osgi 学习
摘要:本文通过简单的示例,以图文结合的方式说明如何利用Eclipse在Equinox中嵌入HTTP服务器,开发WEB应用。
在OSGi中有规定了WEB服务,那就是Http服务,在Equinox中以两种方式实现OSGi Http服务:(1)org.eclipse.equinox.http;(2)org.eclipse.equinox.http.jetty,Equinox 3.4支持Servlet API 2.4。OSGi的Web应用开发方法与其它OSGi的开发方式相似,下面以一个简单例子说明一下开发的过程。
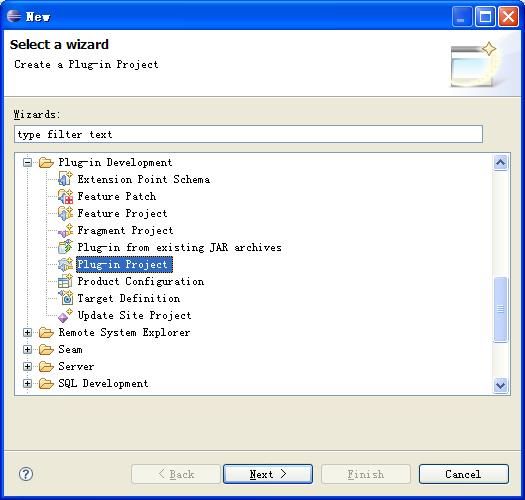
在Eclipse中OSGi程序的开发是以插件工程的方式进行开发的。在Eclipse IDE在选择“File->New Project”,在弹出的对话框中的“Plug-in Development”目录下选择“Plug-in Project”。
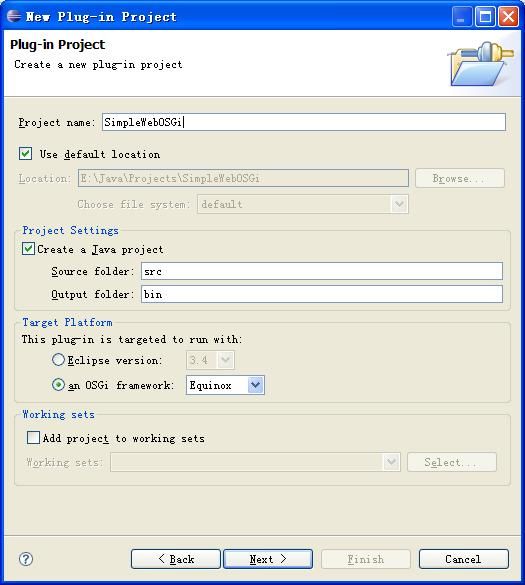
点击下一步后,在创建工程对话框“Project name”输入框中输入“SimpleWebOSGi”作为工程名,在“Target platform”栏选择“an OSGi framework”,点击下一步。
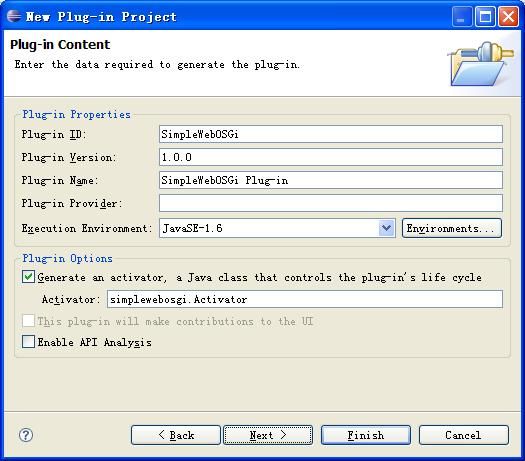
在“Plug-in Content”对话框中的“Plug-in Provider:”栏可以输入插件提供者名称,因为我们是学习,非正规商业插件发布,故而留空了,然后点“Next”继续。
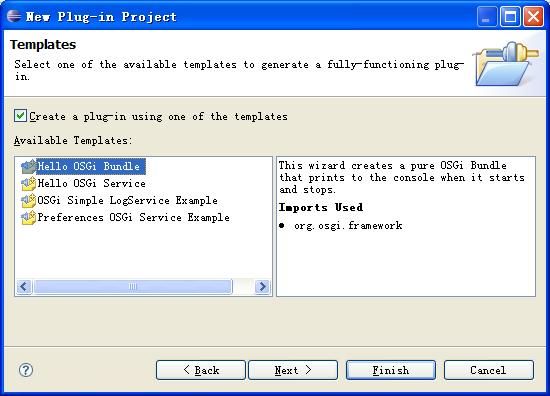
在“Templates”对话框中,我们选择“Hello OSGi Bundle”作为模板,然后选择“Next”。
“Basic OSGi Bundle”对话框,是模板需要输入的Bundle启动和停止时列印的消息内容,在此保留默认,点“Finish”。
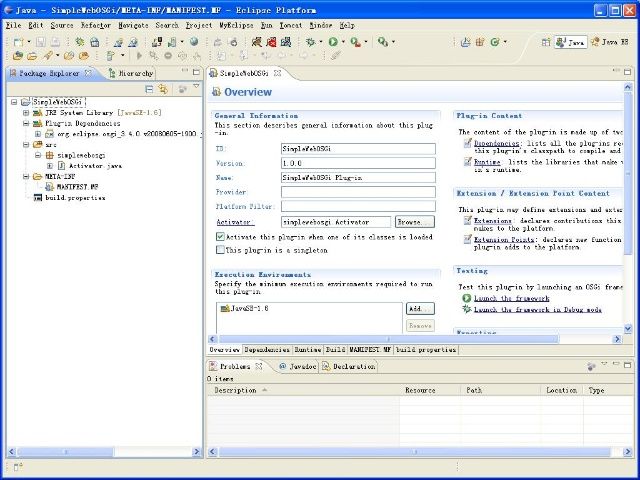
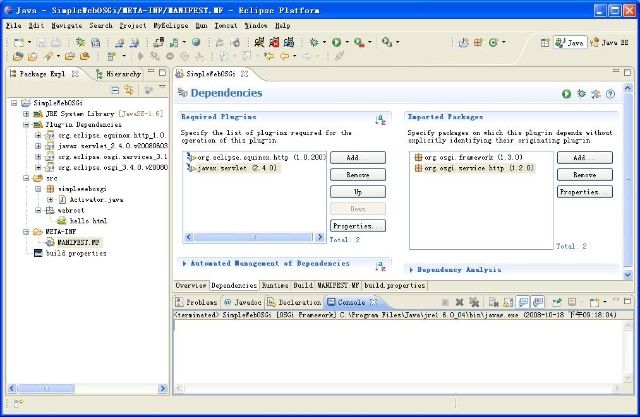
点完成按钮后可能会弹出一提示框,用来提示您是否切换到插件开发视图,请按照自己的开发习惯选取,在这里我没有选择插件开发视图,随后Eclipse开始创建工程,完成后的样子如下图所示。
