FreeMarker在struts2.0,JAVA,web中的应用实例
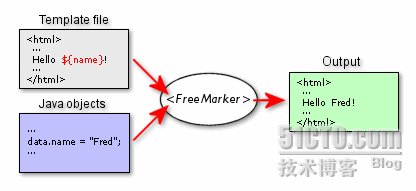
FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写 Template + data model = output

FreeMarker 是一个非常优秀的模板引擎,这个模板引擎可用于任何场景,FreeMarker负责将数据模型中的数据合并到模板中,从而生成标准输出.界面开发人员只需要关于界面(也就是模板文件)的开发,而业务逻辑开发者只需要负责将需要显示的数据填入数据模型-----FreeMarker负责合并数据模型和模板, 从而生成标准输出.
FreeMarker特别适应于MVC模式的Web应用,虽然FreeMarker具有一些编程能力,但这种编程能力非常有限,无法实现业务逻辑, 只能提供一些数据格式的转换功能.因此,通常由Java程序准备要显示的数据,由FreeMarker模板引擎来生成页面,而FreeMarker模板则提供页面布局支持.(好处:严格实现MVC分离)
此外,FreeMarker也是与Web容器无关的,也就是 FreeMarker并不一定需要运行在Web容器中:FreeMarker同样可以应用于非Web应用程序环境.而且,FreeMarker并不是只能生成HTML页面,它也可以生成各种文本,如 XML,RTF,Java源代码等.
Struts2 默认采用FreeMarker作为其模板文件,而Struts2所有的主题模板文件都是采用FreeMarker编写的,eclipse中的JSP,Java等模板文件也是采用FreeMarker技术.
1.
在struts2中使用freemarker
普通的struts2配置文件一般是这么配置的:
<action name=“Action1“ class=“com.abc.Action1“>
<result>/page.jsp</result>
</action>
这里的 view是一个jsp页面,也可以改成是一个freemarker模板页面:
<action name=”Action1″ class=”com.abc.Action1″>
<result type=”freemarker”>/fm.ftl</result>
</action>
注意:<reslutl>元素的type 属性必须设置为freemarker,这是因为Freemarker模板文件必须由Freemarker模板引擎来解析,而Struts2内部实现了 Freemarker模板引擎,但我们必须声明返回结果类型为freemarker才可以。
当然我们希望能在fm.ftl上使用struts2的标签,需要在fm.ftl页面最开始添加对struts2标签的引用:
<#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
引用前把struts2- core-2.0.x.x.jar包里的META-INF/struts-tags.tld 复制到 /WEB-INF/struts-tags.tld
默认是不支持JspTaglibs的引用的,这里还需要一个额外的配置,修改web.xml,添加如下内容:
<servlet>
<servlet-name>JspSupportServlet</servlet-name>
<servlet-class>
org.apache.struts2.views.JspSupportServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
一个简单的fm.ftl文件的例子:
<#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
<html>
<head>
<meta http-equiv=“Content-Type“ content=“text/html; charset=GB2312“>
<title>Insert title here</title>
</head>
<body>
<@s.form action=“Action1.action“>
<@s.textfield name=“username“></@s.textfield>
<@s.textfield name=“password“></@s.textfield>
<@s.submit value=“提交“/>
</@s.form>
<br/>登录用户名:${username}
</body>
</html>
注意:struts2在freemarker页面中标签写法和jsp页面的写法不同,freemarker里是<@s.form>,jsp里是<s:form>,一定不要写错了!
使用时发现对中文的支持不好,显示时中文出现乱码,这里修改下struts.xml配置文件:
<constant name=”struts.i18n.encoding” value=”gb2312″ />
现在就可以在struts2中正常使用 freemarker了!
自己的一个实例:
(1)在struts.xml添加跳转:
<package name="loginPackage" extends="jason-default">
<action name="jLogin" class="JLogin">
<result name="success" >/WEB-INF/jason/index.jsp</result>
<result name="error">/WEB-INF/jason/login.jsp</result>
<result name="input">/WEB-INF/jason/login.jsp</result>
<result name="search" type="freemarker">/WEB-INF/templates/jsearch.ftl</result>
<interceptor-ref name="jLoginStack"/>
</action>
</package>
(2)
在 ACTION中,进行设置:
..........
Hits hits = JLuceneUtils.luceneSearch(indexPath, searchMess);
System.out.println("----------hits.length():" + hits.length());
for (int a = 0; a < hits.length(); a++) {
Document doc2 = (Document) hits.doc(a);
System.out.println(searchMess + "的值是:"+ doc2.get("confContext"));
ActionContext.getContext().getSession().put("jsearch_value",
doc2.get("confContext"));
}
ActionContext.getContext().getSession().put("jsearch_cout", hits.length());
ActionContext.getContext().getSession().put("jsearch_name", searchMess);
(3)
设置模板文件:jsearch.ftl:
<#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jason search result</title>
</head>
<body>
<table width="98%" border="0" align="center" cellpadding="5" cellspacing="0">
<tr>
<td><strong>以面是 jason用lucene查询的结果,共有${jsearch_cout}条符合:</strong></td>
</tr>
<tr>
<#-- freemarker插值(如下,是利用EL语言,即将ACTION中的值先放入session/request/application) -->
<td>查询内容:${jsearch_name} --- 查询值:${jsearch_value}</td>
</tr>
<tr>
<td>
<@s.url action="jLogin!login" id="login" />
<a href="${login}">返回登录主页</a>
</td>
</tr>
</table>
</body>
</html>
(4)
如果要使用STRUTS2.0的标签,如上面.就要添加STRUTS2.0的标签库:
web.xml添加:
<servlet>
<servlet-name>JspSupportServlet</servlet-name>
<servlet-class>
org.apache.struts2.views.JspSupportServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
在 jsearch.ftl最前面添加:
<#assign s=JspTaglibs["/WEB-INF/struts-tags.tld"] />
2, 在java程序中使用FreeMarker
FreeMarker的模板就是一个.ftl文本文件,在该文件中使用了一些 FreeMarker的特别标记,这些标记会动态显示,或者控制程序输出,如下面的模板文件代码:
${name},你好!${msg}
这里类似于${}的就是动态的内容,称作"插值".
为了使用FreeMarker来将数据模型中的值合并到模板文件中,可按如下步骤进行:
1, 创建Configuration实例,该实例负责管理FreeMarker的模板加载路径,负责生成模板实例
2,使用Configuration 实例来生成Template实例,同进需要指定使用的模板文件
3,填充数据模型,数据模型就是一个Map对象
4,调用Template实例的process方法完成合并.
下面是一个使用FreeMarker创建输出的Java程序,程序源代码如下:
package lee;
import java.util.*;
import java.io.*;
import freemarker.template.*;
public class HelloFreeMarker
{
private Configuration cfg;
public void init() throws Exception
{
//初始化FreeMarker配置
//创建一个Configuration实例
cfg = new Configuration();
//设置 FreeMarker的模版文件位置
cfg.setDirectoryForTemplateLoading(new File("templates"));
}
public void process()throws Exception
{
Map root = new HashMap();
root.put("name", "FreeMarker!");
root.put("msg" , "您已经完成了第一个FreeMarker的示例");
Template t = cfg.getTemplate("test.ftl");
t.process(root, new OutputStreamWriter(System.out));
}
public static void main(String[] args)throws Exception
{
HelloFreeMarker hf = new HelloFreeMarker();
hf.init();
hf.process();
}
}
上面的代码创建了一个Map实例,这个Map将作为模板文件的数据模型,我们要使用FreeMarker必须导入freemarker.jar文件,FreeMarker 的官网是http://freemarker.sourceforge.net/,虽然 FreeMarker可以在Java程序中使用,但大部分时候还是用来生成HTML页面.
3,在 Web应用中使用FreeMarker
在Web应用中使用FreeMarker跟在Java程序中使用并没有太大的区别. 下面是是一个在Web中使用的例子,用来生成HTML页面的模板文件内容如下:
<html>
<head>
<title>FreeMarker 的HelloWorld</title>
</head>
<body>
${message}
</body>
</html>
我们在Web应用中使用FreeMarker时,应该让Servlet来合并模板和数据,因此,Servlet负责创建Configuration实例,并负责合并模板和数据,下面是Servlet源代码:
package lee;
import java.util.*;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
import freemarker.template.*;
public class HelloServlet extends HttpServlet
{
private Configuration cfg;
public void init()
{
//初始化FreeMarker配置
//创建一个Configuration实例
cfg = new Configuration();
//设置 FreeMarker的模版文件位置
cfg.setServletContextForTemplateLoading(getServletContext(), "WEB-INF/templates");
}
public void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
//建立数据模型
Map root = new HashMap();
root.put("message", "Hello FreeMarker!");
//取得模版文件
Template t = cfg.getTemplate("test.ftl");
// 开始准备生成输出
// - 使用模版文件的charset作为本页面的charset
// - 使用text/html MIME-type
response.setContentType("text/html; charset=" + t.getEncoding());
Writer out = response.getWriter();
//合并数据模型和模版,并将结果输出到out中
try
{
t.process(root, out);
}
catch (TemplateException e)
{
throw new ServletException("处理Template模版中出现错误", e);
}
}
}
可以看到这个Servlet类的代码与普通的Java程序中使用FreeMarker大致一样,区别有两个:1,设置FreeMarker加载模板的方法不一样,在Servlet中设置加载的方法是setServletContextForTemplateLoading,第一个参数是本web应用的 ServletContext,第二个参数是模板文件的路径.;2,结果必须输出到HttpServletResponse中,才能被浏览器加载.
配置Servlet的web.xml文件中的代码如下:
<web-app>
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>lee.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
4,FreeMarker的模板文件
从上面的例子可以看到FreeMarker的模板文件并不比 HTML页面复杂多少,FreeMarker模板文件主要由如下4个部分组成:
1,文本:直接输出的部分
2,注释:<#-- ... -->格式部分,不会输出
3,插值:即${...}或# {...}格式的部分,将使用数据模型中的部分替代输出
4,FTL指令:FreeMarker指定,和HTML标记类似,名字前加#予以区分,不会输出
下面是一个FreeMarker模板的例子,包含了以上所说的4个部分
<html><br>
<head><br>
<title>Welcome!</title><br>
</head><br>
<body><br>
<#-- 注释部分 --><br>
<#-- 下面使用插值 -->
<h1>Welcome ${user} !</h1><br>
<p>We have these animals:<br>
<u1><br>
<#-- 使用FTL指令 -->
<#list animals as being><br>
<li>${being.name} for ${being.price} Euros<br>
<#list><br>
<u1><br>
</body><br>
</html>
注意:
1、Struts2标签在JSP 页面中的写法与在Freemarker模板文件中的写法不同。
Freemarker模板文件是以<@s.tag>开始,以</@s.tag>结束
2、Freemarker模板文件的处理,通过Web容器是无法直接处理的,因此不要让用户直接访问模板 文件。在开发过程中,我们可以将Freemarker文件直接放到Web工程的 WEB-INF目录或其子目录下(用户无法访问WEB-INF目录下文件),并在相应的struts-*.xml文件中配置 type="freemarker" 来输出模板