自定义标签之带文本自动完成的下拉框
1、使用说明,如在添加人员页面中使用,调用的页面必须要引入jquery库及标签
<%@ taglib uri="/web-tags" prefix="tc" %>
<th>职称:</th>
<td>
<tc:selectTextTag defaultValue="1010" width="220px" name="orgUser.title" dispayProperty="titleName" id="orgTitleId" optionValueProperty="titleId" objList="${orgTitleList}"/>
<td>
<tc:selectTextTag defaultValue="1010" width="220px" name="orgUser.title" dispayProperty="titleName" id="orgTitleId" optionValueProperty="titleId" objList="${orgTitleList}"/>
</td>
属性说明:
defaultValue:是下拉框默认的值,可以是el表达式,对应select-->option被选中的value值 (可选)
width:下拉框的宽度,默认为100%px (可选)
name : 对应下拉框select-->name的值 (必填)
objList: 要遍历的List 集合 (必填)
id:对应select的id (必填)
dispayProperty: 要取的javabean的属性 ,对应<option>dispayProperty</option> (必填)
optionValueProperty:要取的javabean的属性,对应select-->option的value值对应的属性值, (必填)
对应<option value="optionValueProperty"></option>
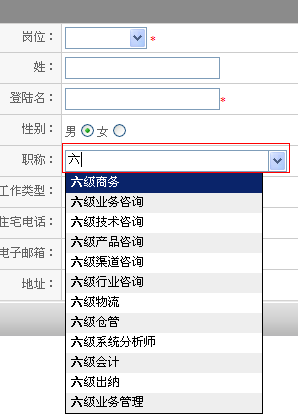
显示的效果图:
2、标签处理类:
public class SelectTextTag extends TagSupport{
private static final long serialVersionUID = 1L;
private static Configuration freemarkerCfg = FreemarkerUtil.getConfiguration();
private String id="selectId";
private String name="selectTextName";
private String defaultValue;
private String optionValueProperty;
private String dispayProperty;
private List<Object> objList;
private String preStr="selectText_";
private String width="100%px";
public int doStartTag() throws JspException {
JspWriter out=super.pageContext.getOut();
String basePath=(String)pageContext.getRequest().getAttribute("basePath");
Writer writer = new StringWriter();
try {
Template template = freemarkerCfg.getTemplate("selectText.ftl", "UTF-8");
SimpleHash root = new SimpleHash(ObjectWrapper.BEANS_WRAPPER);
//给模板动态填充数据
root.put("path",basePath);
root.put("selectName",name);
root.put("id", id);
root.put("selectWidth", width);
root.put("seelctTextName", preStr+createRandomId(4)+"_"+createRandomId(4));
//处理模版
StringBuffer optionList = new StringBuffer();
StringBuffer optionDatas=new StringBuffer();
processMethod(dispayProperty,optionValueProperty);
try {
for(Object object : objList){
String selected=" ";
Method dispayMethod=object.getClass().getMethod(dispayProperty);
Method optionMethod=object.getClass().getMethod(optionValueProperty);
Object displayValue=(Object)dispayMethod.invoke(object);
Object optionValue=(Long)optionMethod.invoke(object);
if(defaultValue!=null&&(defaultValue.equals(optionValue.toString()))){
selected=" selected";
}
optionList.append("<option value=\""+optionValue.toString().trim()+"\""+selected+">")
.append(displayValue.toString()).append("</option>");
optionDatas.append(displayValue.toString()).append(",");
}
if(optionDatas.length()>1){
optionDatas.deleteCharAt(optionDatas.length()-1);
}
root.put("optionDatas",optionDatas.toString());
root.put("optionList",optionList.toString());
template.process(root, writer);
} catch (Exception e) {
throw new JspException("自定义带文本框的下拉框处理失败,请检查配置的属性是否存在!");
}
writer.flush();
String content = writer.toString();
writer.close();
out.write(content);
} catch (IOException e) {
e.printStackTrace();
}
return super.doStartTag();
}
private void processMethod(String dispayNameMethod,String optionValueMethod){
String dispayNameHeadLetter=dispayNameMethod.substring(0,1).toUpperCase();
String dispayNameLastLetter=dispayNameMethod.substring(1,dispayNameMethod.length());
this.dispayProperty="get"+dispayNameHeadLetter+dispayNameLastLetter;
String optionValueHeadLetter=optionValueMethod.substring(0,1).toUpperCase();
String optionValueLastLetter=optionValueMethod.substring(1,optionValueMethod.length());
this.optionValueProperty="get"+optionValueHeadLetter+optionValueLastLetter;
}
private static String createRandomId(int x){
Map pool = new HashMap();
Random random = new Random();
StringBuffer result = new StringBuffer();
for (int i = 0; i < x; i++) {
int temp = random.nextInt(9);
if(pool.containsValue(temp)){
x++;
}else{
pool.put(i, temp);
result.append(temp);
}
}
return result.toString();
}
//....省略get&set方法
} 3、selectText.ftl模板
<script type="text/javascript" src="${path}js/autocomplete/jquery.autocomplete.js"></script>
<script type="text/javascript" src="${path}js/selectText.js"></script>
<link rel="stylesheet" href="${path}js/autocomplete/jquery.autocomplete.css" type="text/css" />
<select name="${selectName}" id="${id}" style="width:${selectWidth}">
${optionList}
</select>
<SCRIPT LANGUAGE="JavaScript">
<!--
$(function(){
var ${seelctTextName}=new combox("${seelctTextName}","${id}","输入的值不存在!");
${seelctTextName}.init(${seelctTextName});
var data = "${optionDatas}".split(",");
$("#${seelctTextName}").autocomplete(data);
//改变时更新select框的值
$("#${seelctTextName}").result(function(event, data, formatted) {
${seelctTextName}.find();
});
});
//-->
</SCRIPT>