Jquery 多选下拉列表插件jquery multiselect
有一个多选的需求,在网上找到了这个插件:multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
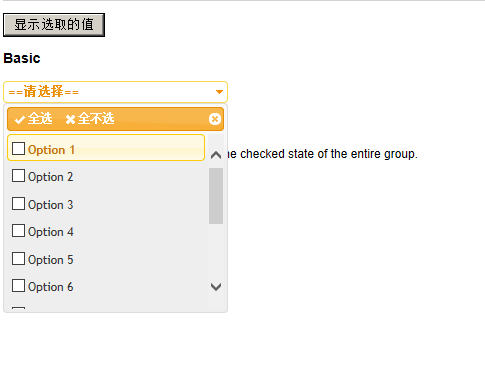
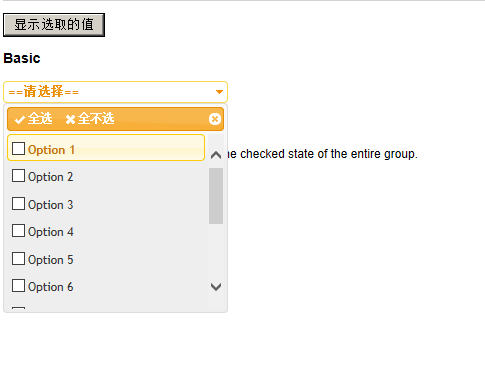
效果如图:

上图效果的代码:
调用multiselect插件的代码:
下面是我们最关心的问题,怎么获取选中的值?
直接在自己的界面定义这个方法调用灌泛给的方法就好了
为了帮助网友解决“jquery multiselect下拉”相关的问题,中国学网通过互联网对“jquery multiselect下拉”相关的解决方案进行了整理,用户详细问题包括:RT,我想知道:jquery multiselect下拉列表复选框动态怎么动态添加option并赋值,具体解决方案如下:
解决方案1:
你可以在select控件的子节点上面绑定一个click的事件,
var optStr =“”;//比如子节点是一个div$("#select").find("div").click(function(){ //每次单击都获取选定值的数组 并拼接成逗号分割的字符串 // 这样就不用每次都判断 选中或者取消的值是否在原字符串当中 optStr = $.map($("#select").find("checkbox:checked").val(), function) { return $(this).val(); }).get().join(",");});只是对你提的问题给一个大概的思路,希望对你有帮助,不懂的地方可以追问。望采纳...
解决方案2:
看源码,有个refresh方法,每次动态将select里的option跟换,然后调用refresh就ok
通过对数据库的索引,我们还为您准备了:
jquery multiselect下拉列表复选框动态怎么动态添...
问:求大神,在线等。
答:你可以在select控件的子节点上面绑定一个click的事件, var optStr =“”;//比如子节点是一个div$("#select").find("div").click(function(){ //每次单击都获取选定值的数组 并拼接成逗号分割的字符串 // 这样就不用每次都判断 选中或者取消的值是...
===========================================
请问你是用的什么版本的jquery multiselect? 怎么...
问:求大神,在线等。
答:我是用在GitHub上下载的版本。jquery版本1.7.1,jquery ui版本1.8.11 multiselect 要在jquery和jquery ui后加载,另外要jquery-ui和multiselect的CSS, 你找找看是因为哪个原因?
===========================================
jquery multiselect下拉框如何置灰
问:求大神,在线等。
答:没办法的~ lz采纳~
===========================================
JQuery MultiSelect不能多选的问题
问:程序中需要使用多选下拉框,从网上查找到http://www.erichynds.com/blog/...
答:javascript 是大小写敏感的,我看那个文档方法名是multiselect,你写的是multiSelect,s大写了
===========================================
jquery ui multiselect 如果下拉选单中选项过多(...
问:如题 所报的错误如下 是否停止运行此脚本? 此页面上脚本造成Internet E...
答:数据量大了ie是有这毛玻 1000多下拉出来也没意义。用户不是计算机,不会看那么多。 他的注意力也最多是7~8项。 可以做成默认带出7~8项,后面一行用省略号。 不过要支持模糊搜索,可以搜索出头7~8项记录就行了。 实在不行你弹出一个点选框业可...
===========================================
jQuery MultiSelect多选在IE6,会被select覆盖,怎...
问:客户要求下拉复选框兼容IE6,7,8,9,就是只有IE6有问题,网上说IE6bug,...
答:我看其它网站的解决方案,是直接把它隐藏。即下拉菜单显示时,就把select隐藏,下拉菜单关闭时,就把select显示。
===========================================
请问用过jquery multiselect的人有没有人懂得如在...
问:例如想把第一项与第三项勾选上,1,3是从别的地方读取过来了。如果有人会...
答:读取完成后,修改option为已选择状态,再调用MultiSelect的refresh方法 如: $("select option:nth-child(1), select option:nth-child(3)").attr("selected", "selected"); $("select").multiselect("refresh");
===========================================
jquery multiSelect怎样取值?
问:例如想把第一项与第三项勾选上,1,3是从别的地方读取过来了。如果有人会...
答:跟其他控件一样啊,如: 直接$("#sele").val()就ok啦~
===========================================
jquery MultiSelect取值
问:jquery MultiSelect中,用什么方法选择已选的值!!!
