Sinatra 101 (2)–快速构建一个Note系统
Views
Sinatra中,默认所有的页面都放在views目录下,而且其支持多个html模板系统,比方说,haml,erb等等。这儿以Haml为例,其他的模板系统使用方法类似。 Haml可以帮助我们更有效的编写HTML文件。在Sinatra,使用haml非常方便,只需要在文件头引入haml即可:
使用:
当访问主页面时, 服务器会查找views目录下的index.haml文件返回。
Layout,CSS
对于同一个系统,多个页面的布局大多数情况都是一样的,为了更好的重用代码,Sinatra支持Layout, 即你只需要返回自己修改的内容部分,页面的布局可以指定一个模板,默认情况下,sinatra会默认选择名为layout.haml的文件作为模板。 首先,创建一个layout.haml, 然后把模板代码移动到该文件中, 同时,使用“”=yield“”,指定自己修改部分的位置:
这样,就可以移除index.haml代码中的多余部分,index.haml就只剩下一行代码“Welcome to Note”。
如果你不想使用默认的模板名字,或者想在系统中支持多套模板,Sinatra支持自己指定layout, 用法如下:
另外,Sinatra默认把所有的静态资源文件放在public目录下,本例程中,使用了Bootrstrap作为UI模板,因此,下载了最新的Bootstrap文件解压到public目录下。同时为了实现footer样式,还创建自己的css文件note.css,置于public目录下。最后构建出的模板代码如下:
Database
在Rails的世界,你只能选择ActiveRecord来做ORM,在Sinatra中,你除了可以继续使用ActiveRecord以外,你还有其他的选项,比如备受推崇的Data_Mapper.为了简单起见,本例程中使用了Data_mapper + Sqlite3来做数据库服务。首先,安装data_mapper和其对于sqlite3的适配器:
然后,连接数据库,并创建Domain对象:
其中“DataMapper.setup(:default, ENV[‘DATABASE_URL’] || “sqlite3://#{Dir.pwd}/development.db”)” 在初始化数据库连接,如果用户没有设置“DATABASE_URL”环境变量,则使用本地的sqlite数据库,这样可以很轻松的在各个环境使用不同的数据库。最后一句“DataMapper.auto_upgrade!”表示如果有数据有任何的改动,Database会自动升级,为开发者省去一大烦恼。
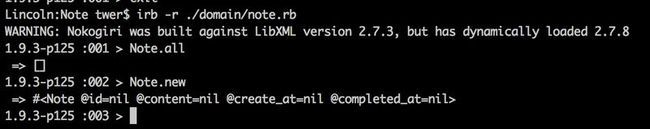
写完之后,可以在irb环境测试Domain对象已可工作:

RESTFUL与CRUD操作
在现代软件开发中,对于Web服务的接口,大部分的程序员都已经倾向于选择RESTFUL形式的接口,Sinatra对此提供了完美的支持。在Sinatra完美的支持了HTTP的POST,GET,PUT,DELETE,其对应的对象操作就是Create,Read,Update和Delete。本例中就是按照这样的风格实现的web interface。
* 使用POST方法创建Note
* 使用GET方法获取Note
* 使用PUT方法更新Note
* 使用DELETE方法删除Note
其实,从底层实现来说,Sinatra只是通过DSL来封装了请求的路由,在Sinatra中除了这几个方法之外,还有很多的路由特性,比方说Conditions, 它可以让你根据request头部的信息决定具体使用那一个路由,这可以让系统轻松针对不同的平台做不同的实现:
关于Sinatra的Route更多信息
最后效果完成图如下:
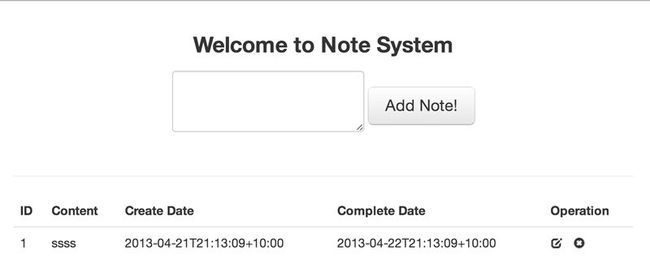
主页:

