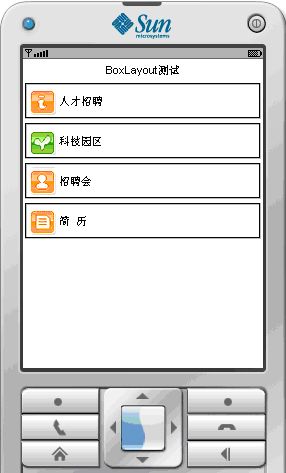
BoxLayout相当于Swing里的BoxLayout布局,它将组件沿X轴或Y轴排列,当沿X轴排列时,只有一行;沿Y轴排列时,只有一列。 BoxLayout布局在LWUIT中被大量使用,下面给出一个示例:
图中显示了四个Button组件,每个Button组件都是图片与文字混合显示的。这些Button组件都是放在容器Form中的,Form的布局 是BoxLayout,并且沿Y轴排列的。源代码如下:
package com.shen.lwuit;
import java.io.IOException;
import javax.microedition.midlet.MIDlet;
import javax.microedition.midlet.MIDletStateChangeException;
import com.sun.lwuit.Button;
import com.sun.lwuit.Display;
import com.sun.lwuit.Form;
import com.sun.lwuit.Image;
import com.sun.lwuit.layouts.BoxLayout;
public class TestLayout1 extends MIDlet {
private Form form;
private static Image img1,img2,img3,img4;
private Button butt1,butt2,butt3,butt4;
public TestLayout1() {
Display.init(this);
form = new Form("BoxLayout测试");
TestLayout1.getImageFromResource();
butt1 = new Button("人才招聘",img1);
butt2 = new Button("科技园区",img2);
butt3 = new Button("招聘会",img3);
butt4 = new Button("简 历",img4);
form.setLayout(new BoxLayout(BoxLayout.Y_AXIS));
form.addComponent(butt1);
form.addComponent(butt2);
form.addComponent(butt3);
form.addComponent(butt4);
}
protected void destroyApp(boolean arg0) throws
MIDletStateChangeException {
// TODO Auto-generated method stub
}
protected void pauseApp() {
// TODO Auto-generated method stub
}
protected void startApp() throws MIDletStateChangeException {
form.show();
}
public static void getImageFromResource(){
Image sourceImg = null;
try {
sourceImg = Image.createImage("/handset2.png");
img1 = sourceImg.subImage(80, 0, 28, 28,true);
img2 = sourceImg.subImage(80, 28, 28, 28, true);
img3 = sourceImg.subImage(80, 56, 28, 28, true);
img4 = sourceImg.subImage(80, 84, 28, 28, true);
} catch (IOException e) {
e.printStackTrace();
}
}
}
GridLayout布局
LWUIT中的GridLayout与AWT或Swing中的GridLayout布局是一样的,它最大的特点就是要求布局中的每个组件的尺寸是一 样的。在LWUIT中,常常将GridLayout与BoxLayout结合起来进行使用,以构建出更复杂的界面。
GroupLayout布局
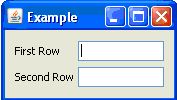
LWUIT的GroupLayout与Swing的GroupLayout是一样的。GroupLayout分为水平与垂直两个方向,组件可以同时 沿着两个方向排列。下面是一个示例:
源代码如下:
JComponent panel = new JComponent();
GroupLayout layout = new GroupLayout(panel);
panel.setLayout(layout);
layout.setAutoCreateGaps(true);
layout.setAutoCreateContainerGaps(true);
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addGroup(layout.createParallelGroup().
addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup().
addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup);
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE).
addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE).
addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
GroupLayout在LWUIT中使用得很少。
二、LWUIT中Style的使用
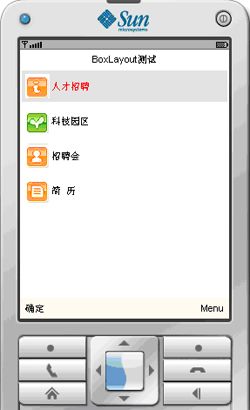
Style对象用来给特定的组件设置颜色、字体、透明度、边距、内边距(padding)、图片以及边框等。它在LWUIT中的作用相当于CSS在 HTML文件中的作用一样,对LWUIT界面起美化的作用。每个组件都包含一个被选中的对象并且允许Style对象在运行时使用 Component.getSelected()方法与Component.getUnselected()方法对现有的Style样式进行修改。我们经 常使用Style的相关方法对LWUIT界面进行美化。例如,在上面的图1-2中的例子中,向大家展示了一个BoxLayout的示例,在这个例子中的四 个Button组件的边框都是一条黑线,现在,我要通过Style对象来去掉它们的边框,同时,再添加几个按钮,并同样通过Style对象对按钮菜单的样 式进行更改,使其更美观。
下面是对图1-2的例子添加了Style修饰效果后的演示:
其源代码如下:
package com.shen.lwuit;
import java.io.IOException;
import javax.microedition.midlet.MIDlet;
import javax.microedition.midlet.MIDletStateChangeException;
import com.sun.lwuit.Button;
import com.sun.lwuit.Command;
import com.sun.lwuit.Display;
import com.sun.lwuit.Form;
import com.sun.lwuit.Image;
import com.sun.lwuit.layouts.BoxLayout;
import com.sun.lwuit.plaf.Border;
import com.sun.lwuit.plaf.Style;
public class TestStyle extends MIDlet {
private Form form;
private static Image img1,img2,img3,img4;
private Button butt1,butt2,butt3,butt4;
private Command cmd1,cmd2,cmd3;
public TestStyle() {
Display.init(this);
form = new Form("BoxLayout测试");
TestStyle.getImageFromResource();
butt1 = new Button("人才招聘",img1);
this.setButtonStyle(butt1);
butt2 = new Button("科技园区",img2);
this.setButtonStyle(butt2);
butt3 = new Button("招聘会",img3);
this.setButtonStyle(butt3);
butt4 = new Button("简 历",img4);
this.setButtonStyle(butt4);
form.setLayout(new BoxLayout(BoxLayout.Y_AXIS));
form.addComponent(butt1);
form.addComponent(butt2);
form.addComponent(butt3);
form.addComponent(butt4);
cmd1 = new Command("确定");
cmd2 = new Command("取消");
cmd3 = new Command("退出");
form.addCommand(cmd1);
form.addCommand(cmd2);
form.addCommand(cmd3);
this.setSoftButtonStyle();
this.setMenuStyle();
}
protected void destroyApp(boolean arg0) throws
MIDletStateChangeException {
// TODO Auto-generated method stub
}
protected void pauseApp() {
// TODO Auto-generated method stub
}
protected void startApp() throws MIDletStateChangeException {
form.show();
}
public void setButtonStyle(Button butt){
Style style = butt.getSelectedStyle();
style.setFgColor(0xFF0000);
style.setBgColor(0x000000);
style.setBgTransparency(30);
style.setBorder(Border.createEmpty());
}
public void setSoftButtonStyle(){
Style style = form.getSoftButtonStyle();
style.setBgColor(0xFFFF08);
style.setBgTransparency(30);
}
public void setMenuStyle(){
Style style = form.getMenuStyle();
style.setBgTransparency(40); //设置背景的透明度
}
public static void getImageFromResource(){
Image sourceImg = null;
try {
sourceImg = Image.createImage("/handset2.png");
img1 = sourceImg.subImage(80, 0, 28, 28,true);
img2 = sourceImg.subImage(80, 28, 28, 28, true);
img3 = sourceImg.subImage(80, 56, 28, 28, true);
img4 = sourceImg.subImage(80, 84, 28, 28, true);
} catch (IOException e) {
e.printStackTrace();
}
}
}
好,到这里,我们这一次的关于LWUIT的介绍就接近尾声了,希望有兴趣的读者下去多加练习.
原文:
http://express.ruanko.com/ruanko-express_16/webpage/tech-overnight_1.html