google map
com.google.android.maps包,其中包含了一系列用于在Google Map上显示、控制和层叠信息的功能类,以下是该包中最重要的几个类:
·MapActivity:这个类是用于显示Google Map的Activity类,它需要连接底层网络。MapActivity是一个抽象类,任何想要显示MapView的activity都需要派生自MapActivity,并且在其派生类的onCreate()中,都要创建一个MapView实例。
·MapView:MapView是用于显示地图的View组件。它派生自android.view.ViewGroup。它必须和MapActivity配合使用,而且只能被MapActivity创建,这是因为MapView需要通过后台的线程来连接网络或者文件系统,而这些线程要由MapActivity来管理。
·MapController:MapController用于控制地图的移动、缩放等。
·Overlay:这是一个可显示于地图之上的可绘制的对象。
·GeoPoint:这是一个包含经纬度位置的对象。
com.google.android.location包,其中包括以下几个重要的功能类:
·LocationManager:本类提供访问定位服务的功能,也提供获取最佳定位提供者的功能。另外,临近警报功能也可以借助该类来实现。
·LocationProvider:该类是定位提供者的抽象类。定位提供者具备周期性报告设备地理位置的功能。
·LocationListener:提供定位信息发生改变时的回调功能。必须事先在定位管理器中注册监听器对象。
·Criteria:该类使得应用能够通过在LocationProvider中设置的属性来选择合适的定位提供者。
·Geocoder:用于处理地理编码和反向地理编码的类。地理编码是指将地址或其他描述转变为经度和纬度,反向地理编码则是将经度和纬度转变为地址或描述语言,其中包含了两个构造函数,需要传入经度和纬度的坐标。getFromLocation方法可以得到一组关于地址的数组。
要使用地理定位,首先需要取得LocationManager的实例,在Android中,获得LocationManager的唯一方法是通过getSystemService()方法的调用。通过使用LocationManager,我们可以获得一个位置提供者的列表。在一个真实的手持设备中,这个列表包含了一些GPS服务。我们也可以选择更强大、更精确、不带有其他附加服务的GPS。
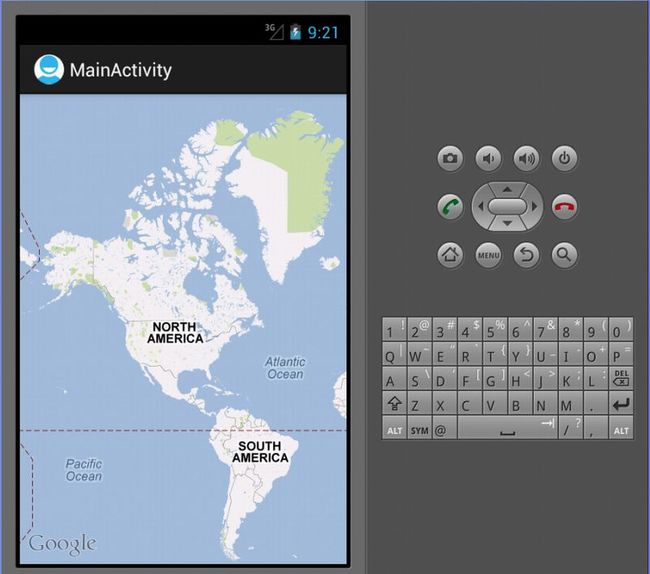
一:创建MapView
定位服务如何在地图上更好的为用户服务
1.Google Map
提供了一组API,方便在英语程序中提供了基于地图的功能,
Android将大部分的地图功能封装在MapView当中
MapView通过GoogleMaps服务取得数据并以地图方式显示出来
MapView提供了一组控件用于地图的控制(放大,缩小......)
2.获取Maps API Key
3.创建第一个Mapview
创建项目 选择google APIs:
创建模拟器:选择Target:Googel APIs
在AndroidManifest.xml文件中添加库及权限设置
<uses-permission android:name="android.permission.INTERNET" /> 根目录:manifest
<uses-library android:name="com.google.android.maps" />根目录:application
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.google.android.maps.MapView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="0pkT0EYxPi2VZ5beDaJ0g08aCtWGmKTFnOvj6iw"
/>
</LinearLayout>
继承MapActivity:
public class MainActivity extends MapActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
}
二:在地图上进行标记
1.在地图上添加标记
1)在MapView之上创建一个单独的图层
2)创建标记对象
3)将标记显示在指定的图层的指定位置
4)处理点击事件的处理
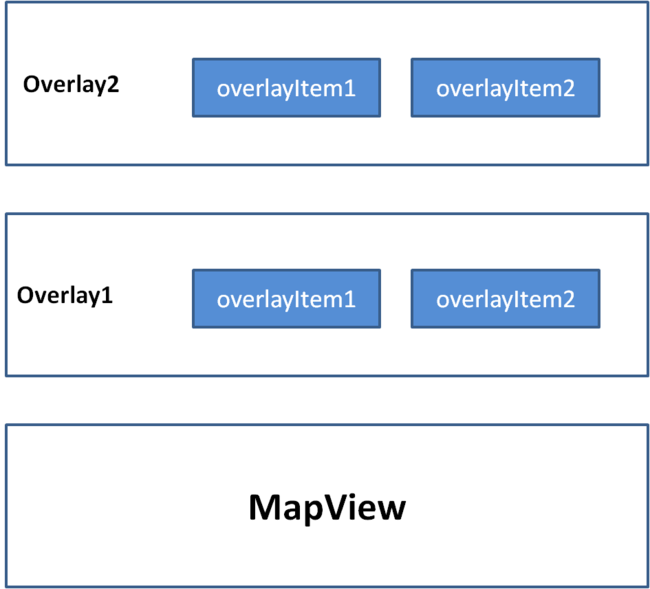
2.Overlay的使用
一个overlay对象就代表了显示在mapview之上的图层,在一个overlay当中可以包含多个标记;
3.ItemizedOverlay的作用
1)ItemizedOverlay是Overlay的子类
2)在该类当中有一个或者多个OverlayItem
3)每一个OverlayItem代表一个标记
4.ItemizedOverlay的使用方法
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.google.android.maps.MapView
android:id="@+id/mapViewId"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="0na4gDfg_3L5BYZfFIsssUlzaxw1NkpuyDxsWsA"
/>
</LinearLayout>
MainActivity.java
public class MainActivity extends MapActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MapView mapView = (MapView)findViewById(R.id.mapViewId);
//设置mapView显示用于缩放的工具条
mapView.setBuiltInZoomControls(true);
Drawable drawable = getResources().getDrawable(R.drawable.index);//图标设置
FirstOverlay firstOverlay = new FirstOverlay(drawable,this);//创建一个新的overlay
//创建一个GeoPoint对象,用于通过经纬度指定地图上的一个点
GeoPoint point = new GeoPoint(19240000,-99120000);
//创建一个OverlayItem对象,代表图层上的一个标记
OverlayItem overlayItem = new OverlayItem(point,"hola,mundo!","I'm in china!");
//将创建好的overlayItem对象添加到创建好的FirstOverlay当中
firstOverlay.addOverlay(overlayItem);
//调用MapView对象的getOverlays(),得到所有的图层对象
List<Overlay> mapOverlays = mapView.getOverlays();
//将创建好的FirstOverlay对象添加到MapOverlay当中
mapOverlays.add(firstOverlay);
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
}
Firstoverlay.java
/**
* 在MapView之上创建一个图层,需要创建一个类,实现Overlay,
* 并生成该类的对象,然后将该对象添加到MapView.getOverlays()中;
* 一个overlayItem对象就代表了一个在地图上显示的标记
*/
public class FirstOverlay extends ItemizedOverlay<OverlayItem>{
//创建一个List对象,用于持有该图层当中所有的标记对象
private ArrayList<OverlayItem> overlayItems = new ArrayList<OverlayItem>();
private Context context;
public FirstOverlay(Drawable defaultMaker) {
super(boundCenter(defaultMaker));
}
// 指定标记所使用的默认图片
public FirstOverlay(Drawable defaultMaker,Context context) {
//boundCenter(defaultMaker):将要标记的经纬度点放在defaultMaker的正下方
//必须调用弗雷的构造函数
super(boundCenter(defaultMaker));
this.context = context;
}
//用于将生成好的overlayItem对象添加到List当中
public void addOverlay(OverlayItem overlayItem){
overlayItems.add(overlayItem);
//为新添加进来的overlayItem统一执行相关的操作,
//有新的overlayItem进来时,在调用其他函数前要先调用populate()
populate();
}
//用于创建一个OverlayItem对象
@Override
protected OverlayItem createItem(int i) {
// TODO Auto-generated method stub
return overlayItems.get(i);
}
//返回当前的Overlay当中所包含的overlayItem对象
@Override
public int size() {
// TODO Auto-generated method stub
return overlayItems.size();
}
//当用户点击标记执行的操作
@Override
public boolean onTap(int index) {//点击了index表示的标记
