作者:hoojo
出处: http://www.cnblogs.com/hoojo/archive/2011/05/11/2043453.html
blog:http://blog.csdn.net/IBM_hoojo
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
myBatis3,spring3,struts2.2整合
| 开发环境: System:Windows WebBrowser:IE6+、Firefox3+ JavaEE Server:tomcat5.0.2.8、tomcat6 IDE:eclipse、MyEclipse 8 Database:MySQL 开发依赖库: JavaEE5、Spring 3.0.5、Mybatis 3.0.4、myBatis-spring-1.0、Struts2.2.3、junit4.8.2、ext2.2.2 Email:[email protected] Blog:http://blog.csdn.net/IBM_hoojo http://hoojo.cnblogs.com/ 上次介绍过Spring3、SpringMVC、MyBatis3整合,在线博文:http://www.cnblogs.com/hoojo/archive/2011/04/15/2016324.html 一、准备工作 1、 下载jar包 Struts2 jar下载: http://labs.renren.com/apache-mirror//struts/library/struts-2.2.3-lib.zip Spring3 jar下载: http://ebr.springsource.com/repository/app/library/version/detail?name=org.springframework.spring&version=3.0.5.RELEASE MyBatis3 jar 下载:http://www.mybatis.org/java.html 2、 添加的jar包如下: 二、Spring、MyBatis整合 1、 需要的jar文件如下: 2、 在src目录中加入mybatis.xml,内容如下: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <!-- 别名 --> <typeAliases> <typeAlias type="com.hoo.entity.Account" alias="account"/> </typeAliases> </configuration> 上面的配置文件中,可以加入一些公共、常用的MyBatis方面的全局配置。如handler、objectFactory、plugin、以及mappers的映射路径(由于在applicationContext-common中的SqlSessionFactoryBean有配置mapper的location,这里就不需要配置)等。这个类的文件名称和下面的applicationContext-common.xml中的configLocation中的值对应,不是随便写的。 3、 在src目录中添加applicationContext-common.xml中加入内容如下: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.0.xsd "> <!-- 配置DataSource数据源 --> <bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource"> <property name="driverClassName" value="com.mysql.jdbc.Driver"/> <property name="url" value="jdbc:mysql://10.0.0.131:3306/ash2"/> <property name="username" value="dev"/> <property name="password" value="dev"/> </bean> <!-- 配置SqlSessionFactoryBean --> <bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <property name="dataSource" ref="dataSource"/> <property name="configLocation" value="classpath:mybatis.xml"/> <!-- mapper和resultmap配置路径 --> <property name="mapperLocations"> <list> <!-- 表示在com.hoo.resultmap包或以下所有目录中,以-resultmap.xml结尾所有文件 --> <value>classpath:com/hoo/resultmap/**/*-resultmap.xml</value> <value>classpath:com/hoo/entity/*-resultmap.xml</value> <value>classpath:com/hoo/mapper/**/*-mapper.xml</value> </list> </property> </bean> <!-- 配置事务管理器,注意这里的dataSource和SqlSessionFactoryBean的dataSource要一致,不然事务就没有作用了 --> <bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"> <property name="dataSource" ref="dataSource" /> </bean> <!-- 配置事务的传播特性 --> <bean id="baseTransactionProxy" class="org.springframework.transaction.interceptor.TransactionProxyFactoryBean" abstract="true"> <property name="transactionManager" ref="transactionManager" /> <property name="transactionAttributes"> <props> <prop key="add*">PROPAGATION_REQUIRED</prop> <prop key="edit*">PROPAGATION_REQUIRED</prop> <prop key="remove*">PROPAGATION_REQUIRED</prop> <prop key="insert*">PROPAGATION_REQUIRED</prop> <prop key="update*">PROPAGATION_REQUIRED</prop> <prop key="del*">PROPAGATION_REQUIRED</prop> <prop key="*">readOnly</prop> </props> </property> </bean> <!-- 通过扫描的模式,扫描目录在com/hoo/mapper目录下,所有的mapper都继承SqlMapper接口的接口, 这样一个bean就可以了 --> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property name="basePackage" value="com.hoo.mapper"/> <property name="markerInterface" value="com.hoo.mapper.SqlMapper"/> </bean> </beans> DataSource,这里的是采用jdbc的dataSource; SqlSessionFactory,是MyBatis团队提供整合Spring的SqlSession工厂Bean用它可以完成Spring和MyBatis的整合。SqlSessionFactoryBean需要注入DataSource,配置myBatis配置文件的location,以及配置mapper.xml和resultMap.xml文件的路径,可以用通配符模式配置。其实mapper里面是可以存放resultMap的内容的。由于resultMap文件的内容是和JavaBean及数据库表对象进行映射的。一般一张表、一个JavaBean(Model)对应一个resultMap文件。将resultMap独立出来提供可读性、维护性。 TransactionManager,事务管理器是采用jdbc的管理器。需要注入DataSource数据源,这里注入的数据源和SqlSessionFactory是同一个数据源。如果不同的数据源,事务将无法起到作用。 baseTransactionProxy,事务的传播特性才有spring提供的TransactionProxyFactoryBean这个事务代理工厂的拦截器类来完成。其他的暂时还没有可以支持事务配置的传播特性和隔离级别的方法,关于这里你可以参考:http://www.cnblogs.com/hoojo/archive/2011/04/15/2017447.html MapperScannerConfigurer是MyBatis的mapper接口的扫描器,通过这个配置可以完成对指定basePackage报下的类进行扫描,如果这些类有继承SqlMapper这个类的,将会是MyBatis的接口。不需要单独配置mapper,而完成注入。 