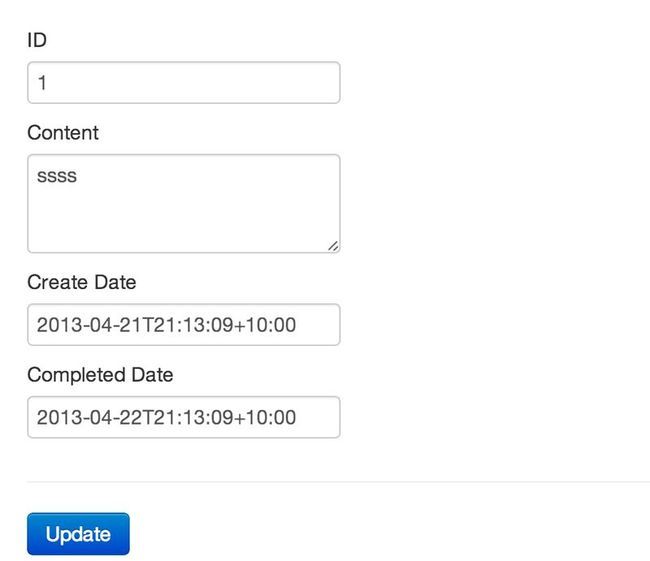
Update页面:

Delete页面:

源代码地址: https://github.com/xianlinbox/Note
Sinatra中,默认所有的页面都放在views目录下,而且其支持多个html模板系统,比方说,haml,erb等等。这儿以Haml为例,其他的模板系统使用方法类似。 Haml可以帮助我们更有效的编写HTML文件。在Sinatra,使用haml非常方便,只需要在文件头引入haml即可:
require 'haml'
使用:
get '/' do haml :index end
当访问主页面时, 服务器会查找views目录下的index.haml文件返回。
!!!
%html(lang="en" )
%head
%title Note
%body Welcome to Note
Layout,CSS
对于同一个系统,多个页面的布局大多数情况都是一样的,为了更好的重用代码,Sinatra支持Layout, 即你只需要返回自己修改的内容部分,页面的布局可以指定一个模板,默认情况下,sinatra会默认选择名为layout.haml的文件作为模板。 首先,创建一个layout.haml, 然后把模板代码移动到该文件中, 同时,使用“”=yield“”,指定自己修改部分的位置:
!!!
%html(lang="en" )
%head
%title Note
%body
=yield
这样,就可以移除index.haml代码中的多余部分,index.haml就只剩下一行代码“Welcome to Note”。
如果你不想使用默认的模板名字,或者想在系统中支持多套模板,Sinatra支持自己指定layout, 用法如下:
get '/' do
haml :index, {:layout => :[your own layout name]}
end
另外,Sinatra默认把所有的静态资源文件放在public目录下,本例程中,使用了Bootrstrap作为UI模板,因此,下载了最新的Bootstrap文件解压到public目录下。同时为了实现footer样式,还创建自己的css文件note.css,置于public目录下。最后构建出的模板代码如下:
!!!
%html(lang="en" )
%head
%title Note
%meta(charset="utf-8")
%meta(name="viewport" content="width=device-width, initial-scale=1.0" )
%link(href="/bootstrap/css/bootstrap.css" rel="stylesheet" )
%link(href="/bootstrap/css/bootstrap-responsive.css" rel="stylesheet" )
%link(href="/note.css" rel="stylesheet" )
%link(href="/favicon.ico" rel="shortcut icon" type="image/x-icon" )
%body
%div(id="wrap")
%div(class="container" )
=yield
%div(id="footer" )
%div(class="container" )
%p(class="muted credit" ) Example for Sinatra,Power by @xianlinbox
Database
在Rails的世界,你只能选择ActiveRecord来做ORM,在Sinatra中,你除了可以继续使用ActiveRecord以外,你还有其他的选项,比如备受推崇的Data_Mapper.为了简单起见,本例程中使用了Data_mapper + Sqlite3来做数据库服务。首先,安装data_mapper和其对于sqlite3的适配器:
gem install data_mapper dm-sqlite-adapter
然后,连接数据库,并创建Domain对象:
require 'data_mapper'
DataMapper.setup(:default, ENV['DATABASE_URL'] || "sqlite3://#{Dir.pwd}/development.db")
class Note
include DataMapper::Resource
property :id, Serial
property :content, String
property :create_at, DateTime
property :completed_at, DateTime
end
DataMapper.auto_upgrade!
其中“DataMapper.setup(:default, ENV[‘DATABASE_URL’] || “sqlite3://#{Dir.pwd}/development.db”)” 在初始化数据库连接,如果用户没有设置“DATABASE_URL”环境变量,则使用本地的sqlite数据库,这样可以很轻松的在各个环境使用不同的数据库。最后一句“DataMapper.auto_upgrade!”表示如果有数据有任何的改动,Database会自动升级,为开发者省去一大烦恼。
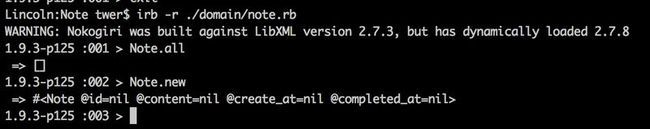
写完之后,可以在irb环境测试Domain对象已可工作:

RESTFUL与CRUD操作
在现代软件开发中,对于Web服务的接口,大部分的程序员都已经倾向于选择RESTFUL形式的接口,Sinatra对此提供了完美的支持。在Sinatra完美的支持了HTTP的POST,GET,PUT,DELETE,其对应的对象操作就是Create,Read,Update和Delete。本例中就是按照这样的风格实现的web interface。
* 使用POST方法创建Note
post '/' do
note = Note.new(:content => params[:content])
if note.save
status 201
else
status 412
end
redirect '/'
end
* 使用GET方法获取Note
get '/note/:id' do @note = Note.get(params[:id]) haml :note end
* 使用PUT方法更新Note
put '/note/:id' do Note.get(params[:id]).update(:content => params[:content], :completed_at => DateTime.strptime(params[:completed_at],'%Y-%m-%dT%H:%M:%S%z' )) redirect '/' end
* 使用DELETE方法删除Note
delete '/note/:id' do note = Note.get(params[:id]) note.destroy redirect '/' end
其实,从底层实现来说,Sinatra只是通过DSL来封装了请求的路由,在Sinatra中除了这几个方法之外,还有很多的路由特性,比方说Conditions, 它可以让你根据request头部的信息决定具体使用那一个路由,这可以让系统轻松针对不同的平台做不同的实现:
get '/foo', :agent => /Songbird (\d\.\d)[\d\/]*?/ do
"You're using Songbird version #{params[:agent][0]}"
end
get '/foo' do
# Matches non-songbird browsers
end
关于Sinatra的Route更多信息
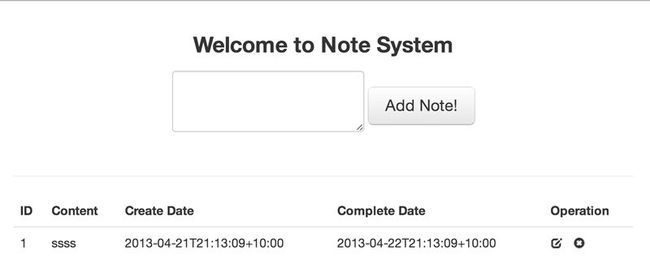
最后效果完成图如下:
主页:

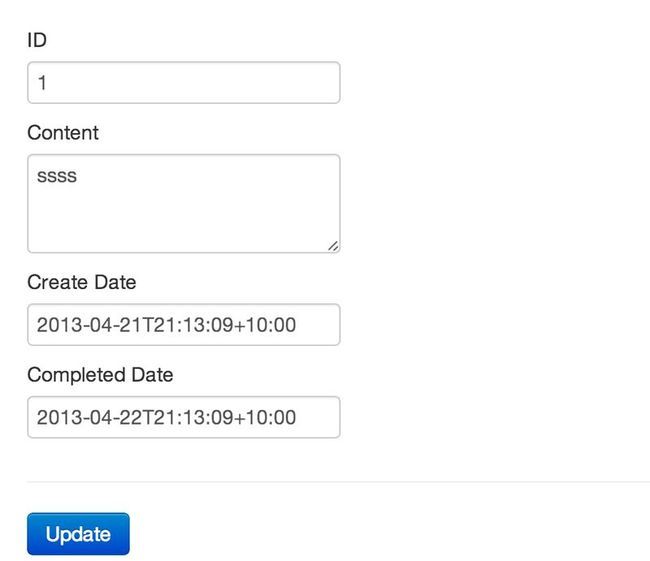
Update页面:

Delete页面:

源代码地址: https://github.com/xianlinbox/Note