在左侧的包浏览面板中可以看到OSGi工程的结构,“Plug-in Dependencies”下是OSGi插件运行需要的组件,src目录下是自动生成的源代码,simplewebosgi.Activator是Bundle生成周期管理类,可以监听组件的启动和停止动作。与普通Java工程所不同的是向导会生成“META-INF”目录以及其下的文件MANIFEST.MF文件,此文件会随插件的发布一起被打到jar包中,定义了Bundle的标识、版本、名称、运行环境等内容。右边是可视化的配置管理器,在这里可以定义插件,配置插件运行所依赖的组件及需要导入的包,运行时环境,编译构建配置等。
以上工作已经使我们具备了开发OSGi的基本框架,接下来我们看一下如何将静态页面发布成通过HTTP访问的页面。
首先,我们在源代码src目录下创建一个放置页面文件的目录“webroot”,然后在其下创建一个hello.html文件,其中的HTML代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>a test page</title>
</head>
<body>Hello, This is a test page!</body>
</html>
然后,引入插件需要的包,文章开始我们已经谈到有两种方式,这两种方式需要引入的包不同,不管哪种方式均需要引入javax.servlet包,org.eclipse.equinox.http方式需要引入的包有:org.eclipse.equinox.http,另外一种方式需要引入的包除javax.servlet外,还有org.eclipse.equinox.http.jetty ,org.eclipse.equinox.http.servlet ,org.mortbay.jetty ,org.apache.commons.logging,在这里我们采取第一种方式。
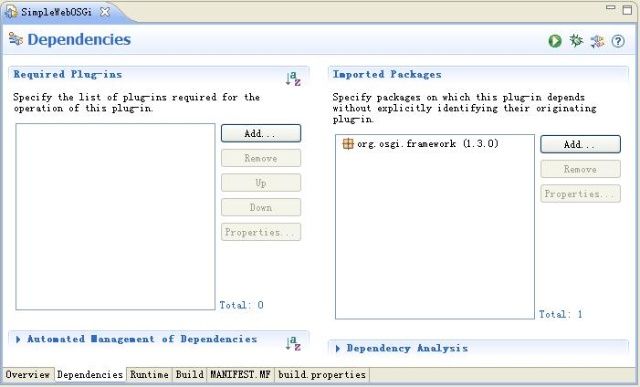
在继续之前需要注意的是,默认的Eclipse 3.4中并没有org.eclipse.equinox.http相关的包,需要我们先到http://download.eclipse.org/equinox/网站下载相关包,并解压后,将org.eclipse.equinox.http_*.jar拷贝到Eclipse的plugins目录下,然后重新启动Eclipse。双击META-INF/MANIFEST.MF文件,打开配置管理界面,并选择“Dependencies”页签,如下图所示。
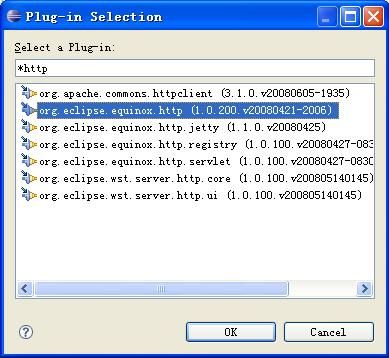
在“Required Plug-ins”栏中点击“Add”按钮,在“Plug-in Selection”对话框中选择org.eclipse.equinox.http*包后,点“OK”。
同理将javax.servlet*包加入到“Required Plug-ins”栏中。
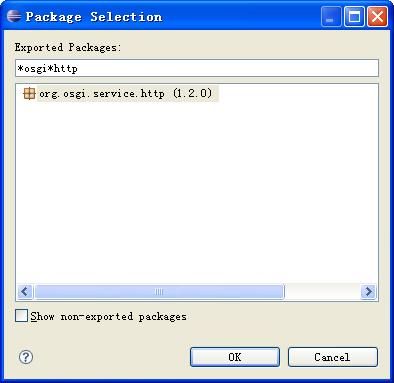
再在“Imported Packages”栏中点击“Add”按钮,将org.osgi.service.http包引入工程中,如下图所示。
加入后的情况如下图所示。
现在虽然HTML页面文件有了,包也配置好了,但是还不能通过HTTP访问相应的页面,如果现在测试运行访问http://localhost:8080服务,浏览器会提示找不到页面,我们需要将页面注册到OSGi Http服务中,我们将在simplewebosgi.Activator中注册,将此类修改为如下内容:
package simplewebosgi;
import org.osgi.framework.BundleActivator;
import org.osgi.framework.BundleContext;
import org.osgi.framework.ServiceReference;
import org.osgi.service.http.HttpService;
public class Activator implements BundleActivator {
private ServiceReference serviceReference;
private HttpService httpService;
private static BundleContext bc;
/*
* (non-Javadoc)
*
* @see
* org.osgi.framework.BundleActivator#start(org.osgi.framework.BundleContext
* )
*/
public void start(BundleContext context) throws Exception {
System.out.println("Hello World!!");
bc = context;
registerResource();
}
private void registerResource() {
try {
serviceReference = bc.getServiceReference(HttpService.class.getName());
if (serviceReference != null) {
httpService = (HttpService) bc.getService(serviceReference);
httpService.registerResources("/demo", "webroot", null);
}
} catch (Exception e) {
e.printStackTrace();
}
}
/*
* (non-Javadoc)
*
* @see
* org.osgi.framework.BundleActivator#stop(org.osgi.framework.BundleContext)
*/
public void stop(BundleContext context) throws Exception {
System.out.println("Goodbye World!!");
unregisterResource();
}
private void unregisterResource() {
try {
httpService.unregister("/demo");
} catch (Exception e) {
e.printStackTrace();
}
}
}
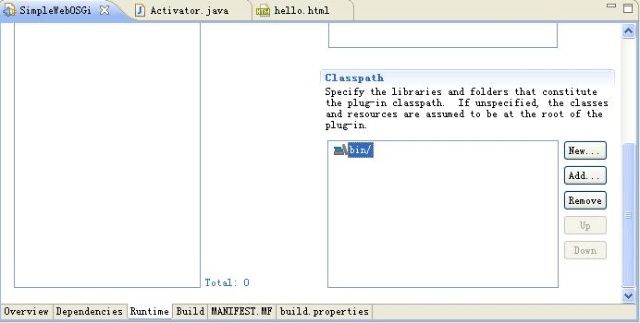
写好如上述代码后,我们将试验运行一下,看看执行效果!运行之前需要配置一下环境,双击META-INF/MANIFEST.MF打开配置管理界面,选择“Runtime”页签,在“Classpath”栏中点“Add”按钮将bin目录加入。
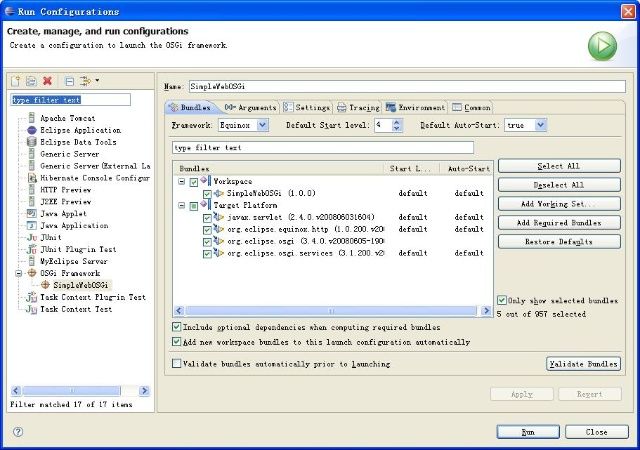
然后,在“Run”菜单选择“Run Configuration...”,打开运行配置对话框,在对话框中左侧栏中选择“OSGi Framework”项,点击右键“New”一项新的配置,在右侧顶部的“Name”栏输入“SimpleWebOSGi”,在“Bundles”标签栏下面,勾选以下内容:
SimpleWebOSGi
javax.servlet
org.eclipse.equinox.http
org.eclipse.osgi
org.eclipse.osgi.services
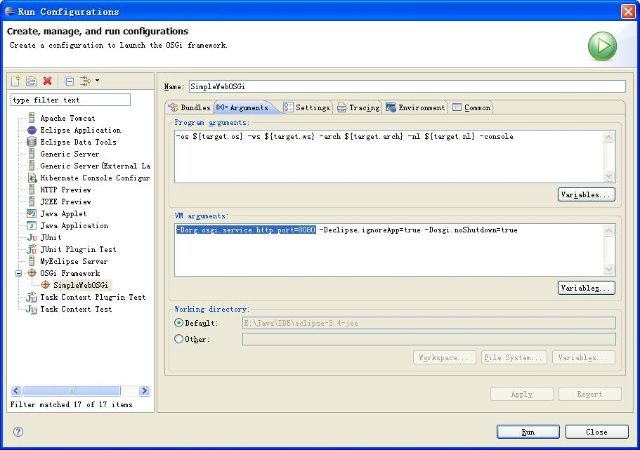
由于我们要开发的是一个WEB应用,所以,还需要打开“Arguments”页签,并在“VM Arguments”栏加入“-Dorg.osgi.service.http.port=8080”,指定应用服务的端口。
点击“Run”运行应用程序。在Eclipse控制台看到“osgi> Hello World!!”后,打开浏览器在地址输入http://localhost:8080/demo/hello.html进行测试,当您看到如下结果时那就忘该恭喜你了,一个WEB应用就这样搭建成功了!