4、 在src目录添加applicationContext-beans.xml这个文件,文件内容如下: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:context="http://www.springframework.org/schema/context" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <!-- 注解探测器 --> <context:component-scan base-package="com.hoo"/> </beans> 这里面可以完成一下Action、Bean的注入配置 5、 JavaBean(Model、Entity)相关类、及resultMap.xml文件内容 Bean package com.hoo.entity; import java.io.Serializable; import java.util.Date; public class Account implements Serializable { private static final long serialVersionUID = -7970848646314840509L; private Integer accountId; private String username; private String password; private Date createTime; public Account() { super(); } //getter、setter @Override public String toString() { return this.accountId + "#" + this.username + "#" + this.password + "#" + this.createTime; } } account-resultMap.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="accountMap"> <resultMap type="com.hoo.entity.Account" id="accountResultMap"> <id property="accountId" column="account_id"/> <result property="username" column="username"/> <result property="password" column="password"/> <result property="createTime" column="create_time"/> </resultMap> </mapper> resultMap的type属性和对应的classpath对应,id会在mapper.xml文件中用到。下面的属性property是JavaBean的属性,column和数据库的字段对应。 6、 上面的applicationContext-common.xml中配置了SqlMapper,下面是SqlMapper代码,就一个空接口 package com.hoo.mapper; /** * <b>function:</b>所有的Mapper继承这个接口 * @author hoojo * @createDate 2011-4-12 下午04:00:31 * @file SqlMapper.java * @package com.hoo.mapper * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ public interface SqlMapper { } 7、 定制我们自己的增删改查(CRUD)组件,接口如下 package com.hoo.mapper; import java.util.List; import org.springframework.dao.DataAccessException; /** * <b>function:</b> BaseSqlMapper继承SqlMapper,对Mapper进行接口封装,提供常用的增删改查组件; * 也可以对该接口进行扩展和封装 * @author hoojo * @createDate 2011-4-14 上午11:36:41 * @file BaseSqlMapper.java * @package com.hoo.mapper * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ public interface BaseSqlMapper<T> extends SqlMapper { public void add(T entity) throws DataAccessException; public void edit(T entity) throws DataAccessException; public void remvoe(T entity) throws DataAccessException; public T get(T entity) throws DataAccessException; public List<T> getList(T entity) throws DataAccessException; } 当然实际开发中,增删改查组件一定不止这几个方法。这里只是随便挪列几个方法做一个示例。实际中可以根据需求进行添加方法,这里添加的方法可以用一个mapper.xml进行实现,然后注入这个mapper即可完成操作。也可以定义其他的mapper,如AccountMapper继承这个接口。然后为AccountMapper提供实现也是可以的。 8、 下面看看AccountMapper接口 package com.hoo.mapper; import java.util.List; import com.hoo.entity.Account; /** * <b>function:</b>继承SqlMapper,MyBatis数据操作接口;此接口无需实现类 * @author hoojo * @createDate 2010-12-21 下午05:21:20 * @file AccountMapper.java * @package com.hoo.mapper * @project MyBatis * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ public interface AccountMapper<T extends Account> extends BaseSqlMapper<T> { public List<T> getAllAccount(); } 上面的AccountMapper继承了BaseSqlMapper,并且提供了自己所需要的方法。下面实现这个Mapper中和父接口的方法。 account-mapper.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <!-- namespace和定义的Mapper接口对应,并实现其中的方法 --> <mapper namespace="com.hoo.mapper.AccountMapper"> <select id="getList" parameterType="com.hoo.entity.Account" resultType="list" resultMap="accountResultMap"> select * from account where username like '%' #{username} '%' </select> <select id="getAllAccount" resultType="list" resultMap="accountResultMap"> select * from account </select> <!-- accountResultMap是account-resultmap.xml中定义的resultmap --> <select id="get" parameterType="account" resultType="com.hoo.entity.Account" resultMap="accountResultMap"> <![CDATA[ select * from account where account_id = #{accountId} ]]> </select> <!-- 自动生成id策略 --> <insert id="add" useGeneratedKeys="true" keyProperty="account_id" parameterType="account"> insert into account(account_id, username, password) values(#{accountId}, #{username}, #{password}) </insert> <update id="edit" parameterType="account"> update account set username = #{username}, password = #{password} where account_id = #{accountId} </update> <delete id="remove" parameterType="account"> delete from account where account_id = #{accountId} </delete> </mapper> mapper的namespace和接口的classpath对应,里面的sql语句的id和方法名称对应。