环境说明:
google map api 2014
方法一:
1.到google上申请一个账号,再获取key
2.页面代码如下:
<html>
<head>
<script src="http://ditu.google.cn/maps?file=api&hl=zh-CN&v=2.s&key=key" type="text/javascript"></script>
<script type="text/javascript">
var map = null;
var geocoder = null;
//默认为北京价格
var option = {
MapLng: 39.917,
MapLat: 116.397,
img: 'images/icon.png', //选中点的图标
};
function initialize() {
if (GBrowserIsCompatible()) {
var point = new GLatLng(option.MapLng, option.MapLat);
var icon = new GIcon();
icon.image = option.img;
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(point, 13);
var marker = new GMarker(point, icon);
map.addOverlay(marker);
geocoder = new GClientGeocoder();
}
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<form action="#" onsubmit="showAddress(this.address.value); return false">
<p>
<input type="text" size="60" name="address" value="北京市海淀区" />
<input type="submit" value="Go!" />
</p>
<div id="map_canvas" style="width: 800px; height: 500px"></div>
</form>
</body>
</html>
方法二:
1.鼠标点击,添加marker
2.可移动marker 获取坐标
3.通过输入内容搜索坐标
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#my_canvas{height:400px;width:800px;}
</style>
<?php
define('MAPTYPE_GOOGLE_API_KEY', 'xxxxxxx');
?>
<script type="text/javascript" src="http://ditu.google.cn/maps/api/js?sensor=false&hl=zh-CN"></script>
<!--<script type="text/javascript" src="http://ditu.google.cn/maps?file=api&hl=zh-CN&v=2.s&key=<?php echo MAPTYPE_GOOGLE_API_KEY;?>" ></script> -->
<script type="text/javascript">
var option = { //中心点坐标
MapLng: 39.917,
MapLat: 116.397,
zoom: 9, //加载放大多少
szoom: 13 //搜索放大多少
};
var map;
var lanlngs = new google.maps.LatLng(option.MapLng, option.MapLat);
var info;
var markers=[];
var geocoder = new google.maps.Geocoder(); //搜索用
var marker;
function initialize(){
var mapOption = {
zoom: option.zoom,
center: lanlngs,
//mapTypeId: google.maps.MapTypeId.ROADMAP,
title: "选为地址"
}
map = new google.maps.Map(document.getElementById('map'),mapOption);
google.maps.event.addListener(map, 'click', function(event) { //监听点击事件
addMarker(event.latLng);
document.getElementById('j').innerHTML=info;
});
addMarker(lanlngs);
}
function addMarker(location) {
for(i in markers){
markers[i].setMap(null);
}
marker = new google.maps.Marker({
position: location,
map: map,
draggable:true,
icon: 'images/icon1.png'
});
google.maps.event.addListener(marker, 'dragend', function(event) { //监听点击事件
document.getElementById('j').innerHTML=event.latLng;
});
var center = marker.getPosition();
markers.push(marker);
info = marker.getPosition();
}
//搜索地址方法
function searchAddress( ){
var address = document.getElementById('address').value;
geocoder.geocode( {
'address': address //"格式可以是不分割的:北京市东城区东直门,或北京市,东城区,东直门"
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
lanlngs = results[0].geometry.location;
option.zoom = option.szoom;
initialize(); //搜索后再次加载地图,重新定位
addMarker(lanlngs);
//results数组里有很多有用的信息,包括坐标和返回的标准位置信息
} else {
alert(interGeoAnalysisFailed);
}
});
}
</script>
</head>
<body onload="initialize();">
<div id="map" style="width: 600px; height: 400px;"></div>
<div style="">
<div id="conteng">你选择的经纬度为:<span id="j"></span></div>
<input type="text" name="address" id="address" />
<input type="button" onclick="searchAddress();" value="搜索" />
</div>
</html>
效果图:
google map v3方法:
更进效果,自定义标签,并在标签里添加样式文字等。
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#my_canvas{height:400px;width:800px;}
</style>
<link href="css/style.css" media="screen" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ditu.google.cn/maps/api/js?sensor=false"></script>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var option = { //中心点坐标
MapLng: 39.917,
MapLat: 116.397,
zoom: 9, //加载放大多少
szoom: 13 //搜索放大多少
};
var map;
var lanlngs = new google.maps.LatLng(option.MapLng, option.MapLat);
var info;
var markers=[];
var geocoder = new google.maps.Geocoder(); //搜索用
var marker;
var flightPath; //线
var j=1;
var marker_index = 102;
//标签点坐标与内容
var arrs_markers = [{lanlng:new google.maps.LatLng(39.973436758888674, 116.26762390136719), text:'aaaa'},
{lanlng:new google.maps.LatLng(39.91789953067524, 116.3980865478515), text:'bbbb'},
{lanlng:new google.maps.LatLng(39.87496550191461, 116.29680633544922), text:'cccc'},
{lanlng:new google.maps.LatLng(39.884977066231485, 116.4986801147461), text:'gggg'}];
function initialize(){
var mapOption = {
zoom: option.zoom,
center: lanlngs,
// mapTypeId: google.maps.MapTypeId.ROADMAP,
title: "选为地址"
}
map = new google.maps.Map(document.getElementById('map'),mapOption);
google.maps.event.addListener(map, 'click', function(event) { //监听点击事件
addMarker(event.latLng);
});
var markers_lanlng = [];
for( var i=0; i<arrs_markers.length; i++ ){
addMarker(arrs_markers[i].lanlng, arrs_markers[i].text);
markers_lanlng.push(arrs_markers[i].lanlng);
}
drawflightPath(markers_lanlng);
}
function addMarker(location, txt) {
for(i in markers){
markers[i].setMap(null);
}
marker = new MyMarker(map,{latlng:location, index: j, labelText:txt, labelClass:'map_marks'});
if( flightPath ){
var path = flightPath.getPath();
path.push(location);
}
var center = location;// marker.getPosition();
//markers.push(marker);
document.getElementById('j').innerHTML=center;
j++;
}
//添加线
function drawflightPath(marker_points){
flightPath = new google.maps.Polyline({
path: marker_points,
strokeColor: "#0065bb",
strokeOpacity: 1.0,
strokeWeight: 2
});
flightPath.setMap(map);
}
function getLocation(){
document.getElementById('j').innerHTML=event.latLng;
}
function searchAddress( ){
var address = document.getElementById('address').value;
geocoder.geocode( {
'address': address //"格式可以是不分割的:北京市东城区东直门,或北京市,东城区,东直门"
}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
lanlngs = results[0].geometry.location;
option.zoom = option.szoom;
initialize();
addMarker(lanlngs);
//results数组里有很多有用的信息,包括坐标和返回的标准位置信息
} else {
alert(interGeoAnalysisFailed);
}
});
}
/***************自定义叠加层,可作为站点显示在地图上******************/
function MyMarker(map, options) {
// Now initialize all properties.
this.latlng = options.latlng; //设置图标的位置
//this.image_ = options.image; //设置图标的图片
this.labelText = options.labelText || '标记';
this.labelClass = options.labelClass || 'shadow';//设置文字的样式
this.clickFun = options.clickFun ;//注册点击事件
this.index = options.index;
// this.labelOffset = options.labelOffset || new google.maps.Size(8, -33);
this.map_ = map;
this.div_ = null;
// Explicitly call setMap() on this overlay
google.maps.event.addListener(this, 'dragend', function(event) { //监听点击事件
document.getElementById('j').innerHTML=event.latLng;
});
this.setMap(map);
}
MyMarker.prototype = new google.maps.OverlayView();
//初始化图标
MyMarker.prototype.onAdd = function() {
//初始化文字标签
var label = document.createElement('div');//创建文字标签
label.className = this.labelClass;
label.id = 'mark_'+this.index;
label.style.zIndex = 102;
label.style.cursor = "hand";
label.style.position = 'absolute';
label.innerHTML = '<span class="map_num">'+this.index+'</span>'+
'<div class="map_mark_inner">'+
'<div class="map_mark_price">'+
'<span class="b">'+this.labelText+'</span>'+
'</div>'+
'</div>';
this.div_ = label;
var panes = this.getPanes();
panes.floatShadow.appendChild(label);
}
//绘制图标,主要用于控制图标的位置
MyMarker.prototype.draw = function() {
var overlayProjection = this.getProjection();
var position = overlayProjection.fromLatLngToDivPixel(this.latlng); //将地理坐标转换成屏幕坐标
var div = this.div_;
div.style.left =position.x-16 + 'px';
div.style.top =position.y-41 + 'px';
}
$(document).ready(function(){
$(document).on('mouseover', '.map_marks', function(){
if( !$(this).hasClass('map_mark_hover') ){
$(this).addClass('map_mark_hover');
}
$(this).css('z-index', parseInt($(this).css('z-index'))+2);
});
$(document).on('mouseout', '.map_marks', function(){
if( $(this).hasClass('map_mark_hover') ){
$(this).removeClass('map_mark_hover');
}
$(this).css('z-index', marker_index);
});
});
</script>
</head>
<body onload="initialize();">
<div id="map" style="width: 900px; height: 500px;"></div>
<div style="">
<div id="conteng">你选择的经纬度为:<span id="j"></span></div>
<input type="text" name="address" id="address" /><input type="button" onclick="searchAddress();" value="搜索" />
</div>
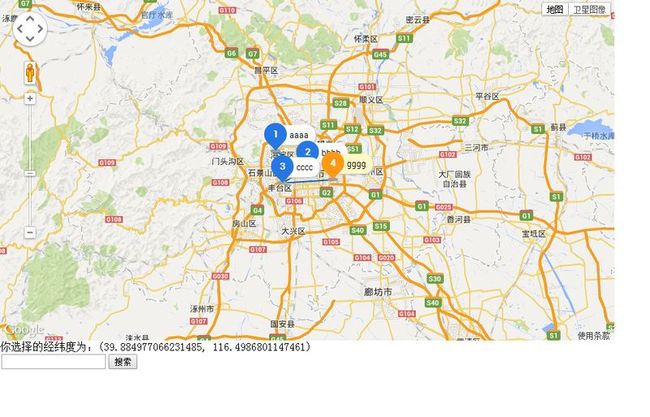
</html> 效果图: