51+ Best of jQuery Tutorials and Examples
1) Sliding Panels For jQuery - Element can start open or closed and will be toggled from their own original position.
2) jQuery Collapse -A plugin for jQuery to collapse content of div container.
Menu
3) LavaLamp
4) A Navigation Menu- Unordered List with anchors and nested lists, also demonstrates how to add a second level list.
Tabs
6) jQuery UI Tabs / Tabs 3 - Simple jQuery based tab-navigation
7) TabContainer Theme - JQuery style fade animation that runs as the user navigates between selected tabs.
Accordion
8 ) jQuery Accordion
9) Simple JQuery Accordion menu
SlideShows
10) jQZoom- allows you to realize a small magnifier window close to the image or images on your web page easily.
11) Image/Photo Gallery Viewer- allows you to take a grouping of images and turn it into an flash-like image/photo gallery. It allows you to style it how ever you want and add as many images at you want.
Transition Effects
12) InnerFade - It’s designed to fade you any element inside a container in and out.
13) Easing Plugin- A jQuery plugin from GSGD to give advanced easing options. Uses Robert Penners easing equations for the transitions
14) Highlight Fade
15) jQuery Cycle Plugin- have very intersting transition effects like image cross-fading and cycling.
jQuery Carousel
16) Riding carousels with jQuery - is a jQuery plugin for controlling a list of items in horizontal or vertical order.
Color Picker
17) Farbtastic - is a jQuery plug-in that can add one or more color picker widgets into a page through JavaScript.
LightBox
19) jQuery ThickBox - is a webpage user interface dialog widget written in JavaScript.
20) SimpleModal Demos - its goal is providing developers with a cross-browser overlay and container that will be populated with content provided to SimpleModal.
21) jQuery lightBox Plugin - simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
iframe
22) JQuery iFrame Plugin - If javascript is turned off, it will just show a link to the content. Here is the code in action…
Form Validation
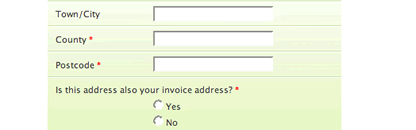
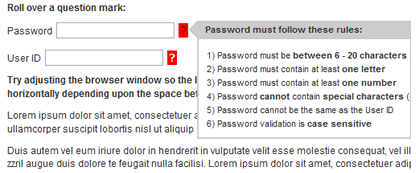
23) Validation - A fairly comprehensive set of form validation rules. The plugin also dynamically creates IDs and ties them to labels when they are missing.
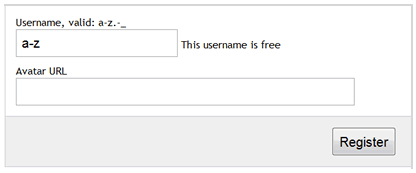
24) Ajax Form Validation - Client side validation in a form using jQuery. The username will check with the server whether the chosen name is a) valid and b) available.
25) jQuery AlphaNumeric - Allows you to prevent your users from entering certain characters inside the form fields.
Form Elements
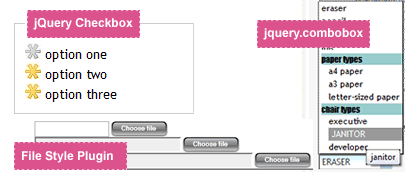
26) jquery.Combobox - is an unobtrusive way of creating a HTML type combobox from a existing HTML Select element(s), a Demo is here.
27) jQuery Checkbox - Provides for the styling of checkboxes that degrades nicely when javascript is dsiabled.
28) File Style Plugin for jQuery -File Style plugin enables you to use image as browse button. You can also style filename field as normal textfield using css.
Star Rating
ToolTips
31) Tooltip Plugin Examples - A fancy tooltip with some custom positioning, a tooltip with an extra class for nice shadows, and some extra content. You can find a demo here.
Tables Plugins
33) Zebra Tables Demo -using jQuery to do zebra striping and row hovering, very NICE!!
34) Table Sorter Plugin - for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. It can successfully parse and sort many types of data including linked data in a cell.
35) AutoScroll for jQuery -allows for hotspot scrolling of web pages
36) Scrollable HTML table plugin- used to convert tables in ordinary HTML into scrollable ones. No additional coding is necessary.
Draggable Droppables And Selectables
37) Sortables - You won’t believe how easy this code to make it easy to sort several lists, mix and match the lists, and send the information to a database.
38) Draggables and droppables- A good example of using jQuery plugin iDrop to drag and drop tree view nodes.
Style Switcher
39) Switch stylesheets with jQuery- allows your visitors to choose which stylesheet they would like to view your site with. It uses cookies so that when they return to the site or visit a different page they still get their chosen stylesheet. A Demo is here.
Rounded Corners
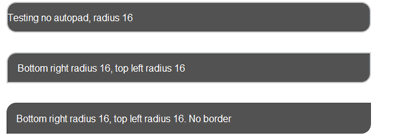
41) JQuery Curvy Corners- A plugin for rounded corners with smooth, anti-aliased corners.
Must See jQuery Examples
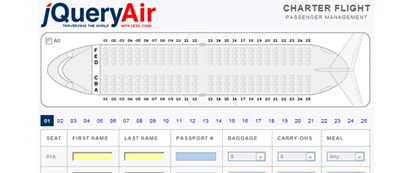
42) jQuery Air - A passenger management interface for charter flights. A great Tutorial that you will enjoy.
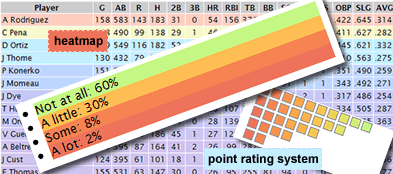
43) HeatColor -allows you to assign colors to elements, based on a value derived from that element. The derived value is compared to a range of values, it can find the min and max values of the desired elements, or you can pass them in manually.
44) Simple jQuery Examples -This page contains a growing set of Query powered script examples in "pagemod" format. The code that is displayed when clicking "Source" is exactly the same Javascript code that powers each example. Feel free to save a copy of this page and use the example.
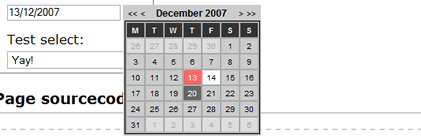
45) Date Picker -A flexible unobtrusive calendar component for jQuery.
46) ScrollTo -A plugin for jQuery to scroll to a certain object in the page
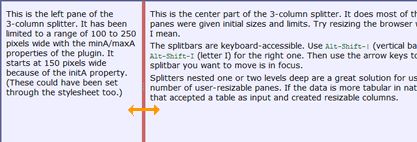
47) 3-Column Splitter Layout -this is a 3-column layout using nested splitters. The left and right columns are a semi-fixed width; the center column grows or shrinks. Page scroll bars have been removed since all the content is inside the splitter, and the splitter is anchored to the bottom of the window using an onresize event handler.
48) Pager jQuery -Neat little jQuery plugin for a a paginated effect.
51) JQuery BlockUI Plugin -lets you simulate synchronous behavior when using AJAX, without locking the browser. When activated, it will prevent user activity with the page (or part of the page) until it is deactivated. BlockUI adds elements to the DOM to give it both the appearance and behavior of blocking user interaction.