这样就完成了AccountMapper的实现。 9、 下面来测试下AccountMapper的功能,代码如下: package com.hoo.mapper; import java.util.List; import javax.inject.Inject; import org.springframework.test.context.ContextConfiguration; import org.springframework.test.context.junit38.AbstractJUnit38SpringContextTests; import com.hoo.entity.Account; /** * <b>function:</b> AccountMapper JUnit测试类 * @author hoojo * @createDate 2011-4-12 下午04:21:50 * @file AccountMapperTest.java * @package com.hoo.mapper * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ @ContextConfiguration("classpath:applicationContext-*.xml") public class AccountMapperTest extends AbstractJUnit38SpringContextTests { @Inject private AccountMapper<Account> mapper; public void testGetAccount() { Account acc = new Account(); acc.setAccountId(28); System.out.println(mapper.get(acc)); } public void testAdd() { Account account = new Account(); account.setUsername("[email protected]"); account.setPassword("abc"); mapper.add(account); } public void testEditAccount() { Account acc = new Account(); acc.setAccountId(28); acc = mapper.get(acc); System.out.println(acc); acc.setUsername("Zhangsan22"); acc.setPassword("123123"); mapper.edit(acc); System.out.println(mapper.get(acc)); } public void testRemoveAccount() { Account acc = new Account(); acc.setAccountId(28); mapper.remvoe(acc); System.out.println(mapper.get(acc)); } public void testAccountList() { List<Account> acc = mapper.getAllAccount(); System.out.println(acc.size()); System.out.println(acc); } public void testList() { Account acc = new Account(); acc.setUsername("@qq.com"); List<Account> list = mapper.getList(acc); System.out.println(list.size()); System.out.println(list); } } 运行上面的方法,没有错误基本上就算完成了Mapper的功能了。 10、 下面来写一个数据库操作的基类Dao,代码如下: package com.hoo.dao; import java.util.List; import com.hoo.mapper.BaseSqlMapper; /** * <b>function:</b> * @author hoojo * @createDate 2011-4-14 上午11:30:09 * @file BaseMapperDao.java * @package com.hoo.dao * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ public interface BaseMapperDao<T> { @SuppressWarnings("unchecked") public void setMapperClass(Class<? extends BaseSqlMapper> mapperClass); public BaseSqlMapper<T> getMapper(); public boolean add(T entity) throws Exception; public boolean edit(T entity) throws Exception; public boolean remove(T entity) throws Exception; public T get(T entity) throws Exception; public List<T> getAll(T entity) throws Exception; } 这个Dao定义了BaseSqlMapper中的方法,还提供了一个setMapperClass的方法。目的是在使用这个dao的时候,需要设置一个Mapper的class。且这个Mapper必须要是BaseSqlMapper或它的子类。所有的dao都可以用BaseMapperDao来完成CRUD操作即可,当BaseMapperDao的方法不够用的情况下,可以在接口中提供SqlSession、SqlSessionTemplate方法,让底层人员自己扩展所需要的方法。这里的dao和mapper好像有点冗余,因为dao和mapper完成的功能都是类似或是相同的。但是你可以在dao中,同时调用不同的mapper,来完成当前模块的dao所需要的功能。 11、 看看BaseMapperDao的实现代码 package com.hoo.dao.impl; import java.util.List; import javax.inject.Inject; import org.apache.ibatis.session.SqlSessionFactory; import org.mybatis.spring.SqlSessionTemplate; import org.springframework.stereotype.Repository; import com.hoo.dao.BaseMapperDao; import com.hoo.mapper.BaseSqlMapper; /** * <b>function:</b>运用SqlSessionTemplate封装Dao常用增删改方法,可以进行扩展 * @author hoojo * @createDate 2011-4-14 下午12:22:07 * @file BaseMapperDaoImpl.java * @package com.hoo.dao.impl * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ @SuppressWarnings("unchecked") @Repository public class BaseMapperDaoImpl<T> extends SqlSessionTemplate implements BaseMapperDao<T> { @Inject public BaseMapperDaoImpl(SqlSessionFactory sqlSessionFactory) { super(sqlSessionFactory); } private Class<? extends BaseSqlMapper> mapperClass; public void setMapperClass(Class<? extends BaseSqlMapper> mapperClass) { this.mapperClass = mapperClass; } public BaseSqlMapper<T> getMapper() { return this.getMapper(mapperClass); } public boolean add(T entity) throws Exception { boolean flag = false; try { this.getMapper().add(entity); flag = true; } catch (Exception e) { flag = false; throw e; } return flag; } public boolean edit(T entity) throws Exception { boolean flag = false; try { this.getMapper().edit(entity); flag = true; } catch (Exception e) { flag = false; throw e; } return flag; } public T get(T entity) throws Exception { return this.getMapper().get(entity); } public List<T> getAll() throws Exception { return this.getMapper().getList(null); } public boolean remove(T entity) throws Exception { boolean flag = false; try { this.getMapper().remvoe(entity); flag = true; } catch (Exception e) { flag = false; throw e; } return flag; } } 这个实现类继承了SqlSessionTemplate,并且要注入SqlSessionFactory。提供的setMapperClass方法需要设置其BaseSqlMapper或它的子类。 好了,至此基本的CRUD的mapper和dao就算完成了。现在我们可以定义我们自己的业务模块,调用公共组件来完成增删改查操作。 12、 下面测试下这个BaseMapperDao功能 package com.hoo.dao; import javax.inject.Inject; import org.junit.Before; import org.springframework.test.context.ContextConfiguration; import org.springframework.test.context.junit38.AbstractJUnit38SpringContextTests; import com.hoo.entity.Account; import com.hoo.mapper.AccountMapper; /** * <b>function:</b> * @author hoojo * @createDate 2011-4-14 下午01:08:49 * @file BaseMapperDaoImplTest.java * @package com.hoo.dao * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ @ContextConfiguration("classpath:applicationContext-*.xml") public class BaseMapperDaoImplTest extends AbstractJUnit38SpringContextTests { @Inject private BaseMapperDao<Account> dao; @Before public void init() { System.out.println(dao); dao.setMapperClass(AccountMapper.class); } public void testGet() throws Exception { init(); Account acc = new Account(); acc.setAccountId(28); System.out.println(dao.get(acc)); } public void testAdd() throws Exception { init(); Account account = new Account(); account.setUsername("[email protected]"); account.setPassword("abc"); System.out.println(dao.add(account)); } } 13、 下面定义AccountDao接口 package com.hoo.dao; import java.util.List; import org.springframework.dao.DataAccessException; /** * <b>function:</b> Account数据库操作dao接口 * @author hoojo * @createDate 2011-4-13 上午10:21:38 * @file AccountDao.java * @package com.hoo.dao * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ public interface AccountDao<T> { /** * <b>function:</b> 添加Account对象信息 * @author hoojo * @createDate 2011-4-13 上午11:50:05 * @param entity Account * @return boolean 是否成功 * @throws DataAccessException */ public boolean addAccount(T entity) throws DataAccessException; /** * <b>function:</b> 根据id对到Account信息 * @author hoojo * @createDate 2011-4-13 上午11:50:45 * @param id 编号id * @return Account * @throws DataAccessException */ public T getAccount(Integer id) throws DataAccessException; /** * <b>function:</b> 查询所有Account信息 * @author hoojo * @createDate 2011-4-13 上午11:51:45 * @param id 编号id * @return Account * @throws DataAccessException */ public List<T> getList() throws DataAccessException; } 14、 AccountDao实现类 package com.hoo.dao.impl; import java.util.List; import javax.inject.Inject; import org.springframework.dao.DataAccessException; import org.springframework.stereotype.Repository; import com.hoo.dao.AccountDao; import com.hoo.dao.BaseMapperDao; import com.hoo.entity.Account; import com.hoo.mapper.AccountMapper; /** * <b>function:</b> Account数据库操作dao * @author hoojo * @createDate 2011-4-13 上午10:25:02 * @file AccountDaoImpl.java * @package com.hoo.dao.impl * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ @SuppressWarnings("unchecked") @Repository public class AccountDaoImpl<T extends Account> implements AccountDao<T> { @Inject private BaseMapperDao<Account> dao; public boolean addAccount(T entity) throws DataAccessException { dao.setMapperClass(AccountMapper.class); boolean flag = false; try { dao.add(entity); flag = true; } catch (DataAccessException e) { flag = false; throw e; } catch (Exception e) { throw new RuntimeException(e); } return flag; } public T getAccount(Integer id) throws DataAccessException { dao.setMapperClass(AccountMapper.class); Account acc = new Account(); T entity = null; try { acc.setAccountId(id); entity = (T) dao.get(acc); } catch (DataAccessException e) { throw e; } catch (Exception e) { throw new RuntimeException(e); } return entity; } public List<T> getList() throws DataAccessException { dao.setMapperClass(AccountMapper.class); List<T> list = null; try { list = (List<T>) ((AccountMapper)dao.getMapper()).getAllAcount(); } catch (DataAccessException e) { throw e; } catch (Exception e) { throw new RuntimeException(e); } return list; } } 注意,上面的方法都设置了MapperClass,表示当前dao的Mapper是AccountMapper对象。所有的mapper方法都是调用AccountMapper这个对象中的方法。 15、 下面定义服务器层接口 package com.hoo.biz; import java.util.List; import org.springframework.dao.DataAccessException; /** * <b>function:</b> biz层Account接口 * @author hoojo * @createDate 2011-4-13 上午11:33:04 * @file AccountBiz.java * @package com.hoo.biz * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ public interface AccountBiz<T> { /** * <b>function:</b> 添加Account对象信息 * @author hoojo * @createDate 2011-4-13 上午11:50:05 * @param entity Account * @return boolean 是否成功 * @throws DataAccessException */ public boolean addAccount(T entity) throws DataAccessException; public boolean execute(T entity) throws DataAccessException; /** * <b>function:</b> 根据id对到Account信息 * @author hoojo * @createDate 2011-4-13 上午11:50:45 * @param id 编号id * @return Account * @throws DataAccessException */ public T getAccount(Integer id) throws DataAccessException; /** * <b>function:</b> 查询所有Account信息 * @author hoojo * @createDate 2011-4-13 上午11:51:45 * @param id 编号id * @return Account * @throws DataAccessException */ public List<T> getList() throws DataAccessException; } 16、 AccountBiz的实现代码 package com.hoo.biz.impl; import java.util.List; import javax.inject.Inject; import org.springframework.dao.DataAccessException; import org.springframework.stereotype.Component; import com.hoo.biz.AccountBiz; import com.hoo.dao.AccountDao; import com.hoo.entity.Account; import com.hoo.exception.BizException; /** * <b>function:</b> Account Biz接口实现 * @author hoojo * @createDate 2011-4-13 上午11:34:39 * @file AccountBizImpl.java * @package com.hoo.biz.impl * @project MyBatisForSpring * @blog http://blog.csdn.net/IBM_hoojo * @email [email protected] * @version 1.0 */ //@Component @Service public class AccountBizImpl<T extends Account> implements AccountBiz<T> { @Inject private AccountDao<T> dao; public boolean addAccount(T entity) throws DataAccessException { if (entity == null) { throw new BizException(Account.class.getName() + "对象参数信息为Empty!"); } return dao.addAccount(entity); } public T getAccount(Integer id) throws DataAccessException { return dao.getAccount(id); } public List<T> getList() throws DataAccessException { return dao.getList(); } public boolean execute(T entity) throws DataAccessException { if (entity == null) { throw new BizException(Account.class.getName() + "对象参数信息为Empty!"); } return dao.addAccount(entity); } } 直接注入AccountDao完成相关操作即可 17、 如果你需要在业务层设置事务传播特性,需要在applicationContext-bean.xml中加入配置如下: <!-- 为AccountBiz接口配置事务拦截器,baseTransactionProxy是事务拦截器,在Action中获取这个对象 --> <bean id="accountBiz" parent="baseTransactionProxy"> <!-- 设置target,也就是AccountBiz的实现类 --> <property name="target" ref="accountBizImpl"/> </bean> 这样在Action中注入accountBiz这个对象后,那么当这个对象出现DataAccessException异常的时候,就会自动回滚事务。 至此,Spring和MyBatis的整合就完成了。 作者:hoojo 出处: http://www.cnblogs.com/hoojo/archive/2011/05/11/2043426.html blog:http://blog.csdn.net/IBM_hoojo |
==========================================================================================================
三、加入Struts2框架
1、 准备工作
添加jar文件如下:
org.springframework.web-3.0.5.RELEASE.jar
org.springframework.aop-3.0.5.RELEASE.jar
这2个jar包是spring的context所依赖的jar包
struts2-spring-plugin-2.2.3.jar是struts整合spring的jar包
2、 在web.xml加入struts2的控制器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
3、 在src目录添加struts.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.i18n.encoding" value="UTF-8"/>
<package name="ssMyBatis" extends="struts-default">
</package>
</struts>
启动后,可以看到首页index的页面就基本整合完成。
4、 首先看看Action代码,代码如下:
package com.hoo.action;
import java.util.ArrayList;
import java.util.List;
import javax.inject.Inject;
import javax.inject.Named;
import org.springframework.stereotype.Component;
import com.hoo.biz.AccountBiz;
import com.hoo.entity.Account;
import com.opensymphony.xwork2.ActionSupport;
/**
* <b>function:</b> Account Action
* @author hoojo
* @createDate 2011-5-11 下午12:03:05
* @file AccountAction.java
* @package com.hoo.action
* @project S2SMyBatis
* @blog http://blog.csdn.net/IBM_hoojo
* @email [email protected]
* @version 1.0
*/
@Component
public class AccountAction extends ActionSupport {
/**
* @author Hoojo
*/
private static final long serialVersionUID = -973535478139284399L;
@Inject
@Named("accountBiz")