答:$("#id").selectedValuesString 结果是一个以逗号分割的串
===========================================
此文章纯属转载
将两篇合为一篇,方便需要的人学习
https://github.com/ehynds/jquery-ui-multiselect-widget
先简单说说这个插件:
jquery-multiselect 基于Jquery-ui的组件体系。
所以使用它的时候,先得导入jquery-ui相关的js和css哦
特性
| 支持点击label实现checkbox组选择. |
| 头部选项,如全选/ 取消全选 /关闭功能. |
| 支持键盘选择. |
| 支持5种不同的事件回调函数. |
| 以列表方式显示选中项目,并且可以设置最大显示值. |
| 方便改变位置,渐变速度,滚动容器的高度,链接文字,文本框默认内容等. |
效果如图:

上图效果的代码:
<select id ="sela" title="Basic example" multiple="multiple" name="example-basic" size="5">
<option value="V1">Option 1</option>
<option value="V2">Option 2</option>
<option value="V3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option10">Option 10</option>
<option value="option11">Option 11</option>
<option value="option12">Option 12</option>
</select>
调用multiselect插件的代码:
$(function(){
$("select").multiselect({
noneSelectedText: "==请选择==",
checkAllText: "全选",
uncheckAllText: '全不选',
selectedList:4
});
});
下面是我们最关心的问题,怎么获取选中的值?
直接在自己的界面定义这个方法调用灌泛给的方法就好了
function showValues() {
var valuestr =$("select").multiselect("getChecked").map(function(){
return this.value;
}).get();
alert(valuestr);
}
为了帮助网友解决“jquery multiselect下拉”相关的问题,中国学网通过互联网对“jquery multiselect下拉”相关的解决方案进行了整理,用户详细问题包括:RT,我想知道:jquery multiselect下拉列表复选框动态怎么动态添加option并赋值,具体解决方案如下:
解决方案1:
你可以在select控件的子节点上面绑定一个click的事件,
var optStr =“”;//比如子节点是一个div$("#select").find("div").click(function(){ //每次单击都获取选定值的数组 并拼接成逗号分割的字符串 // 这样就不用每次都判断 选中或者取消的值是否在原字符串当中 optStr = $.map($("#select").find("checkbox:checked").val(), function) { return $(this).val(); }).get().join(",");});只是对你提的问题给一个大概的思路,希望对你有帮助,不懂的地方可以追问。望采纳...
解决方案2:
看源码,有个refresh方法,每次动态将select里的option跟换,然后调用refresh就ok
通过对数据库的索引,我们还为您准备了:
jquery multiselect下拉列表复选框动态怎么动态添...
问:求大神,在线等。
答:你可以在select控件的子节点上面绑定一个click的事件, var optStr =“”;//比如子节点是一个div$("#select").find("div").click(function(){ //每次单击都获取选定值的数组 并拼接成逗号分割的字符串 // 这样就不用每次都判断 选中或者取消的值是...
===========================================
请问你是用的什么版本的jquery multiselect? 怎么...
问:求大神,在线等。
答:我是用在GitHub上下载的版本。jquery版本1.7.1,jquery ui版本1.8.11 multiselect 要在jquery和jquery ui后加载,另外要jquery-ui和multiselect的CSS, 你找找看是因为哪个原因?
===========================================
jquery multiselect下拉框如何置灰
问:求大神,在线等。
答:没办法的~ lz采纳~
===========================================
JQuery MultiSelect不能多选的问题
问:程序中需要使用多选下拉框,从网上查找到http://www.erichynds.com/blog/...
答:javascript 是大小写敏感的,我看那个文档方法名是multiselect,你写的是multiSelect,s大写了
===========================================
jquery ui multiselect 如果下拉选单中选项过多(...
问:如题 所报的错误如下 是否停止运行此脚本? 此页面上脚本造成Internet E...
答:数据量大了ie是有这毛玻 1000多下拉出来也没意义。用户不是计算机,不会看那么多。 他的注意力也最多是7~8项。 可以做成默认带出7~8项,后面一行用省略号。 不过要支持模糊搜索,可以搜索出头7~8项记录就行了。 实在不行你弹出一个点选框业可...
===========================================
jQuery MultiSelect多选在IE6,会被select覆盖,怎...
问:客户要求下拉复选框兼容IE6,7,8,9,就是只有IE6有问题,网上说IE6bug,...
答:我看其它网站的解决方案,是直接把它隐藏。即下拉菜单显示时,就把select隐藏,下拉菜单关闭时,就把select显示。
===========================================
请问用过jquery multiselect的人有没有人懂得如在...
问:例如想把第一项与第三项勾选上,1,3是从别的地方读取过来了。如果有人会...
答:读取完成后,修改option为已选择状态,再调用MultiSelect的refresh方法 如: $("select option:nth-child(1), select option:nth-child(3)").attr("selected", "selected"); $("select").multiselect("refresh");
===========================================
jquery multiSelect怎样取值?
问:例如想把第一项与第三项勾选上,1,3是从别的地方读取过来了。如果有人会...
答:跟其他控件一样啊,如: 直接$("#sele").val()就ok啦~
===========================================
jquery MultiSelect取值
问:jquery MultiSelect中,用什么方法选择已选的值!!!
答:$("#id").selectedValuesString 结果是一个以逗号分割的串
===========================================
此文章纯属转载
将两篇合为一篇,方便需要的人学习