Flex4 学习笔记-comboBox 和 DataGrid组件的使用
下面讲介绍一下..ComboBox 和DataGrid 两种组件的使用.
这两种组件用的非常多.
ComboBox是下拉列表. 只需要通过dataProvider,属性绑定一个集合.
就能自动把集合中的数据,填充到ComboBox中.
DataGrid 是 数据表格. 也是通过.dataProvider绑定 集合对象..可以自动填充列.和自定义列.. DataGrid可以实现列拖动和列排序效果..
具体代码实现如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" creationComplete="application1_creationCompleteHandler(event)"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<s:layout>
<s:VerticalLayout verticalAlign="middle" horizontalAlign="center"/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
[Bindable]
private var comboBoxData:ArrayCollection = null;
//单击事件;重新填充ComboBox下拉列表;
protected function btn_clickHandler(event:MouseEvent):void
{
comboBoxData = new ArrayCollection([
{label:"请选择"},
{label:"Java"},
{label:".NET"},
{label:"C++"},
{label:"SAP"}
]);
}
//绑定;
[Bindable]
private var dataGridData:ArrayCollection = new ArrayCollection([
{id:"100",name:"张三",age:"23",sex:"男",address:"湖南省株洲市"},
{id:"101",name:"李四",age:"20",sex:"女",address:"广东省深圳市"},
{id:"102",name:"王五",age:"22",sex:"女",address:"江西省萍乡市"}
]);
//加载时触发的事件;
protected function application1_creationCompleteHandler(event:FlexEvent):void
{
//实例化数据集合;
comboBoxData = new ArrayCollection([
{label:"请选择"},
{label:"JavaScript"},
{label:"VBScript"},
{label:"ActionScript"}
]);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:DataGrid width="618" id="dataGridID" dataProvider="{dataGridData}" >
<mx:columns>
<!--headerText指定的是列名,dataField指定的是需要绑定列的字段-->
<mx:DataGridColumn headerText="编号" dataField="id"/>
<mx:DataGridColumn headerText="姓名" dataField="name"/>
<mx:DataGridColumn headerText="年龄" dataField="age"/>
<mx:DataGridColumn headerText="性别" dataField="sex"/>
<mx:DataGridColumn headerText="地址" dataField="address"/>
</mx:columns>
</mx:DataGrid>
<s:Button id="btn" click="btn_clickHandler(event)" label="填充ComboBox下拉列表"></s:Button>
<s:ComboBox id="comboBox" selectedIndex="0" dataProvider="{comboBoxData}"></s:ComboBox>
</s:Application>
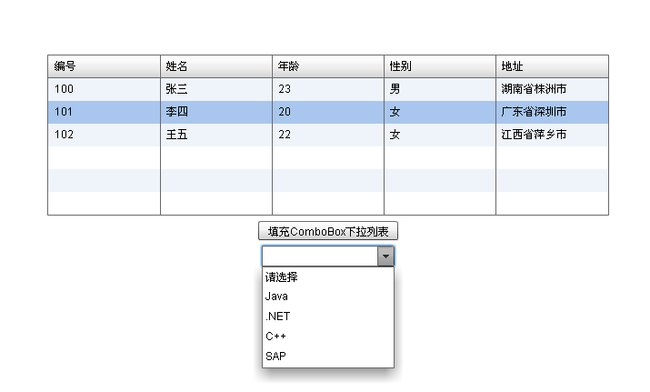
运行结果: