JSLint 101
如果你不能写出完美的JavaScript代码,你并不需要为此感到羞愧,因为:
- 和其它脚本语言一样,JavaScript的语法非常灵活,实现同样的功能可以有很多路径,而这当中,best practice只有一种,有的实现甚至可能是evil的
- 没有很好的JavaScript IDE
如果你的项目重度依赖于JavaScript,也许JSLint可以帮你一点。因为JSLint也是JQuery的选择。
JSLint是由Yahoo的web高级架构师Doug Crockford (也被誉为JSON之父,有国人唤他大牛)个人开发并仍在维护中的一个JavaScript代码扫描工具。和Doug之间关于JSLint的互动目前主要通过JSLint的Yahoo Group(Here )来进行,这是一个非常active的group,JSLint的版本的更新大多是因为这个Group里面report上来的defects。
JSLint的比较入门级的用法是把js代码贴到它的主页上面,设置一下option,然后进行parse,逐条比对并纠正错误。这种做法对于重度JavaScript依赖的项目不太具有可操作性,但是它可以帮助你:
- 熟悉JSLint的option设置,因为同样的options可以粘贴到你的js未来用cli来run
- 了解JavaScript的bad practice
- 了解Doug个人prefer的JavaScript Code Convention(styles)
所以如果是尝个鲜可以去试试(点这里 )
在JSLint的Yahoo Group里面有一个链接,列举(未必穷举)了当前已知的17个JSLint扩展,用于不同的场景,比如
Ant,Dreamweaver,EMACS,Notepad++,Pspad,Rhino,Visual Studio, ...我之前用过jslint4java ,通过eclipse plugin的方式(在github里面 ),但是用不太顺手,因为DOJO的require机制会让你的单个JavaScript文件里面有很多在外部定义的模块,而这对于JSLint是很难识别的,所以会识别出很多未定义变量。(虽然可以用/*global */来让JSLint了解你的global,但是每个File定义还是...很伤人的)
所以JSLint最好的应用场景是用在build上,大部分的JavaScript Library都有一个build的过程,先把分散在各个文件中的JavaScript集中到一个文件里面,然后做minify(去掉空格换行,替换内部变量...),这样客户端js下载过之后就可以缓存起来而且减少http的request。JSLint的校验可以作为一个target放在minify之前。
事实上JQuery就是这么做的。在JQuery的MakeFile中,你可以看到在做minify之前有一个lint的target
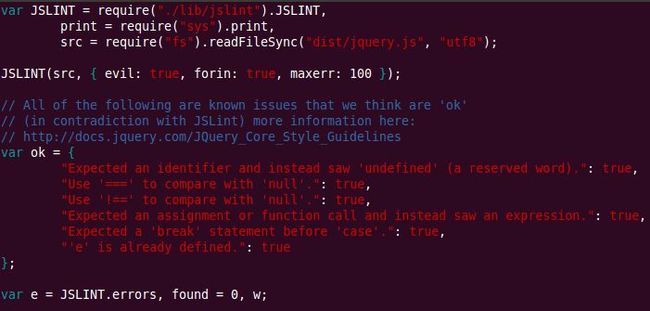
它用了一个JSLint的NodeJS wrapper来对build好的jquery.js进行JSlint检查,查看NodeJS脚本,可以看到
事实上,JQuery在JSLint本身的Option定制之外,还进行了再一次的定制,对一些Doug Crockford认为的error进行了容忍,可以查看这个页面 来了解为什么JQuery觉得这些Error可以被容忍。对于JavaScript重度依赖的项目,这种做法应该有较大的借鉴意义,通过两层定制使得Team Lead有足够的灵活性以可控的度来控制项目中JavaScript的Quality的提升
具体的用法,可以访问JSLint网站或者它的Yahoo Group来获得,就写到这里。