JQuery绘制北京地铁线路图
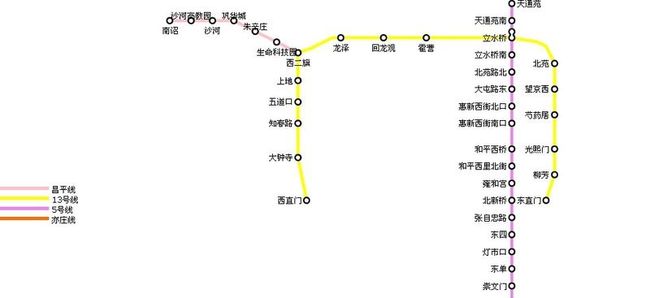
 图片预览
图片预览
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>地铁线路测试</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery.subwayMap-0.5.0.js"></script>
<style type="text/css">
body
{
font-family: Verdana;
font-size: 8pt;
}
/* The main DIV for the map */
.subway-map
{
margin: 0;
width: 800px;
height:410px;
background-color: white;
}
/* Text labels */
.text
{
text-decoration: none;
color: black;
}
#legend
{
float: left;
width: 250px;
height:400px;
}
#legend div
{
height: 20px;
}
#legend span
{
margin: 5px 5px 5px 0;
}
.subway-map span
{
margin: 5px 5px 5px 0;
}
</style>
</head>
<body>
<div class="subway-map" data-columns="44" data-rows="40" data-cellSize="85" data-legendId="legend" data-textClass="text" data-gridNumbers="false" data-grid="false" data-lineWidth="6">
<ul data-color="pink" data-label="昌平线">
<li data-coords="4,1" data-marker="interchange" ><a href="http://jqueryui.com/demos/accordion/">南诏</a></li>
<li data-coords="4.5,1" data-marker="interchange" data-labelPos="N" ><a href="http://jqueryui.com/demos/accordion/">沙河高教园</a></li>
<li data-coords="5,1" data-marker="interchange" data-labelPos="S" ><a href="http://jqueryui.com/demos/accordion/">沙河</a></li>
<li data-coords="5.5,1" data-marker="interchange" data-labelPos="N" ><a href="http://jqueryui.com/demos/accordion/">巩华城</a></li>
<li data-coords="6,1.25" data-marker="interchange" data-labelPos="N" ><a href="http://jqueryui.com/demos/accordion/">朱辛庄</a></li>
<li data-coords="6.5,1.5" data-marker="interchange" data-labelPos="S" ><a href="http://jqueryui.com/demos/accordion/">生命科技园</a></li>
<li data-coords="7,1.75" data-marker="interchange" data-labelPos="S" date-line="h5"><a href="http://jqueryui.com/demos/accordion/">西二旗</a></li>
</ul>
<ul data-color="yellow" data-label="13号线">
<li data-coords="7.2,5.2" data-marker="interchange" data-labelPos="W">西直门</li>
<li data-coords="7,4.2" data-marker="interchange" data-labelPos="W">大钟寺</li>
<li data-coords="7,3.4" data-marker="interchange" data-labelPos="W">知春路</li>
<li data-coords="7,2.9" data-marker="interchange" data-labelPos="W">五道口</li>
<li data-coords="7,2.4" data-marker="interchange" data-labelPos="W">上地</li>
<li data-coords="7,1.75" data-marker="interchange" data-labelPos="E"></li>
<li data-coords="7.3,1.65" data-marker="interchange" data-dir="E"></li>
<li data-coords="7.6,1.5.5" data-marker="interchange" data-dir="N"></li>
<li data-coords="7.7,1.45" data-marker="interchange" data-dir="N"></li>
<li data-coords="7.8,1.4" data-marker="interchange" data-dir="E"></li>
<li data-coords="8,1.4" data-marker="interchange" data-dir="N">龙泽</li>
<li data-coords="9,1.4" data-marker="interchange" >回龙观</li>
<li data-coords="10,1.4" data-marker="interchange" >霍营</li>
<li data-coords="11,1.4"></li>
<li data-coords="12,1.4" data-marker="interchange" data-markerInfo="v2" data-dir="E" data-labelPos="W">立水桥</li>
<li data-coords="12.6,1.5" data-marker="interchange" data-dir="S" data-labelPos="W"></li>
<li data-coords="12.8,1.6" data-marker="interchange" data-dir="S" data-labelPos="W"></li>
<li data-coords="13,2" data-marker="interchange" data-dir="S" data-labelPos="W">北苑</li>
<li data-coords="13,2.6" data-marker="interchange" data-dir="S" data-labelPos="W">望京西</li>
<li data-coords="13,3.2" data-marker="interchange" data-dir="S" data-labelPos="W">芍药居</li>
<li data-coords="13,4" data-marker="interchange" data-dir="S" data-labelPos="W">光熙门</li>
<li data-coords="13,4.6" data-marker="interchange" data-dir="S" data-labelPos="W">柳芳</li>
<li data-coords="12.8,5.2" data-marker="interchange" data-dir="S" data-labelPos="W">东直门</li>
</ul>
<ul data-color="violet" data-label="5号线">
<li data-coords="12,0.2" data-marker="interchange" data-labelPos="W">天通苑北</li>
<li data-coords="12,0.6" data-marker="interchange" data-labelPos="E">天通苑</li>
<li data-coords="12,1" data-marker="interchange" data-labelPos="W">天通苑南</li>
<li data-coords="12,1.8" data-marker="interchange" data-labelPos="W">立水桥南</li>
<li data-coords="12,2.2" data-marker="interchange" data-labelPos="W">北苑路北</li>
<li data-coords="12,2.6" data-marker="interchange" data-labelPos="W">大屯路东</li>
<li data-coords="12,3" data-marker="interchange" data-labelPos="W">惠新西街北口</li>
<li data-coords="12,3.4" data-marker="interchange" data-labelPos="W">惠新西街南口</li>
<li data-coords="12,4" data-marker="interchange" data-labelPos="W">和平西桥</li>
<li data-coords="12,4.4" data-marker="interchange" data-labelPos="W">和平西里北街</li>
<li data-coords="12,4.8" data-marker="interchange" data-labelPos="W">雍和宫</li>
<li data-coords="12,5.2" data-marker="interchange" data-labelPos="W">北新桥</li>
<li data-coords="12,5.6" data-marker="interchange" data-labelPos="W">张自忠路</li>
<li data-coords="12,6" data-marker="interchange" data-labelPos="W">东四</li>
<li data-coords="12,6.4" data-marker="interchange" data-labelPos="W">灯市口</li>
<li data-coords="12,6.8" data-marker="interchange" data-labelPos="W">东单</li>
<li data-coords="12,7.2" data-marker="interchange" data-labelPos="W">崇文门</li>
<li data-coords="12,7.6" data-marker="interchange" data-labelPos="W">磁器口</li>
<li data-coords="12,8" data-marker="interchange" data-labelPos="W">天坛东口</li>
<li data-coords="12,8.4" data-marker="interchange" data-labelPos="W">蒲黄榆</li>
<li data-coords="12,8.8" data-marker="interchange" data-labelPos="W">刘家窑</li>
<li data-coords="12,9.2" data-marker="interchange" data-labelPos="W">宋家庄</li>
</ul>
<ul data-color="#ff6e00" data-label="亦庄线">
<li data-coords="12,9.2" data-marker="interchange" data-labelPos="W"></li>
<li data-coords="12.4,9.6" data-marker="interchange" data-labelPos="W">肖村</li>
<li data-coords="12.8,10" data-marker="interchange" data-labelPos="W">小红门</li>
<li data-coords="13.2,10.4" data-marker="interchange" data-labelPos="W">旧宫</li>
<li data-coords="13.6,10.8" data-marker="interchange" data-labelPos="W">亦庄桥</li>
<li data-coords="14,11.2" data-marker="interchange" data-labelPos="W">亦庄文化园</li>
<li data-coords="14.4,11.6" data-marker="interchange" data-labelPos="W">万源街</li>
<li data-coords="14.8,12" data-marker="interchange" data-labelPos="W">荣昌东街</li>
<li data-coords="15.4,12" data-marker="interchange" data-labelPos="S">同济南路</li>
<li data-coords="16,12" data-marker="interchange" data-labelPos="N">经海路</li>
<li data-coords="16.8,12" data-marker="interchange" data-labelPos="S">次渠南</li>
<li data-coords="17.4,12" data-marker="interchange" data-labelPos="S">次渠</li>
</ul>
</div>
<div id="legend"></div>
<script type="text/javascript">
$(".subway-map").subwayMap({ debug: true });
</script>
</body>
</html>
subway Map 下载地址 http://kalyani.com/2010/10/subway-map-visualization-jquery-plugin/
完成了部分线路圆角啥的调的不大好 需要用的自己改下,这个控件只能在支持html5的浏览器上浏览,希望牛人弄个完整的给我发过来 [email protected] 抛砖引玉了