OverlayItem item = overlayItems.get(index);
AlertDialog.Builder builder = new AlertDialog.Builder(context);//新弹出框
builder.setTitle(item.getTitle());
builder.setMessage(item.getSnippet());
Dialog dialog = builder.create();
dialog.show();
return true;
}
}
三:在overlay上面绘制一条直线
1.project的作用
地理坐标<------->屏幕坐标
topixles() 经纬度---->屏幕坐标
frompixles() 屏幕坐标----->经纬度
2.在Google Map上绘制直线的方法
确定线路的起始位置的经纬度坐标
在起点终点绘制图标
经纬度坐标转换为屏幕的X,Y坐标
在起点和终点之间绘制路线
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<com.google.android.maps.MapView
android:id="@+id/mapViewId"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="0na4gDfg_3L5BYZfFIsssUlzaxw1NkpuyDxsWsA"
/>
</LinearLayout>
MainActivity.java
public class MainActivity extends MapActivity {
private Projection projection;
private List<Overlay> overlays;
private MapController mapController;
private GeoPoint beginGeoPoint;
private GeoPoint endGeoPoint;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//创建起点和终点的GeoPoint对象
beginGeoPoint = new GeoPoint(19240000,-99120000);
endGeoPoint = new GeoPoint(19340000,-99220000);
//得到mapView对象
MapView mapView = (MapView)findViewById(R.id.mapViewId);
mapView.setBuiltInZoomControls(true); //放大缩小工具条
//mapController主要用于对地图进行控制
mapController = mapView.getController();
overlays = mapView.getOverlays();
projection = mapView.getProjection();
//把pointOverlay对象添加到List<overlay>中
overlays.add(new PointOverlay(beginGeoPoint));
//把pointOverlay对象添加到List<overlay>中
overlays.add(new PointOverlay(endGeoPoint));
//把lineOverlay添加到List<overlay>中
overlays.add(new LineOverlay(beginGeoPoint,endGeoPoint));
//将地图以动画的形式移动到指定的点
mapController.animateTo(beginGeoPoint);
//设置地图的放大级别
mapController.setZoom(12);
}
@Override
protected boolean isRouteDisplayed()
{
// TODO Auto-generated method stub
return false;
}
//内部类,该类的对象的作用是在地图上绘制图标
class PointOverlay extends Overlay
{
private GeoPoint geoPoint;
public PointOverlay(){ }
public PointOverlay(GeoPoint geoPoint){
this.geoPoint = geoPoint;
}
public void draw(Canvas canvas,MapView mapView,boolean shadow){
super.draw(canvas, mapView, shadow);
Point point = new Point();
//将geoPoint转换为屏幕上的X、Y轴坐标
projection.toPixels(geoPoint, point);
//设置图标
Bitmap bmp = BitmapFactory.decodeResource(getResources(),R.drawable.tool);
Paint paint = new Paint();//新建一个画笔对象
//Y轴-30是为了调整图片的显示位置(默认是讲图片的左上角对应到经纬度点)
canvas.drawBitmap(bmp,point.x,point.y-30,paint);
}
}
//内部类,在起点和终点间画路线层
class LineOverlay extends Overlay
{
private GeoPoint begin;
private GeoPoint end;
public LineOverlay(){}
public LineOverlay(GeoPoint begin,GeoPoint end){
this.begin = begin;
this.end = end;
}
public void draw(Canvas canvas,MapView mapView,boolean shadow)
{
super.draw(canvas, mapView, shadow);
Paint paint = new Paint();
paint.setColor(Color.BLUE);
//设置线条的样式(填满的空心线)
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(2);
Point beginPoint = new Point();
Point endPoint = new Point();
Path path = new Path();
projection.toPixels(begin,beginPoint);
projection.toPixels(end,endPoint);
//指定划线的起始点
path.moveTo(beginPoint.x,beginPoint.y);
//指定划线的终点
path.lineTo(endPoint.x,endPoint.y);
canvas.drawPath(path,paint);
}
}
}