private AccountBiz<Account> biz;
private Account acc;
private List<Account> results = new ArrayList<Account>();
public List<Account> getResults() {
return results;
}
public Account getAcc() {
return acc;
}
public void setAcc(Account acc) {
this.acc = acc;
}
public String add() throws Exception {
if (!biz.addAccount(acc)) {
this.addActionMessage("添加数据失败");
return ERROR;
}
return SUCCESS;
}
public String show() throws Exception {
results = biz.getList();
return "show";
}
public String remove() throws Exception {
return SUCCESS;
}
public String edit() throws Exception {
return SUCCESS;
}
public String treeData() throws Exception {
results = biz.getList();
return "tree";
}
}
这个Action被注解成Component,那么在spring的applicationContext配置文件中就不需要进行<bean/>标签的配置了。上面注入了AccountDao,完成相关操作。
5、 由于Struts2要和Spring进行整合,所以struts的配置会有点不同
<action name="account" class="accountAction">
<result type="redirect">account!show.action</result>
<result name="show">/show.jsp</result>
</action>
上面的class不再是AccountAction的classpath,而是spring容器中配置的bean。就是通过@Component注解过的AccountAction,被注解注释过后它的id默认是类名称首字母小写。所以上面的action的配置是accountAction。
6、 由于要整合ExtJS,所以这里用到struts2-json-plugin-2.2.3.jar这个插件,将其加入到lib库中,struts.xml更改成:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.i18n.encoding" value="UTF-8"/>
<package name="ssMyBatis" extends="json-default">
<global-results>
<result name="error">/error.jsp</result>
</global-results>
<action name="account" class="accountAction">
<result type="redirect">account!show.action</result>
<result name="show">/show.jsp</result>
<result name="tree" type="json">
<param name="excludeProperties">acc</param>
</result>
</action>
</package>
</struts>
AccountAction中的treeData方法返回的tree,在account这个action配置中找到tree的result,将result的type配置成json。表示该result的数据以json的方式展示。tree这个result还配置了一个param,名称为excludeProperties表示排除的属性。这个参数将排除当前Action中的acc属性。也就是说这个属性将不会得到json的转换。其他属性将会被转换成json。
7、 前台页面
index.jsp
<body>
<a href="account!show.action">显示所有</a> <br>
<a href="add.jsp">添加数据</a><br/>
<a href="account!treeData.action">JSON</a><br/>
</body>
show.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>show all data</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
</head>
<body>
<s:iterator value="results" status="s" var="data">
${data }<===>
<s:property value="#data.accountId"/>#
<s:property value="#data.username"/>#
<s:property value="#data.password"/>#
<s:property value="#data.createTime" />#
<s:date name="#data.createTime" format="yyyy-MM-dd"/>#
<a href="account!remove.action">删除</a> | <a href="account!edit.action">修改</a>
<br/>
</s:iterator>
</body>
</html>
Struts标签和OGNL表达式显示数据
add.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>add</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
</head>
<body>
<s:form action="account!add.action" method="post">
<s:textfield name="acc.username"/>
<s:password name="acc.password"/>
<s:submit value="提交"></s:submit>
</s:form>
</body>
</html>
四、整合ExtJS
1、添加ext的库,版本是2.2.2
需要添加column-tree.css
/*
* Ext JS Library 2.2.1
* Copyright(c) 2006-2009, Ext JS, LLC.
* [email protected]
*
* http://extjs.com/license
*/
.x-column-tree .x-tree-node {
zoom:1;
}
.x-column-tree .x-tree-node-el {
/*border-bottom:1px solid #eee; borders? */
zoom:1;
}
.x-column-tree .x-tree-selected {
background: #d9e8fb;
}
.x-column-tree .x-tree-node a {
line-height:18px;
vertical-align:middle;
}
.x-column-tree .x-tree-node a span{
}
.x-column-tree .x-tree-node .x-tree-selected a span{
background:transparent;
color:#000;
}
.x-tree-col {
float:left;
overflow:hidden;
padding:0 1px;
zoom:1;
}
.x-tree-col-text, .x-tree-hd-text {
overflow:hidden;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
padding:3px 3px 3px 5px;
white-space: nowrap;
font:normal 11px arial, tahoma, helvetica, sans-serif;
}
.x-tree-headers {
background: #f9f9f9 url(../ext2/resources/images/default/grid/grid3-hrow.gif) repeat-x 0 bottom;
cursor:default;
zoom:1;
}
.x-tree-hd {
float:left;
overflow:hidden;
border-left:1px solid #eee;
border-right:1px solid #d0d0d0;
}
.task {
background-image:url(../shared/icons/fam/cog.png) !important;
}
.task-folder {
background-image:url(../shared/icons/fam/folder_go.png) !important;
}
Ext.tree.ColumnTree.js
/*
* Ext JS Library 2.2.1
* Copyright(c) 2006-2009, Ext JS, LLC.
* [email protected]
*
* http://extjs.com/license
*/
Ext.tree.ColumnTree = Ext.extend(Ext.tree.TreePanel, {
lines:false,
borderWidth: Ext.isBorderBox ? 0 : 2, // the combined left/right border for each cell
cls:'x-column-tree',
onRender : function(){
Ext.tree.ColumnTree.superclass.onRender.apply(this, arguments);
this.headers = this.body.createChild(
{cls:'x-tree-headers'},this.innerCt.dom);
var cols = this.columns, c;
var totalWidth = 0;
for(var i = 0, len = cols.length; i < len; i++){
c = cols[i];
totalWidth += c.width;
this.headers.createChild({
cls:'x-tree-hd ' + (c.cls?c.cls+'-hd':''),
cn: {
cls:'x-tree-hd-text',
html: c.header
},
style:'width:'+(c.width-this.borderWidth)+'px;'
});
}
this.headers.createChild({cls:'x-clear'});
// prevent floats from wrapping when clipped
this.headers.setWidth(totalWidth);
this.innerCt.setWidth(totalWidth);
}
});
Ext.tree.ColumnNodeUI = Ext.extend(Ext.tree.TreeNodeUI, {
focus: Ext.emptyFn, // prevent odd scrolling behavior
renderElements : function(n, a, targetNode, bulkRender){
this.indentMarkup = n.parentNode ? n.parentNode.ui.getChildIndent() : '';
var t = n.getOwnerTree();
var cols = t.columns;
var bw = t.borderWidth;
var c = cols[0];
var buf = [
'<li class="x-tree-node"><div ext:tree-node-id="',n.id,'" class="x-tree-node-el x-tree-node-leaf ', a.cls,'">',
'<div class="x-tree-col" style="width:',c.width-bw,'px;">',
'<span class="x-tree-node-indent">',this.indentMarkup,"</span>",
'<img src="', this.emptyIcon, '" class="x-tree-ec-icon x-tree-elbow">',
'<img src="', a.icon || this.emptyIcon, '" class="x-tree-node-icon',(a.icon ? " x-tree-node-inline-icon" : ""),(a.iconCls ? " "+a.iconCls : ""),'" unselectable="on">',
'<a hidefocus="on" class="x-tree-node-anchor" href="',a.href ? a.href : "#",'" tabIndex="1" ',
a.hrefTarget ? ' target="'+a.hrefTarget+'"' : "", '>',
'<span unselectable="on">', n.text || (c.renderer ? c.renderer(a[c.dataIndex], n, a) : a[c.dataIndex]),"</span></a>",
"</div>"];
for(var i = 1, len = cols.length; i < len; i++){
c = cols[i];
buf.push('<div class="x-tree-col ',(c.cls?c.cls:''),'" style="width:',c.width-bw,'px;">',
'<div class="x-tree-col-text">',(c.renderer ? c.renderer(a[c.dataIndex], n, a) : a[c.dataIndex]),"</div>",
"</div>");
}
buf.push(
'<div class="x-clear"></div></div>',
'<ul class="x-tree-node-ct" style="display:none;"></ul>',
"</li>");
if(bulkRender !== true && n.nextSibling && n.nextSibling.ui.getEl()){
this.wrap = Ext.DomHelper.insertHtml("beforeBegin",
n.nextSibling.ui.getEl(), buf.join(""));
}else{
this.wrap = Ext.DomHelper.insertHtml("beforeEnd", targetNode, buf.join(""));
}
this.elNode = this.wrap.childNodes[0];
this.ctNode = this.wrap.childNodes[1];
var cs = this.elNode.firstChild.childNodes;
this.indentNode = cs[0];
this.ecNode = cs[1];
this.iconNode = cs[2];
this.anchor = cs[3];
this.textNode = cs[3].firstChild;
}
});
2、 编写静态ColumnTree
/**
* @function column tree column tree 多列信息的tree
* @auhor: hoojo
* @createDate: Aug 29, 2010 10:39:02 PM
* @blog: blog.csdn.net/IBM_hoojo
* @email: [email protected]
*/
Ext.ns("Ext.hoo.tree");
Ext.hoo.tree.UserColumnTree = Ext.extend(Ext.tree.ColumnTree, {
constructor: function () {
Ext.hoo.tree.UserColumnTree.superclass.constructor.call(this, {
renderTo: "show",
title: "用户信息column tree",
width: 450,
hieght: 400,
autoScroll: true,
rootVisible: true,
columns: [{
header: "名称",
width: 100,
dataIndex: "name"
}, {
header: "性别",
width: 100,
dataIndex: "sex"
}, {
header: "年龄",
width: 100,
dataIndex: "age"
}, {
header: "班级",
width: 100,
dataIndex: "classes"
}],
loader: new Ext.tree.TreeLoader({
baseAttrs: {
uiProvider: Ext.tree.ColumnNodeUI
}
}),
root: new Ext.tree.AsyncTreeNode({
text: "用户基本信息",
children: [{
name: "大二一班",
classes: "二(1)班",
children: [{
name: "微微",
sex: "女",
age: 20,
classes: "二(1)班",
leaf: true
},{
name: "筱筱",
sex: "女",
age: 22,
classes: "二(1)班",
leaf: true
},{
name: "珠珠",
sex: "女",
age: 19,
classes: "二(1)班",
leaf: true
},{
name: "拉拉",
sex: "女",
age: 19,
classes: "二(1)班",
leaf: true
}]
},{
name: "二二班",
classes: "二(2)班",
children: [{
name: "放放",
sex: "男",
age: 22,
classes: "二(2)班",
leaf: true
},{
name: "枫枫",
sex: "男",
age: 22,
classes: "二(2)班",
leaf: true
}]
},{
name: "未成立",
sex: "",
age: 0,
classes: "二(3)班",
leaf: true
}]
})
});
this.on("click", this.onNodeClick, this);
},
onNodeClick: function (node, e) {
alert(Ext.encode(node.attributes) + "###" + node.leaf + "###" + Ext.encode(e.getPoint()) + "##" + e.getXY());
}
});
Ext.onReady(function () {
Ext.BLANK_IMAGE_URL = "ext2/resources/images/default/s.gif";
new Ext.hoo.tree.UserColumnTree();
});
上面的就是一个静态的ColumnTree,在Ext的onReady函数中运行它。
3、 、需要在页面中导入ext库、css、即我们编写的js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>TreePanel 示例</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="author" content="hoojo"/>
<meta http-equiv="email" content="[email protected]"/>
<meta http-equiv="ext-lib" content="version 2.2"/>
<meta http-equiv="blog" content="http://blog.csdn.net/IBM_hoojo"/>
<meta http-equiv="blog" content="http://hoojo.cnblogs.com"/>
<link rel="stylesheet" type="text/css" href="ext2/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="jslib/column-tree.css" />
<script type="text/javascript" src="ext2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext2/ext-all.js"></script>
<script type="text/javascript" src="ext2/build/locale/ext-lang-zh_CN-min.js"></script>
<script type="text/javascript" src="jslib/Ext.tree.ColumnTree.js"></script>
<script type="text/javascript" src="jslib/Ext.hoo.tree.UserColumnTree.js"></script>
</head>
<body>
<div id="show" style="margin-left: 200px;"></div>
<div id="showBasic" style="margin-left: 200px; margin-top: 50px;"></div>
</body>
</html>
在浏览器中请求http://localhost:8080/S2SMyBatis/columnTree.htm
结果如下
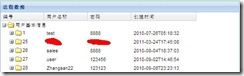
4、 下面编写远程数据的ColumnTree,代码如下:
Ext.ns("Ext.hoo.tree");
Ext.hoo.tree.UserBasicColumnTree = Ext.extend(Ext.tree.ColumnTree, {
constructor: function () {
Ext.hoo.tree.UserBasicColumnTree.superclass.constructor.call(this, {
renderTo: "showBasic",
title: "远程数据",
width: 550,
hieght: 400,
autoScroll: true,
rootVisible: true,
columns: [{
header: "编号",
width: 100,
dataIndex: "accountId"
}, {
header: "用户名称",
width: 100,
dataIndex: "username"
}, {
header: "密码",
width: 100,
dataIndex: "password"
}, {
header: "创建时间",
width: 150,
dataIndex: "createTime"
}],
loader: new Ext.tree.TreeLoader({
baseAttrs: {
uiProvider: Ext.tree.ColumnNodeUI
}
}),
root: new Ext.tree.AsyncTreeNode({
text: "用户基本信息",
children: []
}),
listeners: {
expandnode: {
fn: this.onExpandNode,
scope: this
}
}
});
},
onExpandNode: function (node) {
//只对未加载过的添加子结点,加载后不在重复加载;避免增加请求,浪费资源
if (!node.attributes.isLoad) {
Ext.Ajax.request({
url: Ext.hoo.tree.UserBasicColumnTree.TREE_DATA_URL,
success: function (response, options) {
node.attributes.isLoad = true;//设置加载标识
var nodes = Ext.decode(response.responseText); //将json的text转换成js对象
node.appendChild(nodes.results);
},
failure: function (response) {
Ext.Msg.alert("程序异常", response.responseText);
}
});
}
}
});
Ext.hoo.tree.UserBasicColumnTree.TREE_DATA_URL = "account!treeData.action";
由于服务器端返回来的数据是一个对象,而不是一个Array。所以客户端要将数据稍作处理,然后再添加到columnTree的children中。
5、 在上面的onReady中创建这个对象就可以了运行
Ext.onReady(function () {
Ext.BLANK_IMAGE_URL = "ext2/resources/images/default/s.gif";
new Ext.hoo.tree.UserColumnTree();
new Ext.hoo.tree.UserBasicColumnTree();
});
同样在浏览器中请求http://localhost:8080/S2SMyBatis/columnTree.htm
可以看到
由于Account对象的数据形式不是一个完整的tree形态。所以展示效果就是上面的样子。正确的数据的格式的话,Account中至少包含以下属性:
Boolean leaf; List children; 这样就知道当前节点是否是叶子节点,并且知道其子元素。