wordpress中nextgen gallery(ImageFlow)插件详细参数调用
一、Nextgen Gallery
怎样在新建页面上调用nextgen gallery的相册呢?请看以下参数!
独立页面相册Album page 的参数:
1.扩展模式:[ album id=x template=extend ]
This is a album overview, it’s sortable and you can choose which galleries should appear at this page.
[ album id=x template=extend ]
(without the spaces after/before the brakes)
这个是一个相册的总览参数,并且运用的是相册的扩展模式的模板。在这里您可以排列这个相册中包含的图集的顺序,并且可以选择性的展示您希望展示的图集。
[ album id=x template=extend ]
(使用时请去除中括号前后的空格)
2.紧凑模式 [ album id=x template=compact ]
or a compact view in the style of Flickr
[ album id=x template=compact ]
(without the spaces after/before the brakes)
或者您可以选择紧凑模式的模板,即Flickr样式的模板
[ album id=x template=compact ]
(使用时请去除中括号前后的空格)
参数的详情:
Album tags [ nggtags album=leica,macro,lens ]
相册标签的参数调用详细介绍及效果演示
Gallery tags [ nggtags gallery=leica,macro,... ]
图集标签的参数调用详细介绍及效果演示
Play ground [ monoslideshow id=1 w=450 h=350 ]
Two slideshows<
Related images
Tag cloud [ tagcloud ]
标签云的参数调用及效果演示
Templates [ nggallery id=1 template=sample1 ]
Caption [ nggallery id=1 template=caption ]
Carousel [ nggallery id=2 template=carousel images=7 ]
Example 1 [ nggallery id=1 template=sample1 ]
Example 2 [ nggallery id=1 template=sample2 ]
Example 3 [ nggallery id=1 template=sample3 ]
Example 4 [ nggallery id=1 template=sample4 ]
Example 5 [ nggallery id=1 template=sample5 ]
Example 6 [ nggallery id=1 template=sample6 ]
Gallery View [ nggallery id=1 template=galleryview images=0 ]
Gallery page [ nggallery id=x ]
图集页面的参数调用详细介绍及效果演示
Google Images Test
Album page [ album id=x template=extend ]
独立相册页面的参数调用详细介绍及效果演示
Single Picture [ singlepic id=x ]
独立照片的参数详细介绍及效果演示
Slideshow [ slideshow id=x w=width h=height ]
NextGEN Mono slideshow [ monoslideshow id=1 w=450 h=350 ]
Image Browser [ imagebrowser id=x ]
图片浏览器的参数调用详细介绍及效果演示
Exif support [ imagebrowser id=28 template=exif ]
exif信息的调用详细介绍及效果演示
Custom Fields
WordTube 2.0
Custom fields
Plugin support
ps: please always remove the spaces before and after the brackets!!!
NextGEN Gallery的使用
NextGEN的相册结构基本是由图集(Gallery)和相册(Album)组成的,图集(Gallery)包含你要归类的一些图片,比如可以把每个月的照片作为一个 图集,就像“6月”和“10月”等等,也可以按照类别简历图集,如本博客里的照片。 而相册Album则包含一些相关的图集Gallery,把每个月的图集整理为一个相册Album,取名“2010”, 然后把各个图集Gallery添加进来并排序。我们可以根据需要新建多个Gallery,也可以新建几个Album,把图片分类好上传到各个 Gallery并加入到合适的Album。
1.选择图集选项卡——“新增图集/图片”->“新增图集”,这里给新图集取名为“meinv”,名字要是英文的,单击确定。
这个时候,在你的根目录wordpress\wp-content\gallery下,就会生成一个名为“meinv”的新文件夹,用来存放你 即将上传的图片。上传图片有三种方式,分别是“上传ZIP压缩文件”、“导入图片目录”、直接“上传图片”。大家可以选择自己喜欢的方式上传图片。我一般喜欢用上传zip压缩文件,因为这样上传的比较迅速,很省时间。到这 里,你的图集就创建好了,但是想让它显示,还需要接着来。
2.选择相册选项卡,新增相册“meinv-photo”。然后选择这个相册,左边你会看见相册“ID 1 : meinv-photo” (这里是这个相册的id即Album ID),中间你会看到你所有的图集“ID: 1| meinv” (这里是图集id 即Gallery ID),你只需要把你需要的图集拖拽到左边的相册中即可。完了别忘了点击”更新“。
3.新建一个页面,取名“相册”,
在你想加入相册的地方直接写入:
[ album=1,extend ]或[ album=1,compact ]
(注意:1代表ID。在中括号和album中间不要加空格,尾部extend和中括号中间也不要加入空格,否则不能正常显示)
如果想要在任意页面中插入幻灯显示的相册照片,也可以按照如下格式,插入php代码:
参数说明:
$galleryID : 相册编号
$Width : 宽度
$Height : 高度
如果说想显示相册编号为 3,宽度为 320 px ,高度为 240 px,插入以下代码就可以了:
好了,大功告成,强大好用的WP相册插件NextGEN Gallery已经安装设置完毕。当然,NextGEN的作用远不止这些。比如实现幻灯显示,并随意安放在你的blog中,还有在写文章的时候,方便的调用相册中的图片,限定大小,并支持眩酷的显示方式等等。
更多更详细的nextgen gallery参数调用参考上面。
二、NextGEN Gallery之图片上传 Nextgen Public Uploader
该插件在安装成功后会在Menu栏添加一个栏目,见下图:
其中“Gallery”用于设置图片的管理,“Public Uploader” 用于设置图片上传组件。
在Post或Page中使用Gallary的上传组件,你只需要插入[ngg_uploader id=1] 就可以了
官方演示地址:http://nextgen-gallery.com/
三、Nextgen ImageFlow
想要上传的图片实现cover flow效果,那么我们就需要用到Nextgen ImageFlow 这款插件
这款插件在安装成功并激活以后,我们会在Gallery菜单项下看到多了一个"Image Flow".见下图:
点击可配置ImageFlow
“General Settings” 选项卡为插件的通用设置。
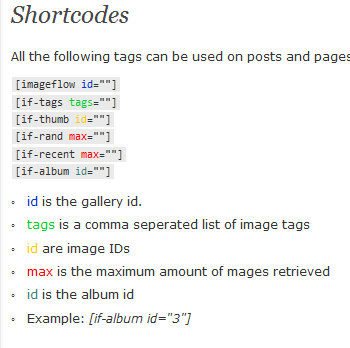
“Help”选项卡显示了该插件的使用方式。该插件不仅可以以shortcodes的形式来添加,也可以通来添加到模板的任意位置,相当的方便
<1>shortcodes方式
<2>模板标签的方式
演示效果: